EthBox以太坊开发套件,一键安装以太坊开发环境
Posted ethereum
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了EthBox以太坊开发套件,一键安装以太坊开发环境相关的知识,希望对你有一定的参考价值。
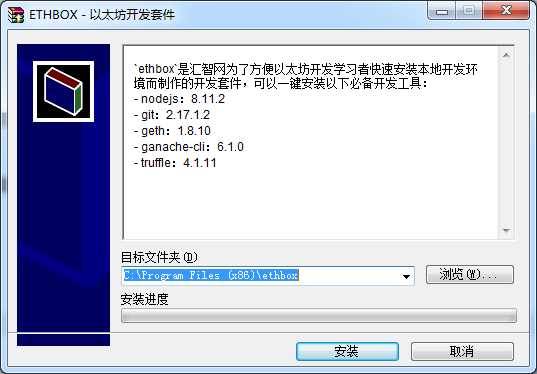
EthBox是汇智网为了方便以太坊开发学习者快速安装本地开发环境而
制作的开发套件,可以一键安装以下必备开发工具:
- nodejs:8.11.2
- git:2.17.1.2
- geth:1.8.10
- ganache-cli:6.1.0
- truffle:4.1.11
EthBox即支持采用仿真器进行快速开发验证,也支持使用标准
节点软件搭建私链测试,或接入公链进行部署。
EthBox的当前版本是0.0.1,目前仅适用于windows操作系统。
安装
执行下载到本地的ethbox-setup.exe启动安装程序:

点击[接受]按钮,进入安装目录选择:

点击[安装]按钮,开始执行安装过程:

安装完毕后,在桌面可以看到EthBox图标:

启动仿真器
点击桌面的EthBox图标,即可进入EthBox环境:

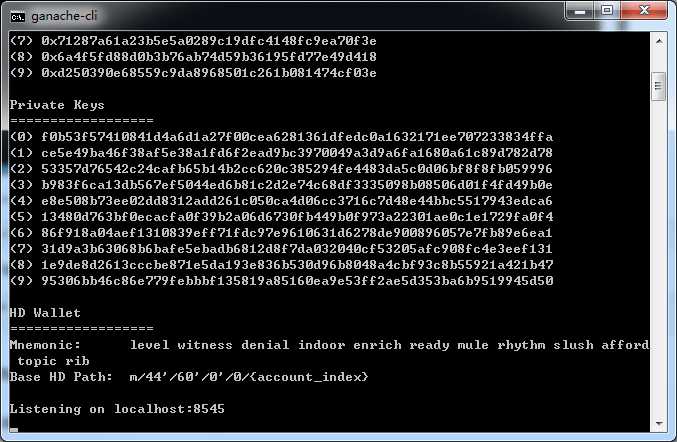
执行ganache-cli启动仿真器:
C:Usersuser> ganache-cli显示如下结果,表示成功启动:

创建truffle项目
再次点击桌面的EthBox图标,进入EthBox环境。
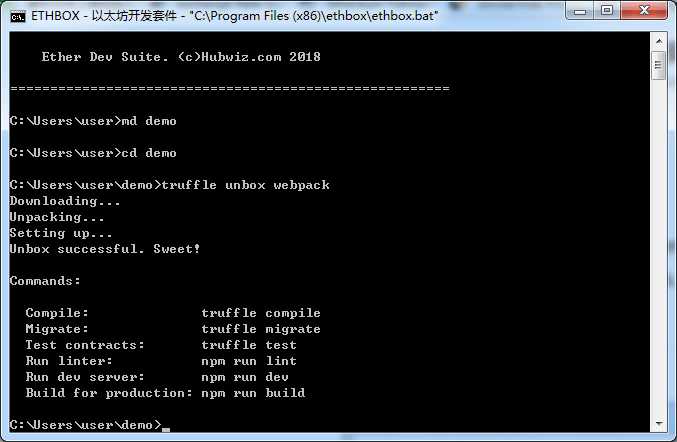
创建一个项目目录,然后执行truffle unbox webpack初始化项目文件:
C:Usersuser> md demo
C:Usershubwizdemo> truffle.cmd unbox webpack你将会看到如下结果:

在Setting up...处将需要等待一会儿,因为需要从网络下载项目依赖包。
运行truffle项目
首先修改默认的truffle.js配置文件,将节点端口修改为8545 - 因为ganache-cli
的监听端口是8545:
module.exports = {
networks:{
development: {
port: 8545
}
}
}然后修改app/javascripts/app.js中的节点URL,同样将端口修改为8545:
window.web3 = new Web3(new Web3.providers.HttpProvider("http://localhost:8545"));现在执行truffle compile命令编译合约:
C:Usersuserdemo> truffle.cmd compile编译过程中有一些警告,暂时忽略即可。
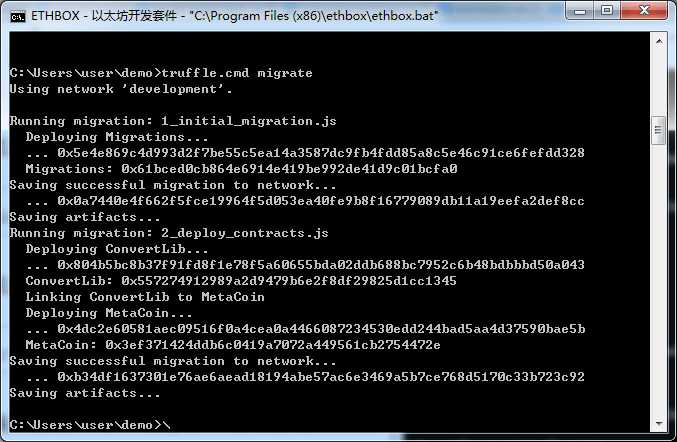
然后执行truffle migrate部署合约:
C:Usersuserdemo> truffle.cmd migrate结果如下:

