postman知识学习(初级)
Posted sasalebao
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了postman知识学习(初级)相关的知识,希望对你有一定的参考价值。
1.关于抓包:
1)使用Chrome.exe F12开发者工具抓包需要勾选Preserve log
过滤器通常可以勾选XHR,Font,DOC,WS,Manifest,other。去除了一些音频等无用的
Postman中的Params中的键值对是url中的参数
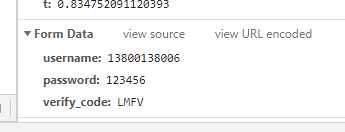
抓包拿到的Form data是请求体

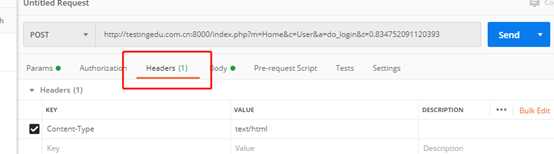
2.Post发包的时候,注意content-type头域信息,在postman中需要将body中的类型与content-type一致


常用的content-type类型:
x-www-form-urlencoded 表示用url编码的形式编辑参数列表
application/json:使用json格式传参
multipart/form-data:文件上传
text/xml:xml格式传参 soap协议的接口
text/html:html格式,通常只有服务器才会给客户端这个格式
text/plain:普通的文本格式
测试的时候通常关注返回体的信息是否符合预期
注意:u767bu9646u6210u529f
这种u开头的可以使用转码工具转码,可以转成中文
3.文件上传的接口 content-type是multipart/form-data
Body中选择form-data
Postman上传的时候,不需要自己添加content-type,他会自己生成一个boundry。
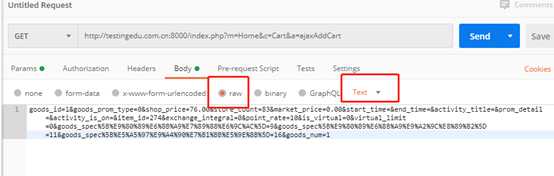
4.如果请求体里参数过多,可以在抓包工具里奖form data里用view parsed来查看,直接复制到body
![]()

注意用raw格式发送urlencoded格式的请求时需要添加content-type头域
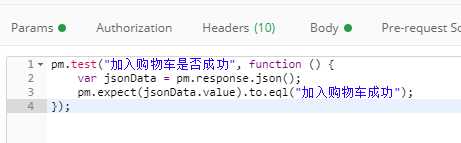
5.postman中的tests通常用来断言的编写,用的比较多的是Json value chck

6.借助newman通过命令行来完成postman脚本的执行
1) 需要安装noteJs的环境 http://nodeJS.cn/download/ 安装完毕配置好环境变量 node-v验证是否安装成功
2) Npm install newman -g 安装newman
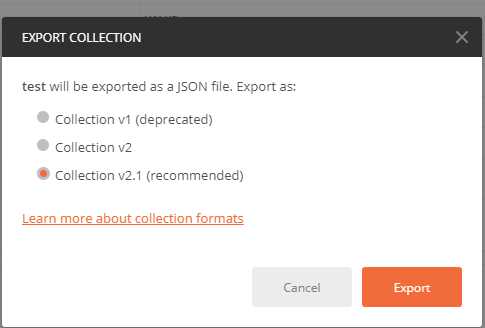
3) 需要将测试脚本collention导出成json文件

4) newman run xxx.json 会直接输出测试结果
5) 如果需要html格式的报告,需要先安装插件 npm install -g newman-reporter-html
然后再执行newman的时候带上—reporter-html-export参数指定保存文件的名字
newman run xxx.json -r cli —reporter-html-export xxx.html
6) 编写newman运行脚本,可以定时执行
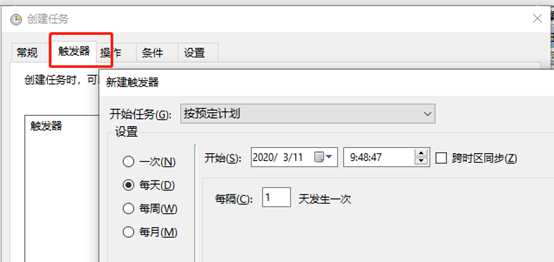
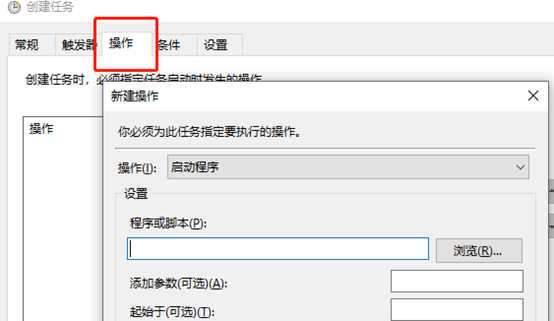
7) 加入到定时任务:计算机右键管理—任务计划程序—添加任务
触发器选择执行参数

操作出添加执行脚本

做接口测试 postman的学习很简单,主要是http协议的了解和对接口信息的分析
接口自动化测试更多的是自己编程或者用jemter工具
使用jekins或者其他CI工具集成测试脚本?
以上是关于postman知识学习(初级)的主要内容,如果未能解决你的问题,请参考以下文章