Django创建站点的基本步骤
Posted reblue520
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Django创建站点的基本步骤相关的知识,希望对你有一定的参考价值。
Django创建站点的基本步骤
下载css样式文件
https://semantic-ui.com/introduction/getting-started.html
使用django创建项目
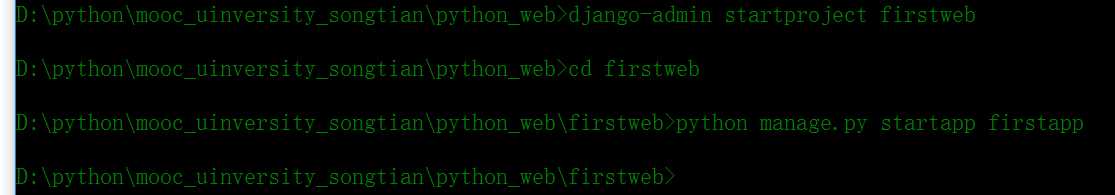
D:pythonmooc_uinversity_songtianpython_web>django-admin startproject firstweb
D:pythonmooc_uinversity_songtianpython_web>cd firstweb
D:pythonmooc_uinversity_songtianpython_webfirstweb>python manage.py startapp firstapp

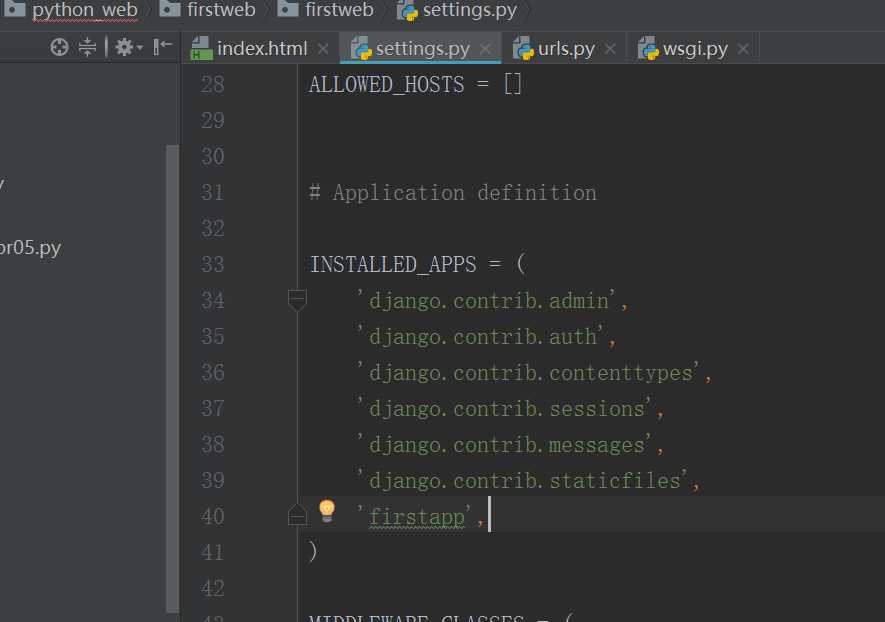
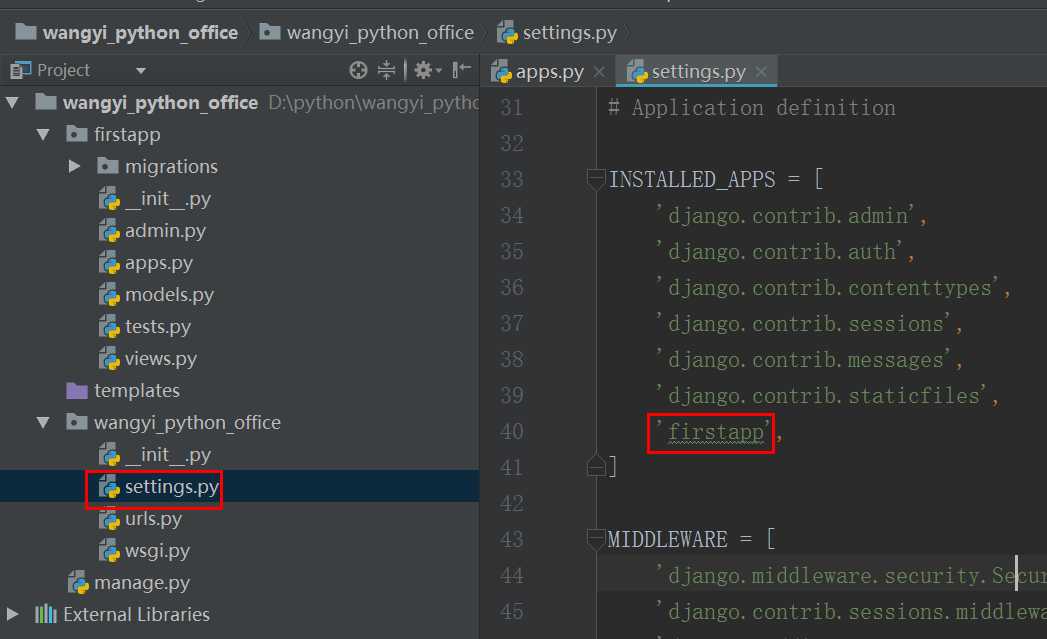
修改配置,添加我们刚才创建的firstapp

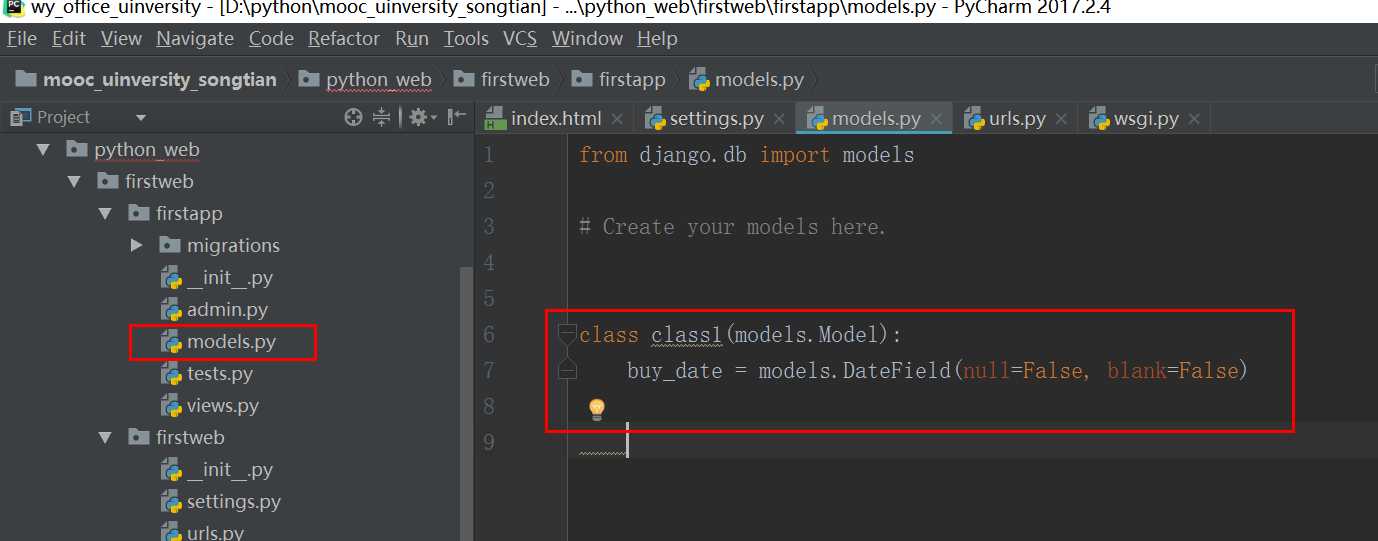
编写models

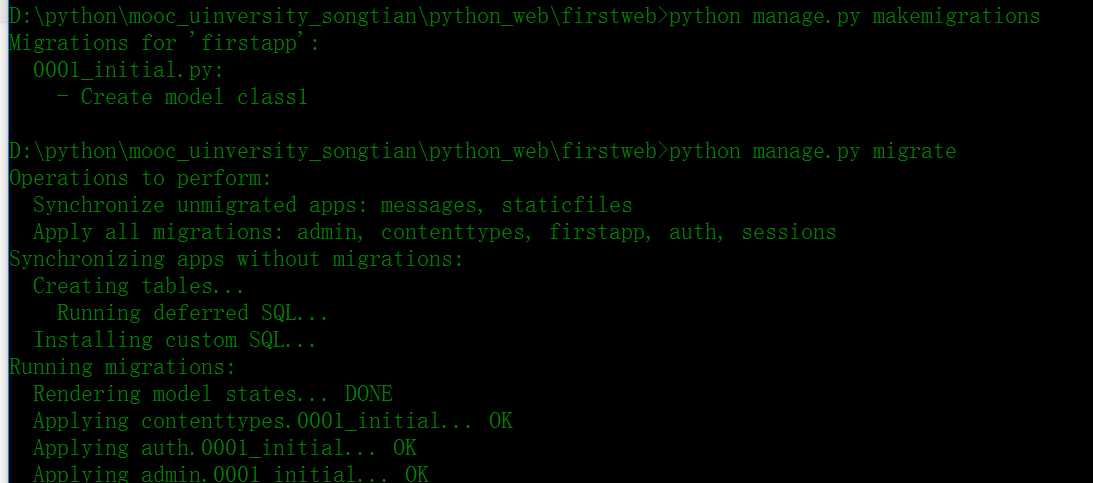
测试执行数据库同步
