sin函数的应用
Posted alps
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了sin函数的应用相关的知识,希望对你有一定的参考价值。
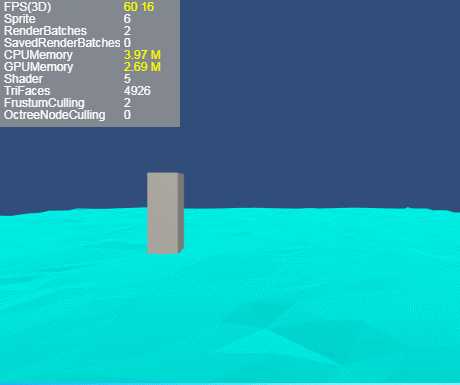
1.波浪
https://gitee.com/alps_01/laya_wave.git

import CustomMaterial from "./CustomMaterial.js";
export default class UpdateTime extends Laya.Script {
constructor() {
super();
this.material = null;
this.time = 0;
}
onStart(){
this.initShader();
this.material = new CustomMaterial();
let water = this.owner.getChildByName("water");
water.meshRenderer.material = this.material;
}
onUpdate(){
this.time += Laya.timer.delta/1000
this.material.setTime(this.time);
}
//初始化我们的自定义shader
initShader() {
//所有的attributeMap属性
var attributeMap = {‘_glesVertex‘: Laya.VertexMesh.MESH_POSITION0, ‘_glesNormal‘: Laya.VertexMesh.MESH_NORMAL0};
//所有的uniform属性
var uniformMap = {
‘_Time‘:Laya.Shader3D.PERIOD_MATERIAL,
‘_PrimaryColor‘:Laya.Shader3D.PERIOD_MATERIAL,
‘_SecondaryColor‘:Laya.Shader3D.PERIOD_MATERIAL,
‘_SecondaryColorImpact‘:Laya.Shader3D.PERIOD_MATERIAL,
‘_SecondaryColorAngle‘:Laya.Shader3D.PERIOD_MATERIAL,
‘_Alpha‘:Laya.Shader3D.PERIOD_MATERIAL,
‘_Intensity‘:Laya.Shader3D.PERIOD_MATERIAL,
‘_Speed‘:Laya.Shader3D.PERIOD_MATERIAL,
‘_Direction‘:Laya.Shader3D.PERIOD_MATERIAL,
‘_WaveLength‘:Laya.Shader3D.PERIOD_MATERIAL,
‘_SquareWaves‘:Laya.Shader3D.PERIOD_MATERIAL,
‘u_CameraPos‘: Laya.Shader3D.PERIOD_CAMERA,
‘u_MvpMatrix‘: Laya.Shader3D.PERIOD_SPRITE,
‘u_WorldMat‘: Laya.Shader3D.PERIOD_SPRITE};
//注册CustomShader
var customShader = Laya.Shader3D.add("CustomShader");
//创建一个SubShader
var subShader = new Laya.SubShader(attributeMap, uniformMap);
//我们的自定义shader customShader中添加我们新创建的subShader
customShader.addSubShader(subShader);
let vs = `attribute vec4 _glesVertex;
attribute vec3 _glesNormal;
uniform float _Time;
uniform vec3 u_CameraPos;
uniform mat4 u_WorldMat;
uniform mat4 u_MvpMatrix;
uniform vec4 _PrimaryColor;
uniform vec4 _SecondaryColor;
uniform float _SecondaryColorImpact;
uniform float _SecondaryColorAngle;
uniform float _Alpha;
uniform float _Intensity;
uniform float _Speed;
uniform float _Direction;
uniform float _WaveLength;
uniform float _SquareWaves;
varying vec4 xlv_TEXCOORD0;
void main ()
{
vec4 tmpvar_1;
tmpvar_1.xzw = _glesVertex.xzw;
vec3 worldNormal_2;
vec3 cameraVector_3;
vec3 worldPosition_4;
vec4 tmpvar_5;
float tmpvar_6;
tmpvar_6 = sin(_Direction);
float tmpvar_7;
tmpvar_7 = cos(_Direction);
float tmpvar_8;
float tmpvar_9;
tmpvar_9 = (_Direction + 1.57);
tmpvar_8 = sin(tmpvar_9);
float tmpvar_10;
tmpvar_10 = cos(tmpvar_9);
tmpvar_1.y = (_glesVertex.y + (((sin((( ((_Time * _Speed) + (_glesVertex.x * tmpvar_6))+ (_glesVertex.z * tmpvar_7)) / _WaveLength)) * _Intensity)* 0.05) * sin((1.57 + (_SquareWaves * ((_glesVertex.x * tmpvar_8) + ( (_glesVertex.z * tmpvar_10) / _WaveLength)))))));
vec3 tmpvar_11;
tmpvar_11 = (u_WorldMat * tmpvar_1).xyz;
