Vue——状态管理
Posted bien94
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue——状态管理相关的知识,希望对你有一定的参考价值。
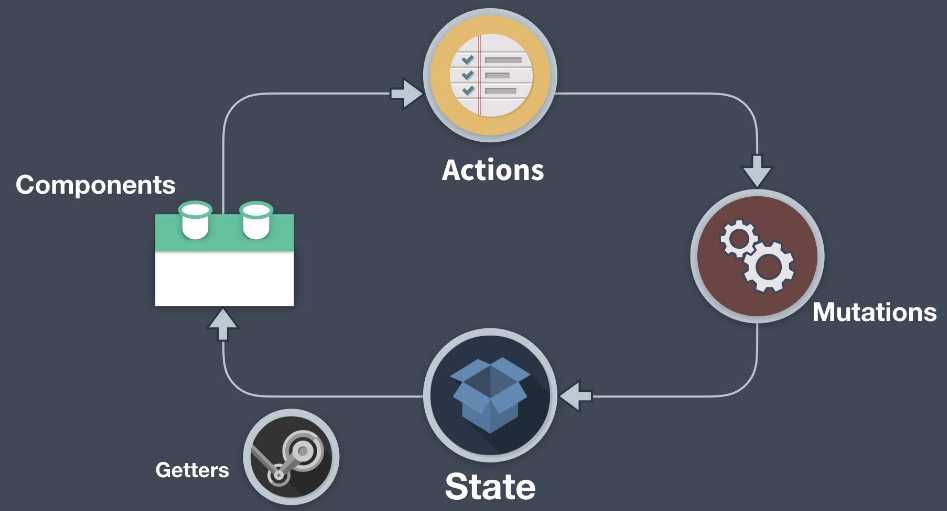
Vue 应用中原始 data 对象的实际来源——当访问数据对象时,一个 Vue 实例只是简单的代理访问。所以,如果你有一处需要被多个实例间共享的状态,可以简单地通过维护一份数据来实现共享,通过store 模式来实现。所有 store 中 state 的改变,都放置在 store 自身的 action 中去管理。这种集中式状态管理能够被更容易地理解哪种类型的 mutation 将会发生,以及它们是如何被触发。此外,不应该在 action 中 替换原始的状态对象 - 组件和 store 需要引用同一个共享对象,mutation 才能够被观察。我们通过一幅图来了解它们之间的联系:

组件不允许直接修改属于 store 实例的 state,而应执行 action 来分发 (dispatch) 事件通知 store 去改变,最终达成了 Flux 架构。这样约定的好处是,能够记录所有 store 中发生的 state 改变,同时实现能做到记录变更 (mutation)、保存状态快照、历史回滚/时光旅行的先进的调试工具。
以上是关于Vue——状态管理的主要内容,如果未能解决你的问题,请参考以下文章