学习总结—购物商城
Posted mooojl
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了学习总结—购物商城相关的知识,希望对你有一定的参考价值。
概述:最近在看一个有关网上商城项目的视频,从中学到了很多知识,包括多表的使用,ajax的使用,分页功能的实现,实现了热门商品、最新商品控制显示条数的功能,通过商品类别显示商品信息,以及通过弹出层显示商品信息的使用,商品信息以json格式传出,所以对json也有了一定的认识。算是从头到尾看完了整个项目的开发过程,掌握了一些基本的开发流程和技术,但是还有很多自己无法掌握的技术,等以后再慢慢学习吧。。。ajax和分页在之前已经总结过,所以这里只给出了热门商品、最新商品控制显示条数的功能,通过商品类别显示商品信息,以及通过弹出层显示商品信息方法。
一、热门商品、最新商品控制显示条数的功能
这个没什么难的,就是一些sql语句的使用。下面是主要代码

public class ProductDao { public ArrayList<Product> findHotProductList() { String sql = "select * from product where is_host=? limit ?,?"; ArrayList<Product> list = new ArrayList<>(); Connection con = null; Statement state = null; con = DBUtil.getConn(); PreparedStatement ps; ResultSet rs1 = null; try { ps = con.prepareStatement(sql); ps.setInt(1, 1); ps.setInt(2, 0); ps.setInt(3, 2); rs1 = ps.executeQuery(); } catch (SQLException e1) { e1.printStackTrace(); } Product bean = null; try { while (rs1.next()) { int pid = rs1.getInt("pid"); String pname = rs1.getString("pname"); String price = rs1.getString("price"); String pimage = rs1.getString("pimage"); String pdate = rs1.getString("pdate"); bean = new Product(pid, pname, price, pimage, pdate); list.add(bean); } } catch (SQLException e) { e.printStackTrace(); } DBUtil.close(rs1, state, con); return list; } public ArrayList<Product> findNewProductList() { String sql = "select * from product order by pdate desc limit ?,?"; ArrayList<Product> list = new ArrayList<>(); Connection con = null; Statement state = null; con = DBUtil.getConn(); PreparedStatement ps; ResultSet rs1 = null; try { ps = con.prepareStatement(sql); ps.setInt(1, 0); ps.setInt(2, 2); rs1 = ps.executeQuery(); } catch (SQLException e1) { e1.printStackTrace(); } Product bean = null; try { while (rs1.next()) { int pid = rs1.getInt("pid"); String pname = rs1.getString("pname"); String price = rs1.getString("price"); String pimage = rs1.getString("pimage"); String pdate = rs1.getString("pdate"); bean = new Product(pid, pname, price, pimage, pdate); list.add(bean); } } catch (SQLException e) { e.printStackTrace(); } DBUtil.close(rs1, state, con); return list; }

