DOM
Posted yqyf
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了DOM相关的知识,希望对你有一定的参考价值。
1、什么是DOM?
DOM->Document Object Model
DOM定义了表示和修改文档所需的方法。DOM对象即为宿主对象,由浏览器厂商定义,用来操作html和xml功能的一类对象的集合。也有人称DOM是对HTML以及XML的标准编程接口(xml在html之前,能够自定义标签)
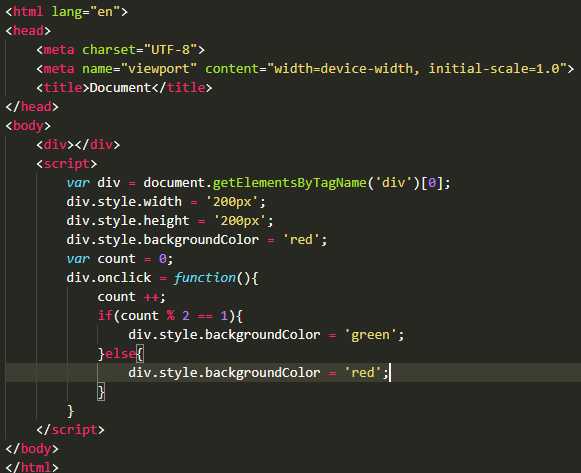
2、点击变色

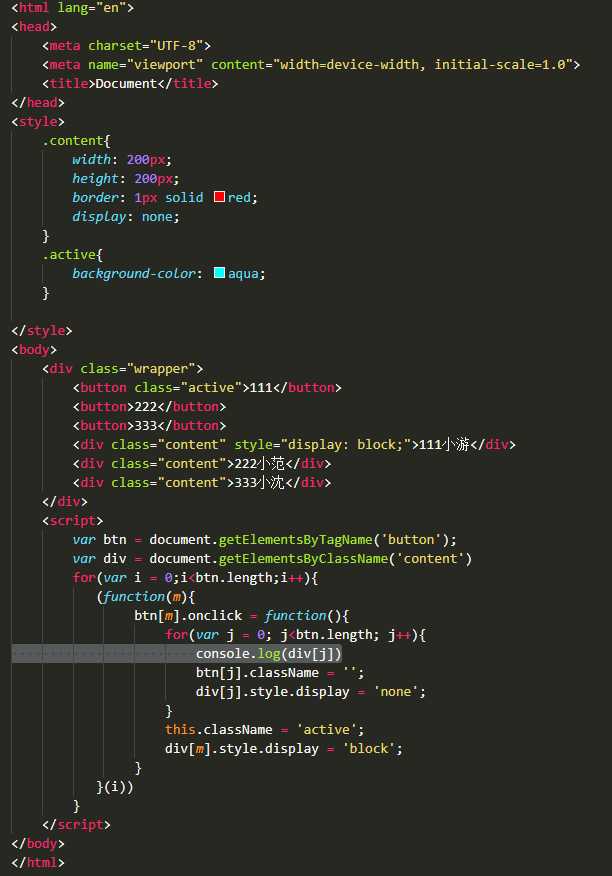
3、简单的选项卡效果


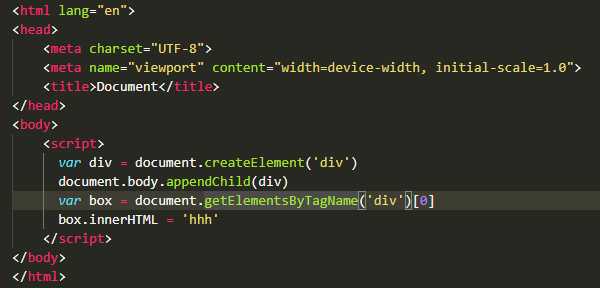
4、往页面添加元素标签

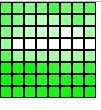
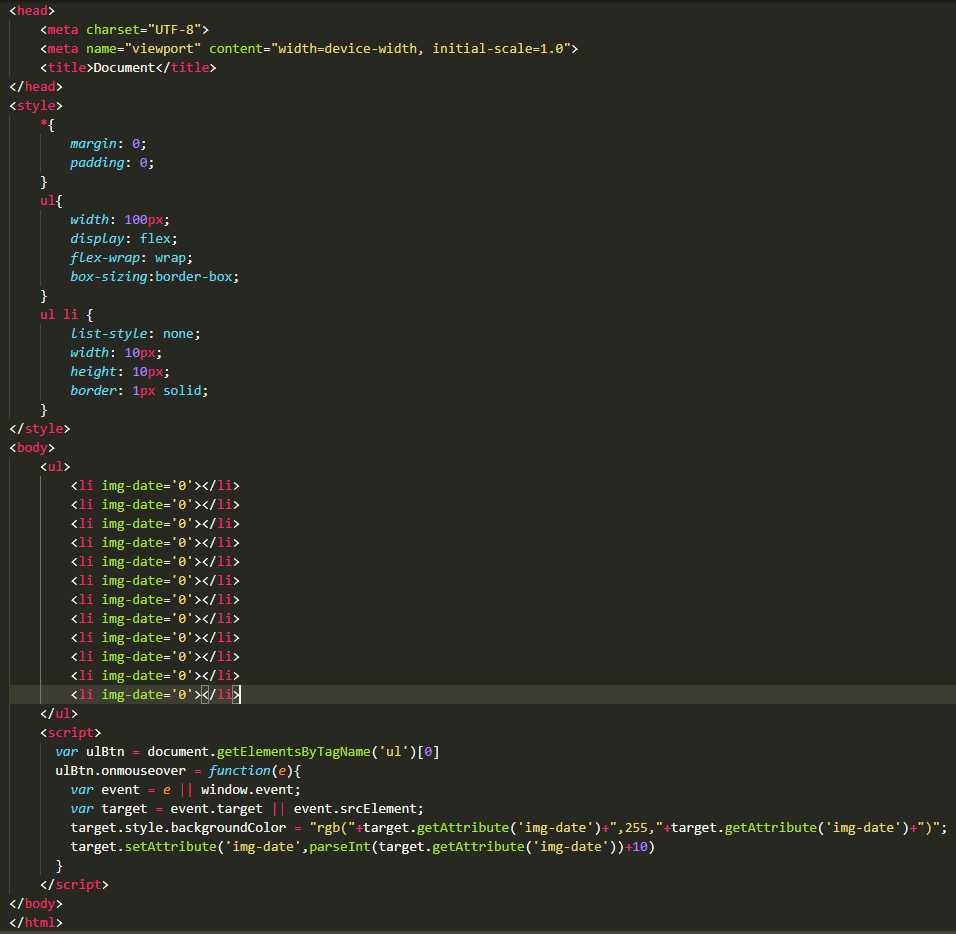
5、实现下面这种效果,鼠标移入变色,而且颜色越变越浅


6、Error.name的六种值对应的信息
a、EvalError-eval()的使用与定义不一致
b、RangeError-非法或不能识别的引用数值
c、RangeError-数值越界
d、SyntaxError-发生语法解析错误
e、TypeError-操作数类型错误
f、URLError-URL处理函数使用不当
7、es5严格模式
"use strict"
不再兼容es3的一些不规则语法,使用全新的es5规范
两种用法:
全局严格模式
局部函数内严格模式(推荐)
就是一行字符串,不会对不兼容严格模式的浏览器产生影响。
不支持with,arguments.callee,func.caller,变量赋值前必须声明,局部this必须被赋值(Person.call(null/undefined)赋值什么就是什么),拒绝重复属性和参数
以上是关于DOM的主要内容,如果未能解决你的问题,请参考以下文章