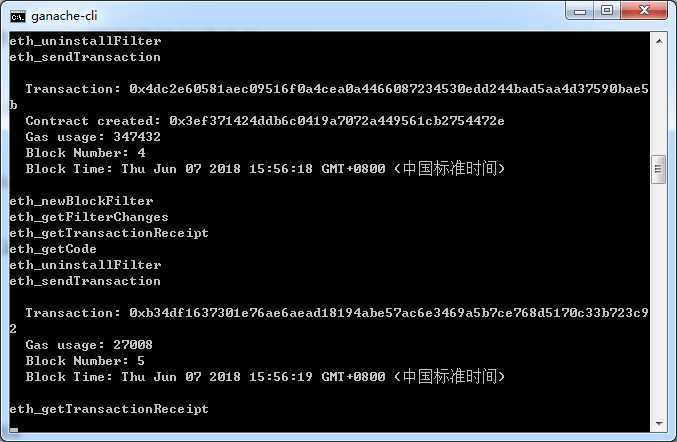
在部署过程中,如果你切换到ganache那个窗口,会看到一些交易信息 —— 部署合约
也是一种交易:

一切就绪!可以启动web服务器了:
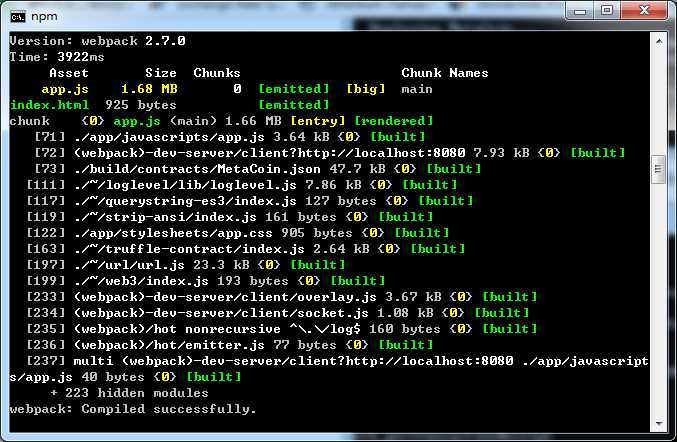
C:Usersuserdemo> npm run dev这个命令会执行内存打包并且启动一个在8080端口监听的web服务器:

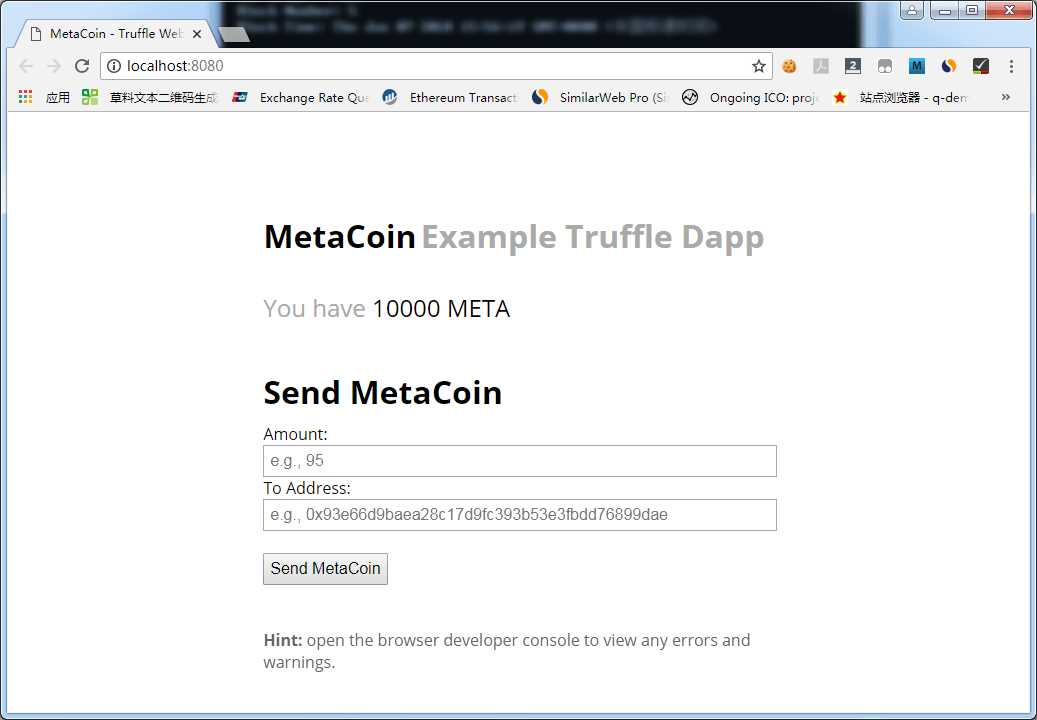
现在,访问http://localhost:8080即可!

注意这句话:
You have 10000 META
这个10000是从链上(ganache-cli)取来的,因此看到这个数字,就意味着,你的
以太坊开发环境部署成功!
以上是关于EthBox以太坊开发套件,一键安装以太坊开发环境的主要内容,如果未能解决你的问题,请参考以下文章