二、通过商品类别显示商品信息
这个功能主要通过ajax来获取商品类别信息,然后根据商品类别的表中的cid来找到商品表中所对应的cid,使用到了多表的结合。

<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <script src="//cdn.bootcss.com/jquery/1.11.3/jquery.min.js"></script> <link rel="stylesheet" href="css/bootstrap.min.css" type="text/css" /> <script src="js/jquery-1.11.3.min.js" type="text/javascript"></script> <script src="js/bootstrap.min.js" type="text/javascript"></script> <body style="background-color: #d0dfe9"> <div> <div> <ul id="categoryUl"> <%-- <c:forEach items="${List }" var="category"> <li><a href="#">${category.cname }</a></li> </c:forEach> --%> </ul> </div> <div> <table class="table"> <thead> <tr bgcolor="#91c3e9"> <th>商品名</th> <th>图片</th> <th>上架日期</th> <th>价格</th> <th>操作</th> </tr> </thead> <tbody> <c:forEach items="${pageBean.list }" var="pro"> <tr> <td>${pro.pname }</td> <td><img src="${pageContext.request.contextPath }/${pro.pimage}" width="70" height="60"></td> <td>${pro.pdate }</td> <td>${pro.price }</td> <td>查看 提交订单</td> </tr> </c:forEach> </tbody> </table> </div> <!--分页 --> <div style="width: 380px; margin: 0 auto; margin-top: 50px;" align="center"> <ul class="pagination" style="text-align: center; margin-top: 10px;"> <!-- 上一页 --> <c:if test="${pageBean.currentPage==1 }"> <li class="disabled"> <a href="javascript:void(0);" aria-label="Previous"> <span aria-hidden="true">«</span> </a> </li> </c:if> <c:if test="${pageBean.currentPage!=1 }"> <li> <a href="${pageContext.request.contextPath}/ProductListByCidServlet?cid=${cid}¤tPage=${pageBean.currentPage-1 }" aria-label="Previous"> <span aria-hidden="true">«</span> </a> </li> </c:if> <!-- 显示每一页 --> <c:forEach begin="1" end="${pageBean.totalPage }" var="page"> <!-- 判断是否是当前页 --> <c:if test="${page==pageBean.currentPage }"> <li class="active"><a href="javascript:void(0);">${page }</a></li> </c:if> <c:if test="${page!=pageBean.currentPage }"> <li><a href="${pageContext.request.contextPath}/ProductListByCidServlet?cid=${cid}¤tPage=${page }">${page }</a></li> </c:if> </c:forEach> <!-- 下一页 --> <c:if test="${pageBean.currentPage==pageBean.totalPage }"> <li class="disabled"> <a href="javascript:void(0);" aria-label="Next"> <span aria-hidden="true">»</span> </a> </li> </c:if> <c:if test="${pageBean.currentPage!=pageBean.totalPage }"> <li> <a href="${pageContext.request.contextPath}/ProductListByCidServlet?cid=${cid}¤tPage=${pageBean.currentPage+1 }" aria-label="Next"> <span aria-hidden="true">»</span> </a> </li> </c:if> </ul> </div> <!-- 分页结束 --> </div> <script type="text/javascript"> //header.jsp加载完毕后 去服务器端获得所有的category数据 $(function(){ var content = ""; $.post( "CategoryListServlet", function(data){ //[{"cid":"xxx","cname":"xxxx"},{},{}] //动态创建<li><a href="#">${category.cname }</a></li> for(var i=0;i<data.length;i++){ content+="<li><a href=‘ProductListByCidServlet?cid="+data[i].cid+"‘>"+data[i].cname+"</a></li>"; } //将拼接好的li放置到ul中 $("#categoryUl").html(content); }, "json" ); }); </script> </body> </html>

protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // TODO Auto-generated method stub ProductService service = new ProductService(); System.out.println("666"); ArrayList<Category> List = service.findAllCategory(); Gson gson = new Gson(); String json = gson.toJson(List); response.setContentType("text/html;charset=UTF-8"); response.getWriter().write(json); }

protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
//获得cid
String cid = request.getParameter("cid");
String currentPageStr = request.getParameter("currentPage");
if(currentPageStr==null) currentPageStr="1";
int currentPage = Integer.parseInt(currentPageStr);
int currentCount = 2;
ProductService service = new ProductService();
PageBean pageBean = service.findProductListByCid(cid,currentPage,currentCount);
request.setAttribute("pageBean", pageBean);
request.setAttribute("cid", cid);
request.getRequestDispatcher("/product.jsp").forward(request, response);
}

public PageBean findProductListByCid(String cid, int currentPage, int currentCount) { // 封装一个PageBean 返回web层 PageBean<Product> pageBean = new PageBean<Product>(); // 1、封装当前页 pageBean.setCurrentPage(currentPage); // 2、封装每页显示的条数 pageBean.setCurrentCount(currentCount); // 3、封装总条数 int totalCount = 0; totalCount = dao.getCount(cid); pageBean.setTotalCount(totalCount); // 4、封装总页数 int totalPage = (int) Math.ceil(1.0 * totalCount / currentCount); pageBean.setTotalPage(totalPage); // 5、当前页显示的数据 // select * from product where cid=? limit ?,? // 当前页与起始索引index的关系 int index = (currentPage - 1) * currentCount; ArrayList<Product> list = null; list = dao.findProductByPage(cid, index, currentCount); pageBean.setList(list); return pageBean; }

