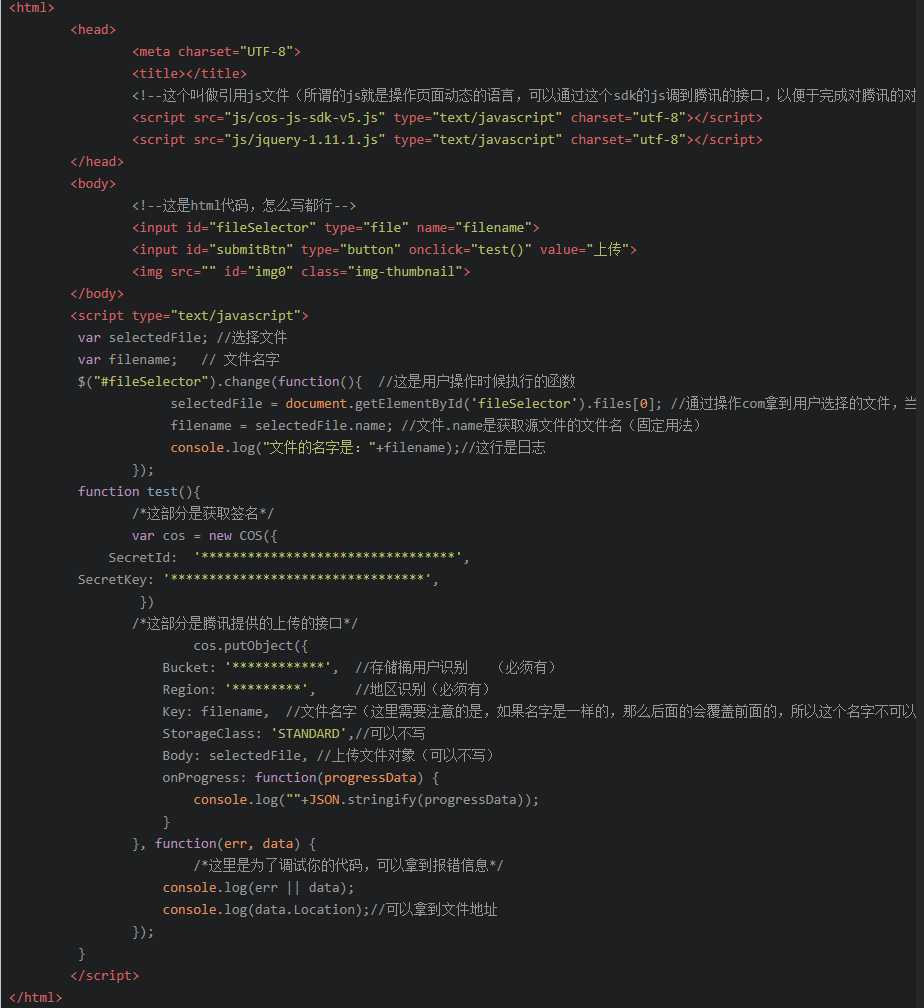
前端上传文件到腾讯云
Posted sunnyeve
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端上传文件到腾讯云相关的知识,希望对你有一定的参考价值。
//先下载 cos
// npm install cos-js-sdk-v5 --save
//生成签名:
var cos = new COS({
SecretId:‘腾讯云密钥ID值‘,
SecretKey:‘腾讯云密钥key值‘
})
//上传文件
cos.putObject({
Bucket:‘‘,//存储桶名称
Region:‘‘,//地域名字
Key:name,//文件名字
StorgeClass:‘STANDARD‘,//存储方式
Body:selectedFile,//上传对象
onProgress:function(progressData){
console.log(JSON.stringify(progressData));
}
},function(err,data){
console.log(err || data);
console.log(data.Location);
})

参考网址:
https://blog.csdn.net/qq_41485414/article/details/80134908
https://blog.csdn.net/qq_41485414/article/details/82659139
以上是关于前端上传文件到腾讯云的主要内容,如果未能解决你的问题,请参考以下文章