D:pythonmooc_uinversity_songtianpython_webfirstweb>python manage.py makemigrations
D:pythonmooc_uinversity_songtianpython_webfirstweb>python manage.py migrate

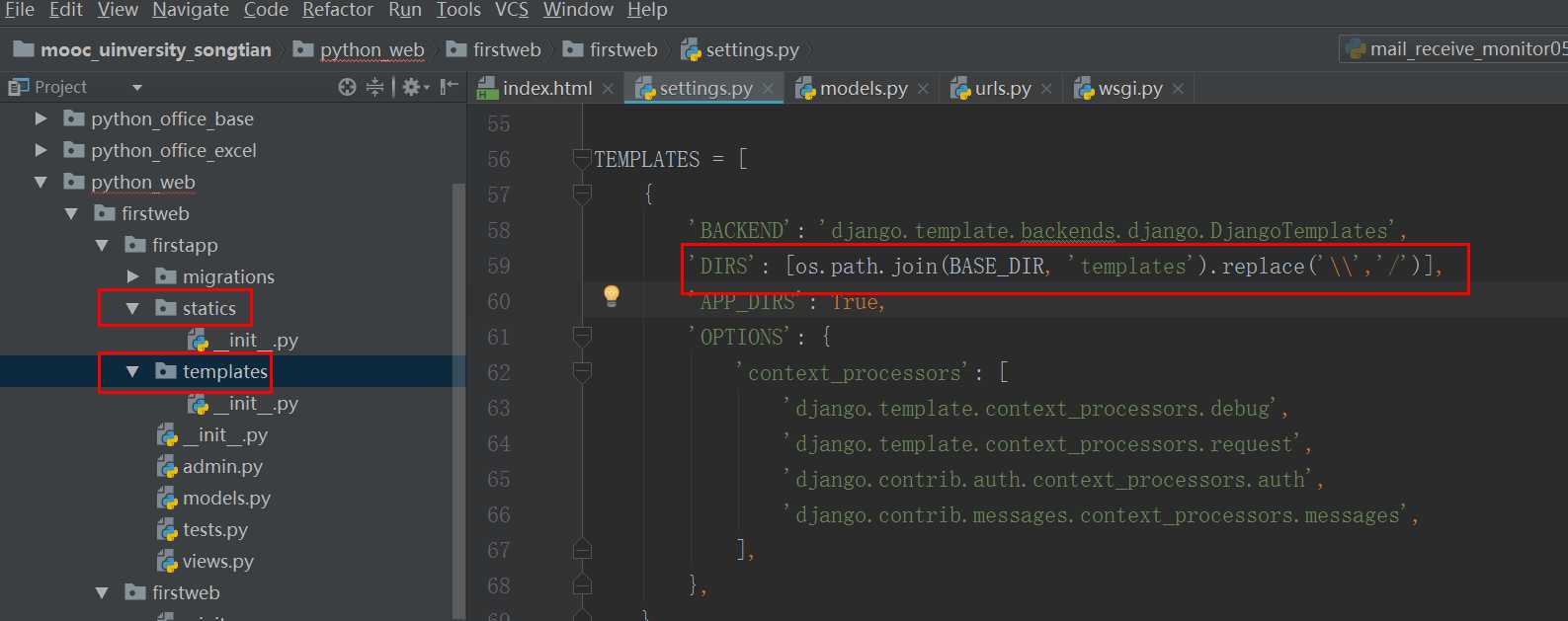
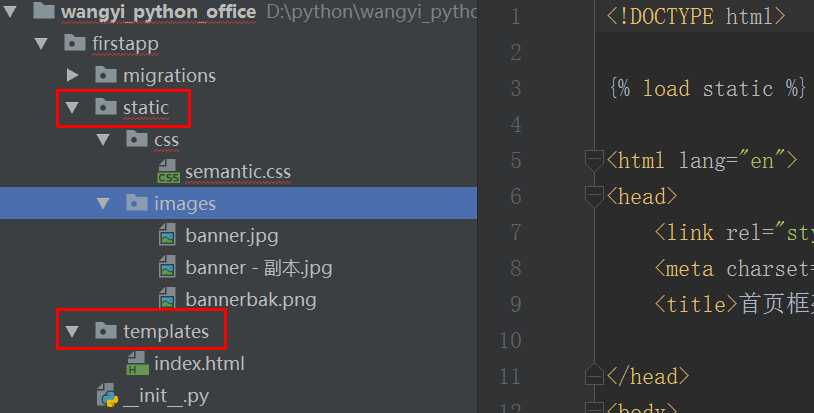
添加templates文件夹,并且修改配置加入

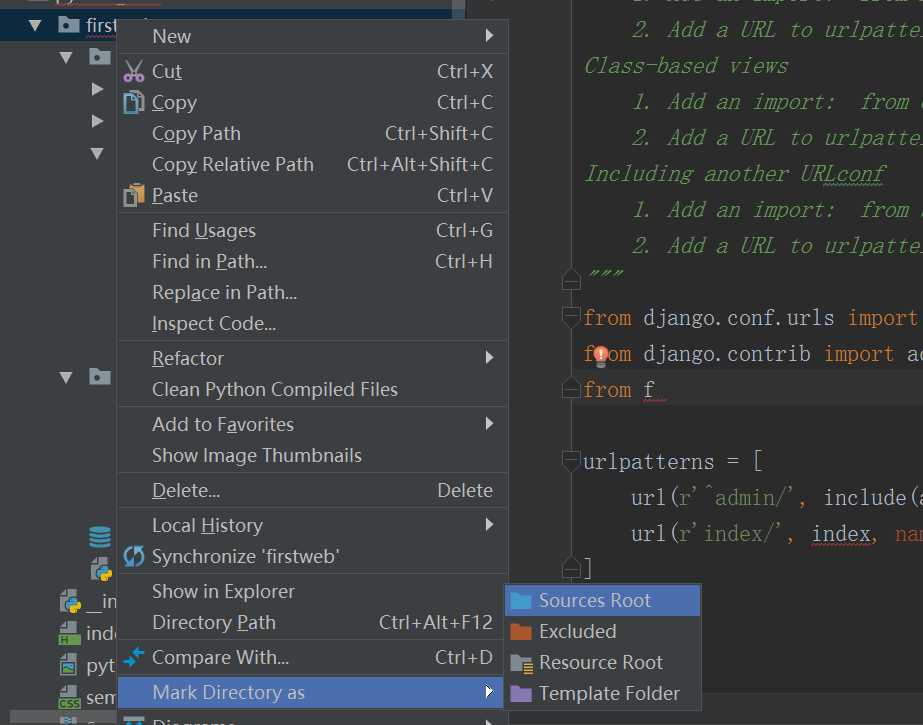
把根目录作为source root

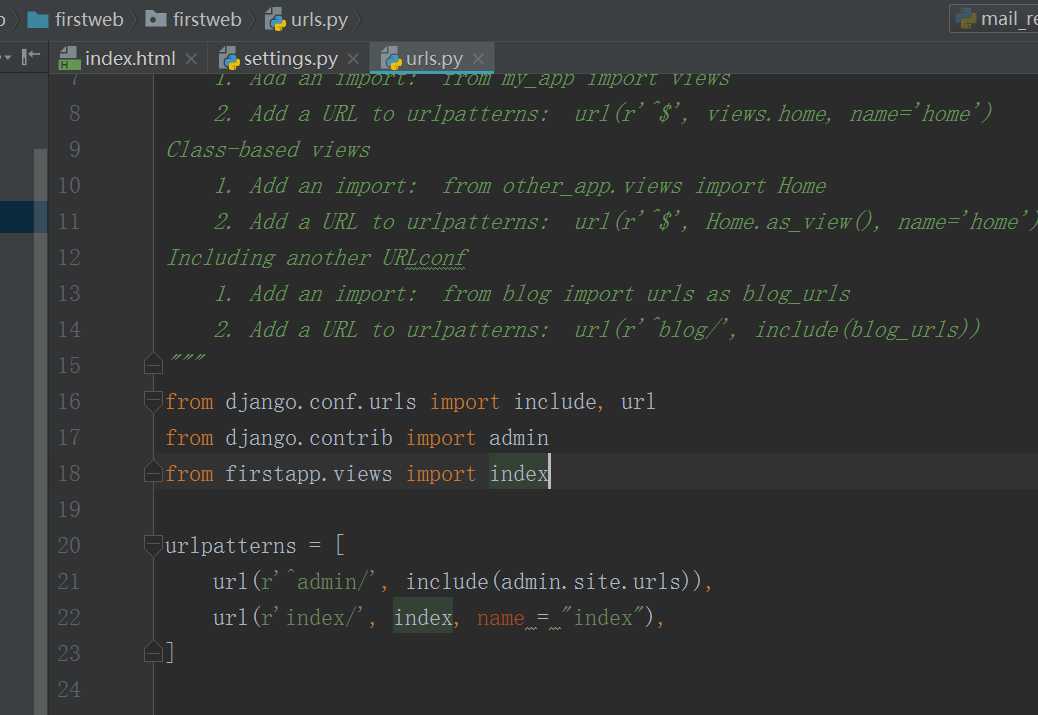
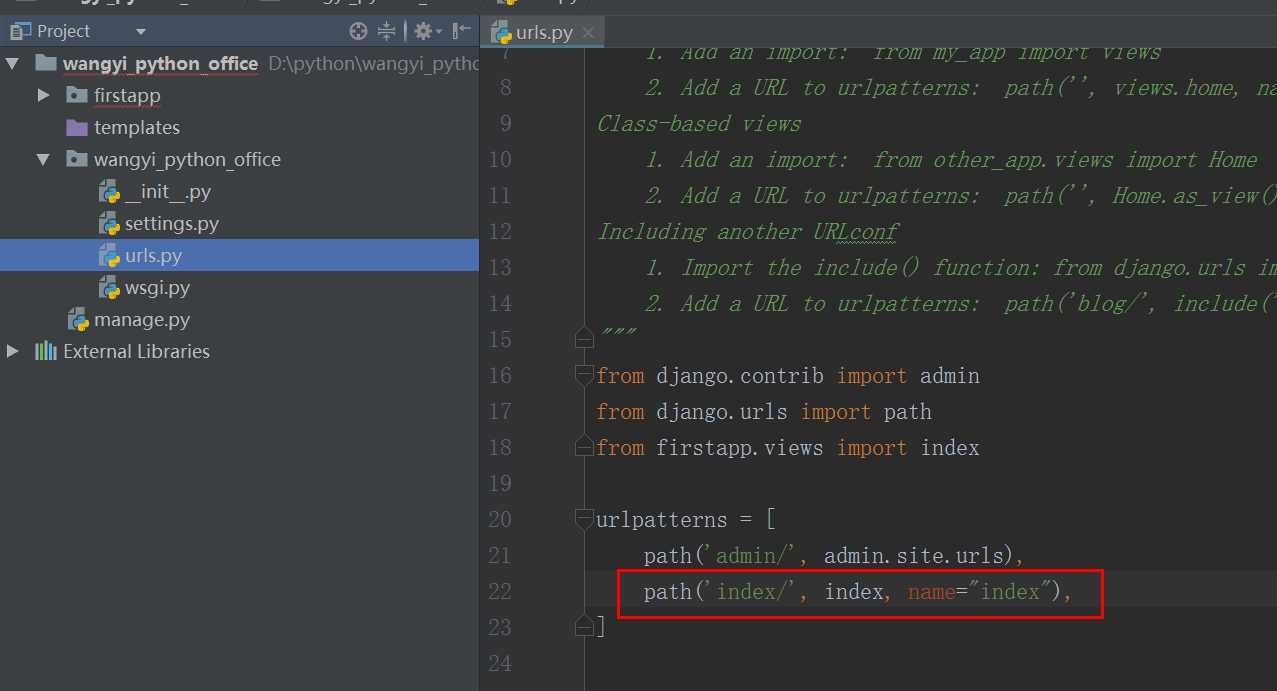
首页的url配置

Firstweb/firstapp/templates/index.html
<!DOCTYPE html> {% load static %} <html lang="en"> <head> <link rel="stylesheet" href="{% static ‘css/semantic.css‘ %}" type="text/css"> <meta charset="UTF-8"> <title>首页框架</title> </head> <body> <div class="ui three column