15.CSS高级技巧
Posted mahaiwuji
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了15.CSS高级技巧相关的知识,希望对你有一定的参考价值。
1.元素的显示与隐藏
1)显示(display)
display 设置或检索对象是否及如何显示。
display : none 隐藏对象 与它相反的是 display:block 除了转换为块级元素之外,同时还有显示元素的意思。
特点: 隐藏之后,不再保留位置。
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 .dv1 { 8 width: 50px; 9 height: 50px; 10 background-color: blue; 11 display: none; 12 } 13 14 .dv2 { 15 width: 50px; 16 height: 50px; 17 background-color: red; 18 } 19 </style> 20 </head> 21 <body> 22 <div class="dv1"></div> 23 <div class="dv2"></div> 24 </body> 25 </html>

2)可见性(visibility)
设置或检索是否显示对象。
visible : 对象可视
hidden : 对象隐藏
特点: 隐藏之后,继续保留原有位置。
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 .dv1 { 8 width: 50px; 9 height: 50px; 10 background-color: blue; 11 visibility: hidden; 12 } 13 14 .dv2 { 15 width: 50px; 16 height: 50px; 17 background-color: red; 18 } 19 </style> 20 </head> 21 <body> 22 <div class="dv1"></div> 23 <div class="dv2"></div> 24 </body> 25 </html>

3)溢出(overflow)
检索或设置当对象的内容超过其指定高度及宽度时如何管理内容。
-
visible : 不剪切内容也不添加滚动条(默认)。
-
auto : 超出自动显示滚动条,不超出不显示滚动条。
-
hidden : 不显示超过对象尺寸的内容,超出的部分隐藏掉。
-
scroll : 不管超出内容否,总是显示滚动条。
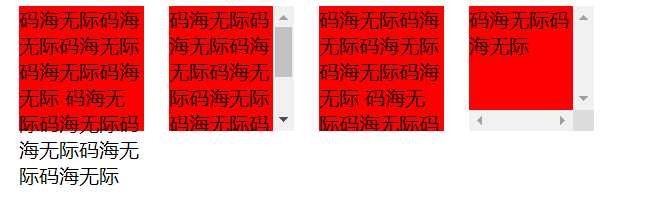
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 div { 8 width: 100px; 9 height: 100px; 10 background-color: red; 11 float: left; 12 margin-left: 20px; 13 } 14 15 .dv1 { 16 overflow: visible; 17 } 18 19 .dv2 { 20 overflow: auto; 21 } 22 23 .dv3 { 24 overflow: hidden; 25 } 26 27 .dv4 { 28 overflow: scroll; 29 } 30 </style> 31 </head> 32 <body> 33 <div class="dv1"> 34 码海无际码海无际码海无际码海无际码海无际 35 码海无际码海无际码海无际码海无际码海无际 36 </div> 37 <div class="dv2"> 38 码海无际码海无际码海无际码海无际码海无际 39 码海无际码海无际码海无际码海无际码海无际 40 </div> 41 <div class="dv3"> 42 码海无际码海无际码海无际码海无际码海无际 43 码海无际码海无际码海无际码海无际码海无际 44 </div> 45 <div class="dv4"> 46 码海无际码海无际 47 </div> 48 </body> 49 </html>

2.用户界面样式
1)鼠标样式(cursor)
设置或检索在对象上移动的鼠标指针采用何种系统预定义的光标形状。
1 cursor : default 小白 | pointer 小手 | move 移动 | text 文本
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> default 小白 | pointer 小手 | move 移动 | text 文本 <ul> <li style="cursor: default">码海无际</li> <li style="cursor: pointer">码海无际</li> <li style="cursor: move">码海无际</li> <li style="cursor: text">码海无际</li> </ul> </body> </html>

2)轮廓(outline)
是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。
1 outline : outline-color ||outline-style || outline-width
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 div { 8 width: 80px; 9 border: 3px solid red; 10 outline: blue dotted 5px; 11 } 12 </style> 13 </head> 14 <body> 15 <div>码海无际</div> 16 </body> 17 </html>

3)防止拖拽文本域(resize)
resize:none 这个单词可以防止 火狐 谷歌等浏览器随意的拖动 文本域。
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <textarea></textarea> 9 <textarea style="resize: none"></textarea> 10 </body> 11 </html>

3.垂直对齐
该属性定义行内元素的基线相对于该元素所在行的基线的垂直对齐。允许指定负长度值和百分比值。这会使元素降低而不是升高。在表单元格中,这个属性会设置单元格框中的单元格内容的对齐方式。
语法:vertical-align: 属性值; 可能的值有:
-
baseline:默认。元素放置在父元素的基线上。
-
sub:垂直对齐文本的下标。
-
super:垂直对齐文本的上标
-
top:把元素的顶端与行中最高元素的顶端对齐
-
text-top:把元素的顶端与父元素字体的顶端对齐
-
middle:把此元素放置在父元素的中部。
-
bottom:把元素的顶端与行中最低的元素的顶端对齐。
-
text-bottom:把元素的底端与父元素字体的底端对齐。
-
length:具体值,允许使用负值。
-
%:使用 "line-height" 属性的百分比值来排列此元素,允许使用负值。
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 img { 8 width: 100px; 9 vertical-align: middle; 10 } 11 </style> 12 </head> 13 <body> 14 码海<img src="img/ghzm.jpg">无际 15 </body> 16 </html>

4.叠放次序
当对多个元素同时设置定位时,定位元素之间有可能会发生重叠。
在CSS中,要想调整重叠定位元素的堆叠顺序,可以对定位元素应用z-index层叠等级属性,其取值可为正整数、负整数和0。
注意:
-
z-index的默认属性值是0,取值越大,定位元素在层叠元素中越居上。
-
如果取值相同,则根据书写顺序,后来居上。
-
后面数字一定不能加单位。
-
只有相对定位,绝对定位,固定定位有此属性,其余标准流,浮动,静态定位都无此属性,亦不可指定此属性。
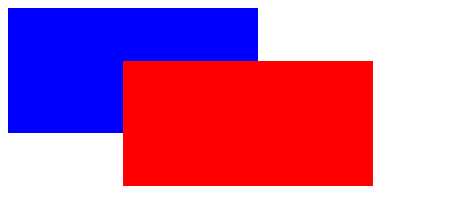
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 .dv1 { 8 width: 200px; 9 height: 100px; 10 background-color: blue; 11 position: absolute; /*不加定位会失效*/ 12 z-index: 1; 13 } 14 15 .dv2 { 16 width: 200px; 17 height: 100px; 18 background-color: red; 19 position: absolute; 20 top: 50px; 21 left: 100px; 22 } 23 </style> 24 </head> 25 <body> 26 <div class="dv1"></div> 27 <div class="dv2"></div> 28 </body> 29 </html>

以上是关于15.CSS高级技巧的主要内容,如果未能解决你的问题,请参考以下文章