html css 怎么使img和a标签在一行中间对齐,并在div中居中
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html css 怎么使img和a标签在一行中间对齐,并在div中居中相关的知识,希望对你有一定的参考价值。
部分html
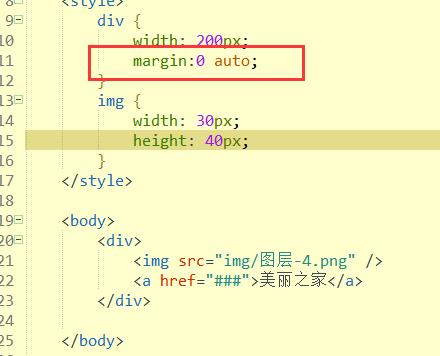
<div>
<img src="img/c9icon.png" />
<a href="###">美丽之家</a>
</div>
部分css:
div
width:200px;
img
width:30px;
height:40px;
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div
width:800px;
border:1px solid red;
margin:0 auto;
img
width:400px;
height:200px;
vertical-align:middle;
</style>
</head>
<body>
<div>
<img src="jingfeng18.png" />
<a href="###">baidu:jingfeng18</a>
</div>
</body>
</html>
把图片换成自己的就行了。
垂直对齐的话需要的是line-height:值等于div的高度 参考技术B img vertical-align:middle;
a vertical-align:middle; 参考技术C


以上是关于html css 怎么使img和a标签在一行中间对齐,并在div中居中的主要内容,如果未能解决你的问题,请参考以下文章