grid"> <div class="two wide column"></div> <div class="twelve wide column"> <img class="ui image" src="{% static ‘images/banner.png‘ %}"> <div class="ui vertical segment"> <div class="ui seven item menu"> <a href="#" class="item">首页</a> <a href="#" class="item">2</a> <a href="#" class="item">3</a> <a href="#" class="item">4</a> <a href="#" class="item">5</a> <a href="#" class="item">6</a> <a href="#" class="item">7</a> </div> </div> <div class="ui vertical segment"> <div class="ui two column grid"> <div class="eight wide column"> <div class="ui segments"> <div class="ui segment"> <p>title</p> </div> <div class="ui segments"> <div class="ui segment"> <p>1</p> </div> <div class="ui segment"> <p>2</p> </div> <div class="ui segment"> <p>3</p> </div> <div class="ui segment"> <p>4</p> </div> <div class="ui segment"> <p>5</p> </div> </div> </div> </div> <div class="eight wide column"> <div class="ui segments"> <div class="ui segment"> <p>title</p> </div> <div class="ui segments"> <div class="ui segment"> <p>1</p> </div> <div class="ui segment"> <p>2</p> </div> <div class="ui segment"> <p>3</p> </div> <div class="ui segment"> <p>4</p> </div> <div class="ui segment"> <p>5</p> </div> </div> </div> </div> </div> </div> <div class="ui vertical segment"> <div class="ui two column grid"> <div class="eight wide column"> <div class="ui segments"> <div class="ui