h5-10
Posted qianfur
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了h5-10相关的知识,希望对你有一定的参考价值。
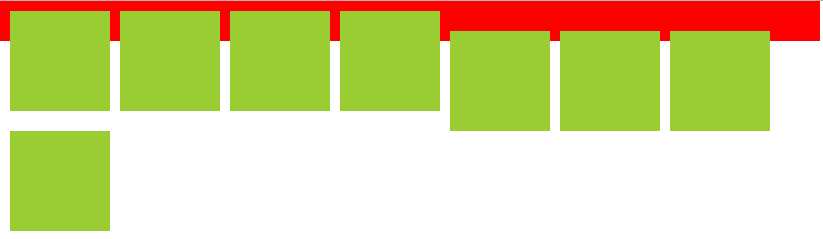
清除浮动-height
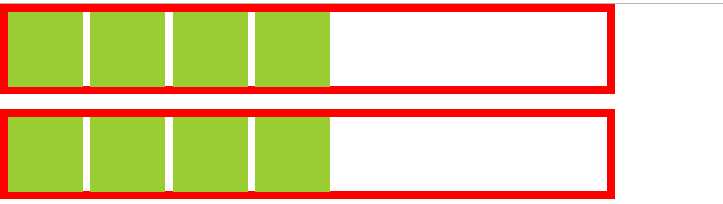
1 <style> 2 *{ 3 margin: 0; 4 padding: 0; 5 } 6 ul,ol{ 7 list-style: none; 8 } 9 .box{ 10 width: 800px; 11 /* height: 100px; */ 12 border: 10px solid red; 13 } 14 .box p{ 15 float: left; 16 width: 100px; 17 height: 100px; 18 margin-right: 10px; 19 background: yellowgreen; 20 } 21 </style>
<div class="box"> <p></p> <p></p> <p></p> <p></p> </div> <div class="box"> <p></p> <p></p> <p></p> <p></p> </div>

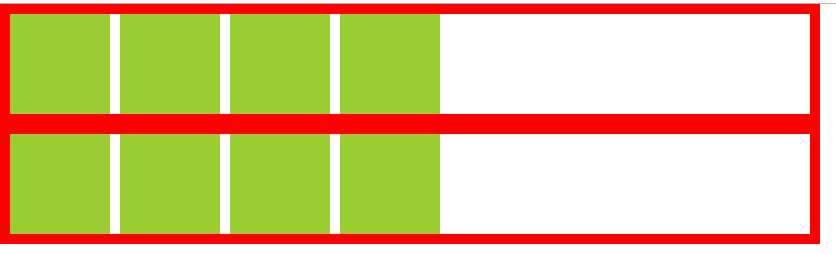
方法一、给父亲直接设置高度
1 <style> 2 *{ 3 margin: 0; 4 padding: 0; 5 } 6 ul,ol{ 7 list-style: none; 8 } 9 .box{ 10 width: 800px; 11 height: 100px; 12 border: 10px solid red; 13 } 14 .box p{ 15 float: left; 16 width: 100px; 17 height: 100px; 18 margin-right: 10px; 19 background: yellowgreen; 20 } 21 </style>

清除浮动-clear
1 <style> 2 *{ 3 margin: 0; 4 padding: 0; 5 } 6 ul,ol{ 7 list-style: none; 8 } 9 div{ 10 width: 800px; 11 border: 10px solid red; 12 margin-bottom: 20px; 13 } 14 .box2{ 15 clear: both; /* left right both 清除左或者右浮动带来的影响*/ 16 } 17 div p{ 18 float: left; 19 width: 100px; 20 height: 100px; 21 margin-right: 10px; 22 background: yellowgreen; 23 } 24 /* .box1 .p1{ 25 height: 200px; 26 } */ 27 </style>
<div class="box1"> <p class="p1"></p> <p></p> <p></p> <p></p> </div> <div class="box2"> <p></p> <p></p> <p></p> <p></p> </div>
clear清除别的元素对自身造成的浮动影响

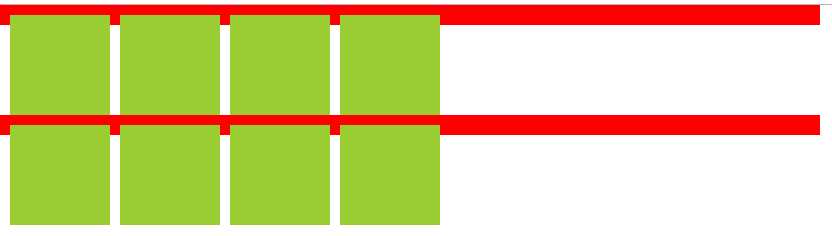
清除浮动-外墙法
1 <style> 2 *{ 3 margin: 0; 4 padding: 0; 5 } 6 ul,ol{ 7 list-style: none; 8 } 9 .box1,.box2{ 10 width: 800px; 11 border: 10px solid red; 12 margin-bottom: 20px; 13 } 14 div p{ 15 float: left; 16 width: 100px; 17 height: 100px; 18 margin-right: 10px; 19 background: yellowgreen; 20 } 21 .cl{ 22 clear: both; 23 } 24 .h20{ 25 height: 20px; 26 } 27 </style>
<div class="box1"> <p></p> <p></p> <p></p> <p></p> </div> <div class="cl h20"></div> <!-- 墙 --> <div class="box2"> <p></p> <p></p> <p></p> <p></p> </div>