worldPosition_4 = tmpvar_11;
vec3 tmpvar_12;
tmpvar_12 = normalize((worldPosition_4 - u_CameraPos));
cameraVector_3 = tmpvar_12;
vec4 tmpvar_13;
tmpvar_13.w = 0.0;
tmpvar_13.xyz = _glesNormal;
vec3 tmpvar_14;
tmpvar_14 = normalize((u_WorldMat * tmpvar_13).xyz);
worldNormal_2 = tmpvar_14;
float tmpvar_15;
tmpvar_15 = ((dot (worldNormal_2, cameraVector_3) * _SecondaryColorAngle) + _SecondaryColorImpact);
tmpvar_5.xyz = ((_PrimaryColor * (1.0 - tmpvar_15)) + (_SecondaryColor * tmpvar_15)).xyz;
tmpvar_5.w = _Alpha;
tmpvar_5.xyz = (tmpvar_5.xyz * _Alpha);
vec4 tmpvar_16;
tmpvar_16.w = 1.0;
tmpvar_16.xyz = tmpvar_1.xyz;
gl_Position = u_MvpMatrix * tmpvar_16;
xlv_TEXCOORD0 = tmpvar_5;
}`;
let fs = `
#ifdef FSHIGHPRECISION
precision highp float;
#else
precision mediump float;
#endif
varying vec4 xlv_TEXCOORD0;
void main ()
{
gl_FragData[0] = xlv_TEXCOORD0;
}`;
//往新创建的subShader中添加shaderPass
subShader.addShaderPass(vs, fs);
}
}
2.指尖乐动小球动画
using System;
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Bullet : MonoBehaviour
{
public Transform root;
public Transform cameraTran;
public float speed = 10;
public float min_distance = 2;
public float max_distance = 40;
public float min_hight = 1;
public float max_hight = 6;
float tempTime;
float y_lerp;
float Rad180 = Mathf.Deg2Rad * 180;
float distanceFactor = 0;
float time = 0;
public bool isPlay = false;
public int index = 0;
void Play() {
isPlay = true;
}
void Stop() {
isPlay = false;
}
void Start()
{
distanceFactor = min_distance / max_distance;
cal();
}
void cal() {
time = 0;
float zDis = root.GetChild(index).position.z - transform.position.z;
tempTime = zDis / speed;
// 距离差值
float z_lerp = distanceFactor * zDis;
// 高度差值
y_lerp = Mathf.Lerp(min_hight, max_hight, z_lerp);
}
float hightFactor = 0;
void Update()
{
if (!isPlay) return;
time += Time.deltaTime;
hightFactor = Mathf.Sin((time / tempTime) * Rad180);
if (hightFactor < 0) {
// 如果在台子范围内,球弹起
if (true)
{
if (index >= root.childCount)
{
isPlay = false;
return;
}
cal();
index++;
}
// 未落到台子上,触发游戏结束
if (hightFactor < -0.6)
{
isPlay = false;
return;
}
}
//Debug.Log("hightFactor:" + hightFactor);
//Debug.Log("hightFactor:" + hightFactor);
//Debug.Log("y_lerp:" + y_lerp);
transform.position = new Vector3(transform.position.x, hightFactor * y_lerp, transform.position.z + speed * Time.deltaTime);
cameraTran.Translate(new Vector3(0,0, speed * Time.deltaTime), Space.World);
}
}
3.呼吸灯

using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class TestSin : MonoBehaviour {
public Image img;
public float timer = 0;
// Use this for initialization
void Start () {
}
// Update is called once per frame
void Update () {
timer += Time.deltaTime;
if (timer > 2 * Mathf.PI) {
timer -= 2 * Mathf.PI;
}
Color c = img.color;
c.a = Mathf.Abs( Mathf.Sin(timer));
img.color = c;
}
}
以上是关于sin函数的应用的主要内容,如果未能解决你的问题,请参考以下文章