segment"> <p>title</p> </div> <div class="ui segments"> <div class="ui segment"> <p>1</p> </div> <div class="ui segment"> <p>2</p> </div> <div class="ui segment"> <p>3</p> </div> <div class="ui segment"> <p>4</p> </div> <div class="ui segment"> <p>5</p> </div> </div> </div> </div> <div class="eight wide column"> <div class="ui segments"> <div class="ui segment"> <p>title</p> </div> <div class="ui segments"> <div class="ui segment"> <p>1</p> </div> <div class="ui segment"> <p>2</p> </div> <div class="ui segment"> <p>3</p> </div> <div class="ui segment"> <p>4</p> </div> <div class="ui segment"> <p>5</p> </div> </div> </div> </div> </div> </div> <div class="ui vertical segment"> <div class="ui two column grid"> <div class="eight wide column"> <div class="ui segments"> <div class="ui segment"> <p>title</p> </div> <div class="ui segments"> <div class="ui segment"> <p>1</p> </div> <div class="ui segment"> <p>2</p> </div> <div class="ui segment"> <p>3</p> </div> <div class="ui segment"> <p>4</p> </div> <div class="ui segment"> <p>5</p> </div> </div> </div> </div> <div class="eight wide column"> <div class="ui segments"> <div class="ui segment"> <p>title</p> </div> <div class="ui segments"> <div class="ui segment"> <p>1</p> </div> <div class="ui segment"> <p>2</p> </div> <div class="ui segment"> <p>3</p> </div> <div class="ui segment"> <p>4</p> </div> <div