public int getCount(String cid) { int ans = 0; String sql = "select * from product where cid=‘" + cid + "‘"; Connection con = null; Statement state = null; ResultSet rs = null; con = DBUtil.getConn(); try { state = con.createStatement(); rs = state.executeQuery(sql); while (rs.next()) { ans++; } } catch (SQLException e) { // TODO Auto-generated catch block e.printStackTrace(); } DBUtil.close(rs, state, con); return ans; } public ArrayList<Product> findProductByPage(String cid, int index, int currentCount) { ArrayList<Product> list = new ArrayList<>(); String sql = "select * from product where cid=? limit ?,?"; Connection con = null; Statement state = null; PreparedStatement ps; con = DBUtil.getConn(); ResultSet rs1 = null; try { ps = con.prepareStatement(sql); ps.setString(1, cid); ps.setInt(2, index); ps.setInt(3, currentCount); rs1 = ps.executeQuery(); } catch (SQLException e1) { // TODO 自动生成的 catch 块 e1.printStackTrace(); } Product bean = null; try { while (rs1.next()) { int pid = rs1.getInt("pid"); String pname = rs1.getString("pname"); String price = rs1.getString("price"); String pimage = rs1.getString("pimage"); String pdate = rs1.getString("pdate"); bean = new Product(pid, pname, price, pimage, pdate); list.add(bean); } } catch (SQLException e) { // TODO Auto-generated catch block e.printStackTrace(); } DBUtil.close(rs1, state, con); return list; }


