onlyOffice安装与使用
Posted levcon
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了onlyOffice安装与使用相关的知识,希望对你有一定的参考价值。
onlyOffice官网:https://api.onlyoffice.com/
docker镜像安装onlyOffice
拉取onlyOffice镜像
docker pull hub.c.163.com/gongzh/onlyoffice:latest
运行
docker run -i -t -d -p 8702:80 hub.c.163.com/gongzh/onlyoffice
如果正式使用onlyOffice,可以将容器中的相关目录映射到本机的mu目录,方便查看
例如一下目录:
-v ~/onlyoffice/documentserver/logs:/var/log/onlyoffice
-v ~/onlyoffice/documentserver/data:/var/www/onlyoffice/Data
-v ~/onlyoffice/documentserver/sdkjs-plugins:/var/www/onlyoffice/documentserver/sdkjs-plugins
-v ~/onlyoffice/documentserver/lib:/var/lib/onlyoffice onlyoffice/documentserver
访问
本机地址:http://localhost:8702/welcome/, 看到如下页面,表示已经安装好了

如何通过onlyOffice在线编辑word
第一步,我们写个简单的html文件,引用本地onlyOffice的js文件,我本地是:http://localhost:8702/web-apps/apps/api/documents/api.js,然后写上网关上相关javascript脚本的内容(手动设置编辑框的高和宽),具体如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script type="text/javascript" src="http://localhost:8702/web-apps/apps/api/documents/api.js"></script>
</style>
</head>
<body>
<div id="placeholder" class = "nav"></div>
<script language="javascript" type="text/javascript">
new DocsAPI.DocEditor("placeholder", {
"document": {
"fileType": "docx",
"key": "12NAFE",
"title": "test6.docx",
"url": "你需要编辑word文件的url"
},
"documentType": "text",
"width": "1600px",
"height": "900px",
"editorConfig": {
"callbackUrl": "编辑word后保存时回调的地址,这个api需要自己写了,将编辑后的文件通过这个api保存到自己想要的位置"
},
"permissions": {
"comment": true,
"download": true,
"edit": true, (文件是否可以编辑,false时文件不可编辑)
"fillForms": true,
"print": true,
"review": true
}
});
</script>
</body>
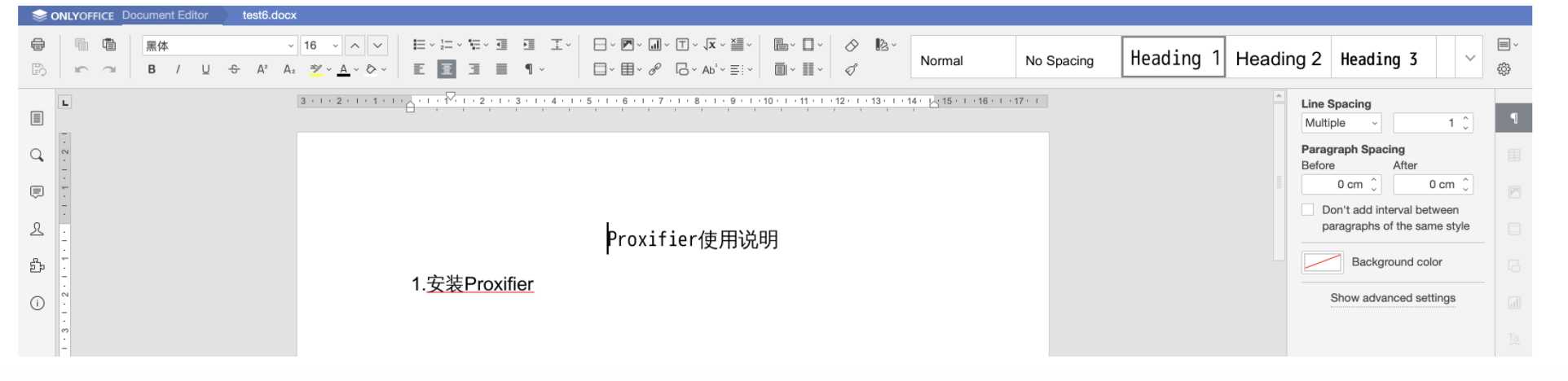
</html>写完html文件后,我们打开,效果如下:

以上是关于onlyOffice安装与使用的主要内容,如果未能解决你的问题,请参考以下文章