div背景图片拉伸的问题(SVG中的viewBox含义)
Posted oldz
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了div背景图片拉伸的问题(SVG中的viewBox含义)相关的知识,希望对你有一定的参考价值。

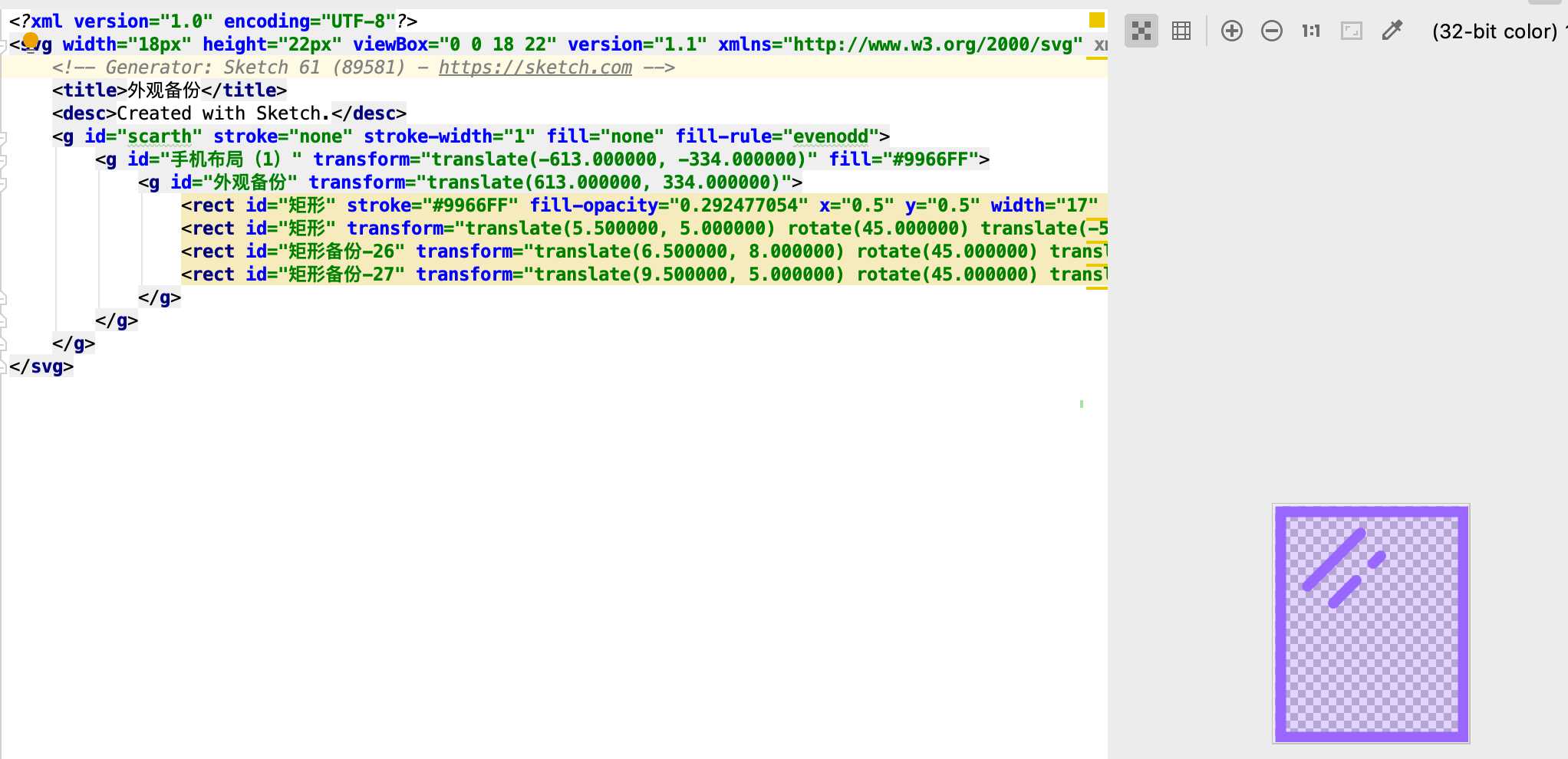
图中的小手图标svg的尺寸为 width="18px" height="21px"
小手图标为div的背景,因为高度>宽度,div的宽高都是1rem,所以被拉伸了。