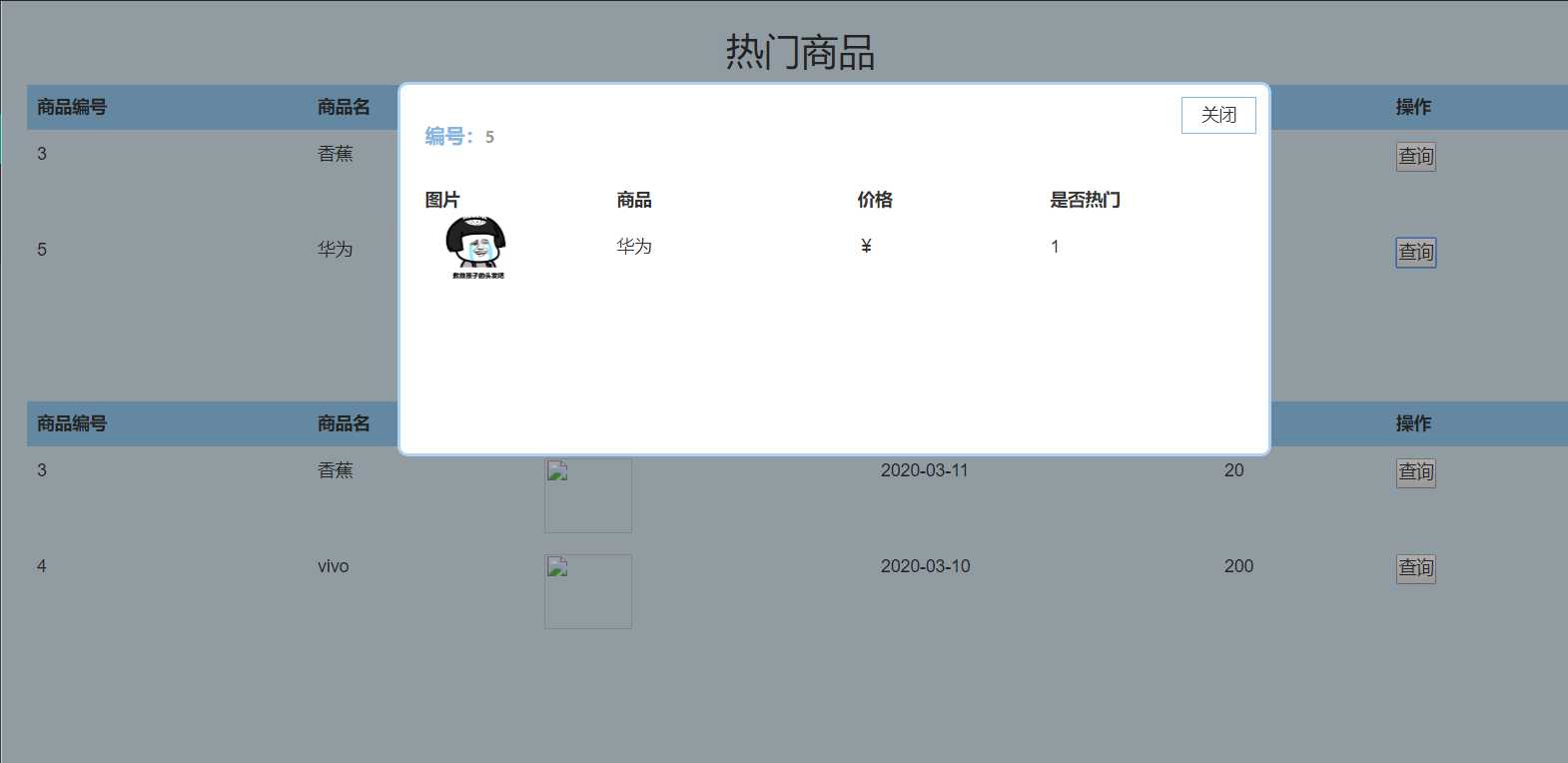
三、通过弹出层显示商品信息
使用前需要导入相关jar包

<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <link href="css/bootstrap.min.css" rel="stylesheet"> </head> <!-- 弹出层插件 --> <link href="${pageContext.request.contextPath}/css/popup_layer.css" type="text/css" rel="stylesheet"/> <script type="text/javascript" src="${pageContext.request.contextPath}/js/jquery-1.8.3.min.js"></script> <script type="text/javascript" src="${pageContext.request.contextPath}/js/popup_layer.js"></script> <!-- 调用插件弹出层的方法 --> <script type="text/javascript"> $(function(){ //弹出层插件调用 new PopupLayer({ trigger:".clickedElement",//触发点 点击谁弹出div popupBlk:"#showDiv",//弹出哪个div closeBtn:"#closeBtn",//关闭按钮 useOverlay:true }); }); //点击按钮查询某个订单的详情 function FindByPid(pid){ //清理上一次显示的内容覆盖 $("#showDivTab").html(""); $("#shodDivOid").html(""); $("#loading").css("display","block"); //ajax异步访问数据 $.post( "${pageContext.request.contextPath }/FindByPid", {"pid":pid}, function(data){ //隐藏加载图片 $("#loading").css("display","none"); var content = "<tr><th width=‘20%‘>图片</th><th width=‘25%‘>商品</th><th width=‘20%‘>价格</th><th width=‘20%‘>是否热门</th></tr>"; for(var i=0;i<data.length;i++){ content+="<tr>"+ "<td>"+ "<img src=‘${pageContext.request.contextPath }/"+data[i].pimage+"‘ width=‘81‘ height=‘56‘>"+"</td>"+ "<td>"+data[i].pname+"</td>"+ "<td>¥"+data[i].price+"</td>"+ "<td>"+data[i].is_host+"</td>"+ "</tr>"; } $("#showDivTab").html(content); //订单编号 $("#shodDivOid").html(pid); }, "json" ); } </script> <body style="background-color: #d0dfe9" > <div > <div> <h2 align="center">热门商品</h2> <table class="table"> <thead> <tr bgcolor="#91c3e9"> <th>商品编号</th> <th>商品名</th> <th>图片</th> <th>上架日期</th> <th>价格</th> <th>操作</th> </tr> </thead> <tbody> <c:forEach items="${hotProductList }" var="hotPro"> <tr> <td>${hotPro.pid }</td> <td>${hotPro.pname }</td> <td><img src="${pageContext.request.contextPath }/${hotPro.pimage}" width="70" height="60"></td> <td>${hotPro.pdate }</td> <td>${hotPro.price }</td> <td><input type="button" value="查询" class="clickedElement" onclick="FindByPid(‘${hotPro.pid }‘)"/></td> </tr> </c:forEach> </tbody> </table> </div> <div > <h2 align="center">最新商品</h2> <table class="table"> <thead> <tr bgcolor="#91c3e9"> <th>商品编号</th> <th>商品名</th> <th>图片</th> <th>上架日期</th> <th>价格</th> <th>操作</th> </tr> </thead> <tbody> <c:forEach items="${newProductList }" var="newPro"> <tr> <td>${newPro.pid }</td> <td>${newPro.pname }</td> <td><img src="${pageContext.request.contextPath }/${newPro.pimage}" width="70" height="60"></td> <td>${newPro.pdate }</td> <td>${newPro.price }</td> <td><input type="button" value="查询" class="clickedElement" onclick="FindByPid(‘${newPro.pid }‘)"/></td> </tr> </c:forEach> </tbody> </table> </div> <!-- 弹出层 HaoHao added --> <div id="showDiv" class="blk" style="display:none;"> <div class="main"> <h2>编号:<span id="shodDivOid" style="font-size: 13px;color: #999"></span></h2> <a href="javascript:void(0);" id="closeBtn" class="closeBtn">关闭</a> <div id="loading" style="padding-top:30px;text-align: center;"> <img alt="" style="width:100px;height:100px;" src="${pageContext.request.contextPath }/upload/loading.gif"> </div> <div style="padding:20px;"> <table id="showDivTab" style="width:100%"> </table> </div> </div> </div> </div> </body> </html>

以上是关于学习总结—购物商城的主要内容,如果未能解决你的问题,请参考以下文章