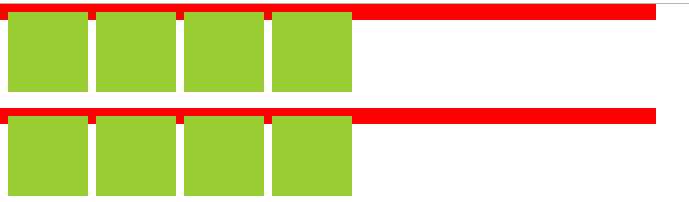
清除浮动-内墙法
1 <style> 2 *{ 3 margin: 0; 4 padding: 0; 5 } 6 ul,ol{ 7 list-style: none; 8 } 9 .box1,.box2{ 10 width: 800px; 11 border: 10px solid red; 12 margin-bottom: 20px; 13 } 14 div p{ 15 float: left; 16 width: 100px; 17 height: 100px; 18 margin-right: 10px; 19 background: yellowgreen; 20 } 21 .cl{ 22 clear: both; 23 } 24 25 </style>
<div class="box1"> <p></p> <p></p> <p></p> <p></p> <div class="cl"></div> </div> <div class="box2"> <p></p> <p></p> <p></p> <p></p> <div class="cl"></div> </div>

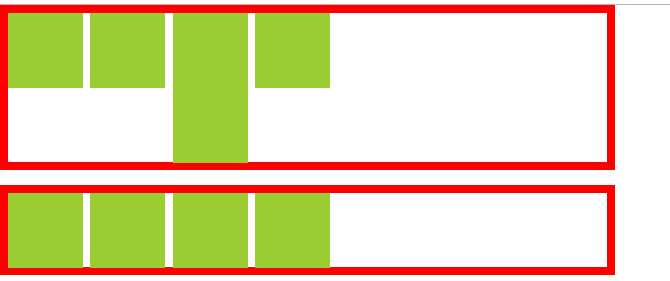
清除浮动-溢出隐藏
1 <style> 2 *{ 3 margin: 0; 4 padding: 0; 5 } 6 ul,ol{ 7 list-style: none; 8 } 9 .box1,.box2{ 10 width: 800px; 11 border: 10px solid red; 12 margin-bottom: 20px; 13 overflow: hidden; /*原作用:让多余的内容隐藏*/ 14 } 15 div p{ 16 float: left; 17 width: 100px; 18 height: 100px; 19 margin-right: 10px; 20 background: yellowgreen; 21 } 22 div p.high{ 23 height: 200px; 24 } 25 </style>
<div class="box1"> <p></p> <p></p> <p class="high"></p> <p></p> </div> <div class="box2"> <p></p> <p></p> <p></p> <p></p> </div>

a标签的伪类
1 <style> 2 *{ 3 margin: 0; 4 padding: 0; 5 } 6 a:link{ 7 color: red; /*访问前*/ 8 } 9 a:visited{ 10 color: green; /*访问后*/ 11 } 12 a:hover{ 13 color: blue; /*鼠标放到a上面时*/ 14 } 15 a:active{ 16 color: yellow; /*激活,鼠标按住不放时*/ 17 } 18 /* 爱恨原则 love hate 顺序不能颠倒 */ 19 20 </style>
<a href="#">这是一个超级链接</a>
访问前

访问后

鼠标移动道上面时

长按不放时

a标签的文字属性
1 <style> 2 *{ 3 margin: 0; 4 padding: 0; 5 } 6 body{ 7 color: #f00; 8 font-size: 30px; 9 font-family: "微软雅黑"; 10 font-weight: bold; 11 font-style: italic; 12 line-height: 60px; 13 text-align: center; 14 text-indent: 2em; 15 text-decoration: none; 16 } 17 18 a:link,a:visited{ 19 color: red; 20 } 21 a:hover{ 22 color: blue; 23 } 24 </style>
<a href="#">这是一个超级链接</a>

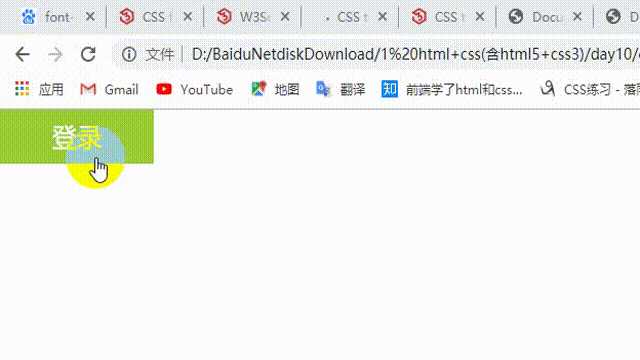
a标签的实际应用
<style> *{ margin: 0; padding: 0; } a{ display: block; width: 150px; height: 50px; background: #bbb; color: #333; font-size: 24px; font-family: "微软雅黑"; line-height: 50px; text-align: center; text-decoration: none; } a:hover{ color: #fff; background: yellowgreen; } a:active{ background: skyblue; } </style>
<a href="#">登录</a>

以上是关于h5-10的主要内容,如果未能解决你的问题,请参考以下文章