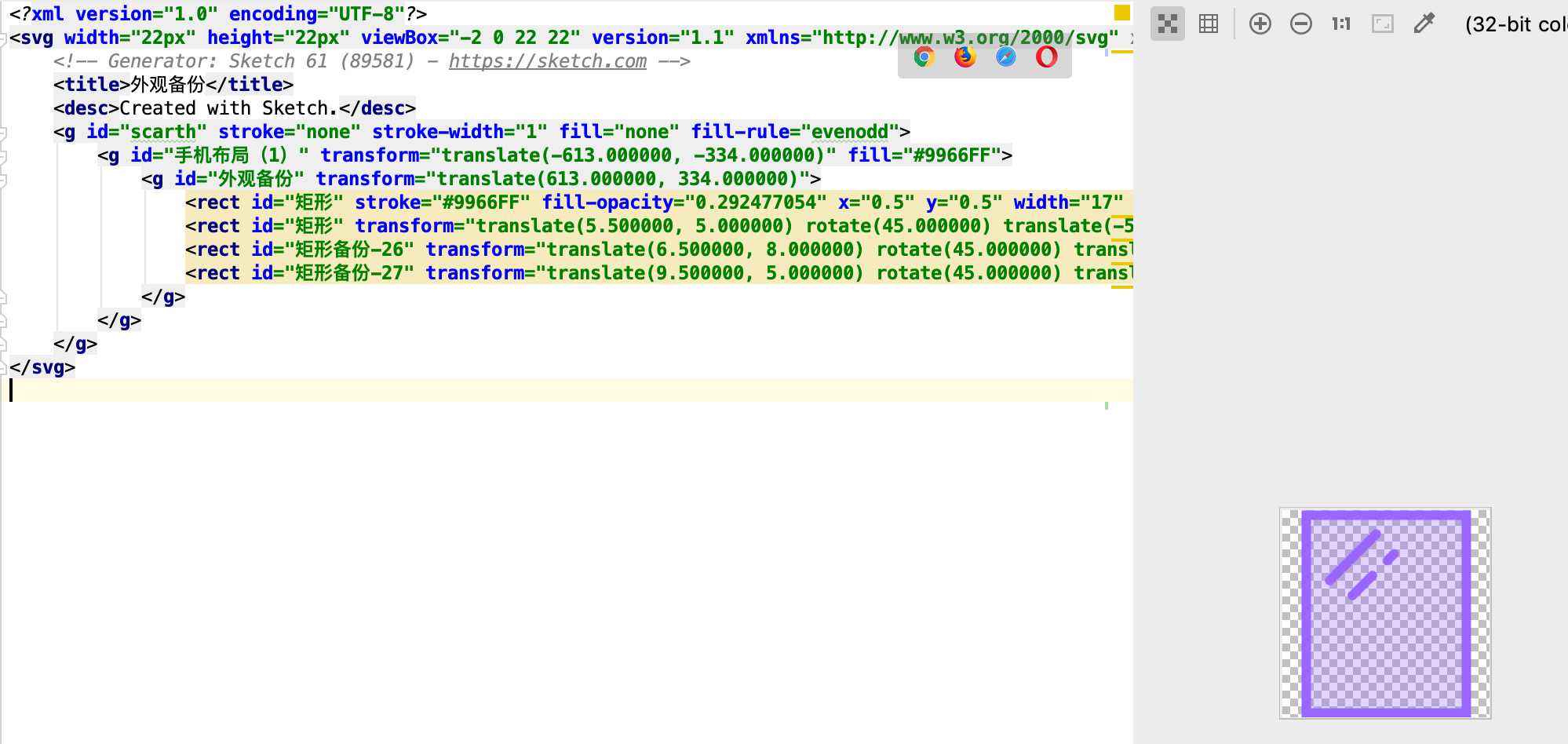
解决办法:修改SVG图片中宽高、viewbox值

关于SVG的viewbox值的定义:https://www.jianshu.com/p/4422c05ff0f2
以上是关于div背景图片拉伸的问题(SVG中的viewBox含义)的主要内容,如果未能解决你的问题,请参考以下文章