class="ui segment"> <p>5</p> </div> </div> </div> </div> </div> </div> <div class="ui vertical inverted blue segment">5</div> </div> <div class="two wide column"></div> </div> </body> </html>
修改配置添加app

创建对应的文件,并拷贝css样式和图片文件

配置mysql DATABASES = { ‘default‘: { ‘ENGINE‘: ‘django.db.backends.mysql‘, ‘NAME‘: ‘office_web‘, ‘USER‘: ‘root‘, ‘PASSWORD‘: ‘‘, ‘HOST‘: ‘127.0.0.1‘ } } Views.py的配置 Firstapp/views.py
from django.shortcuts import render # Create your views here. def index(request): context = {} index_page = render(request, "index.html", context) return index_page
路由配置

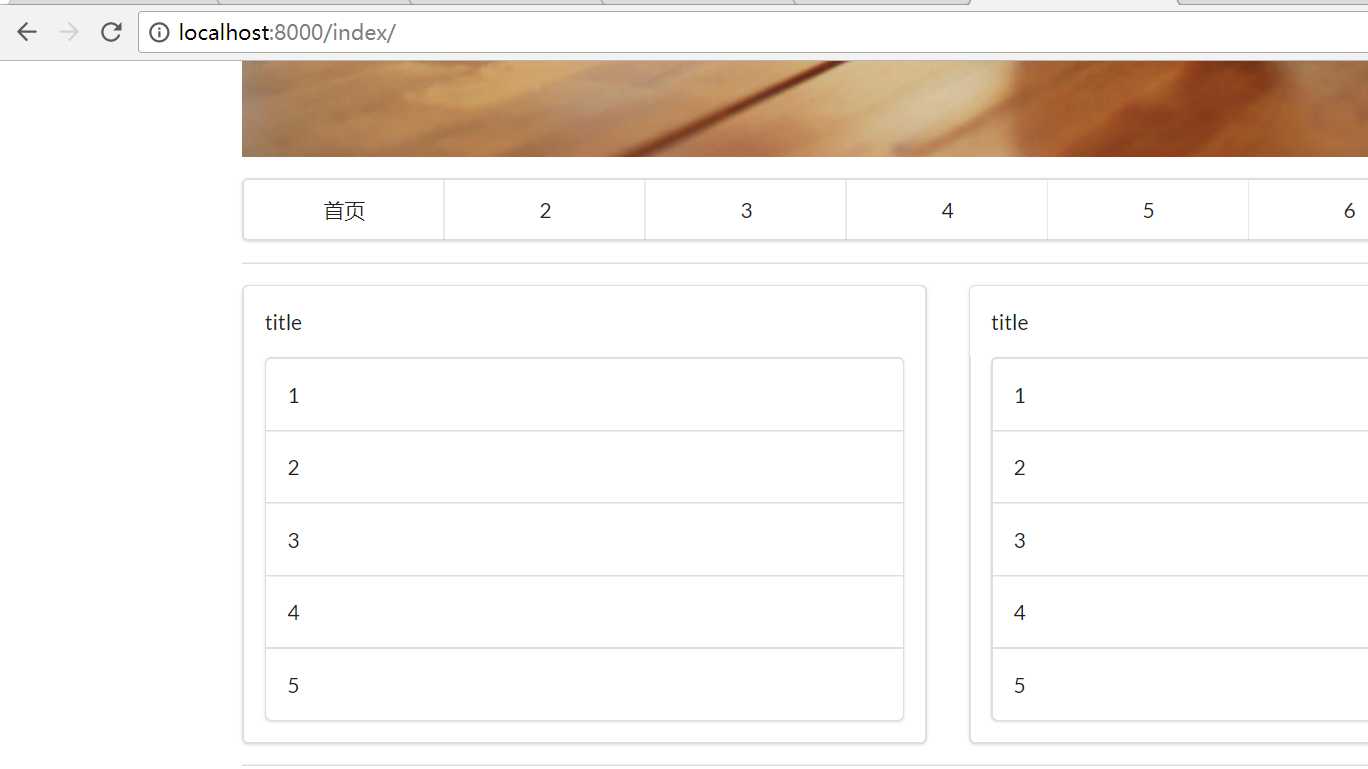
访问首页,发现可以进行正常显示了

以上是关于Django创建站点的基本步骤的主要内容,如果未能解决你的问题,请参考以下文章