post下载文件到本地-兼容ie
Posted dshvv
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了post下载文件到本地-兼容ie相关的知识,希望对你有一定的参考价值。
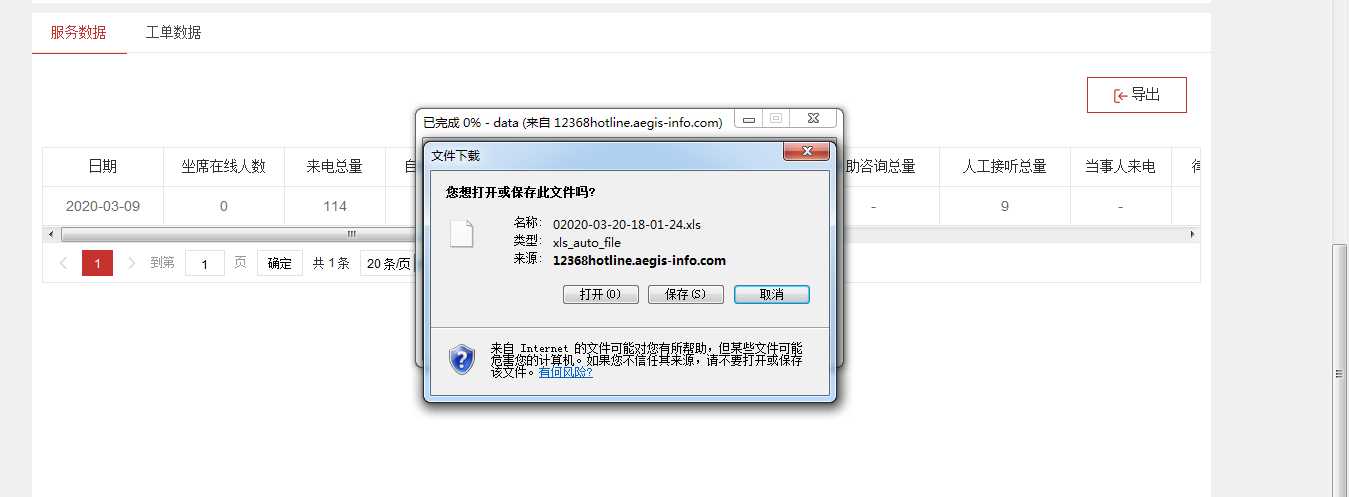
一般下载都是给一个下载文件地址
然后前端拿到这个绝对路径
a链接打开就是下载是吧
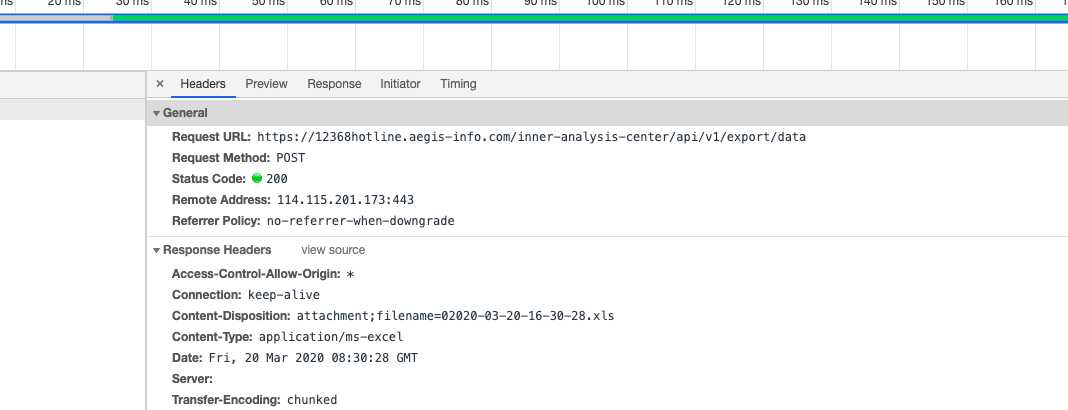
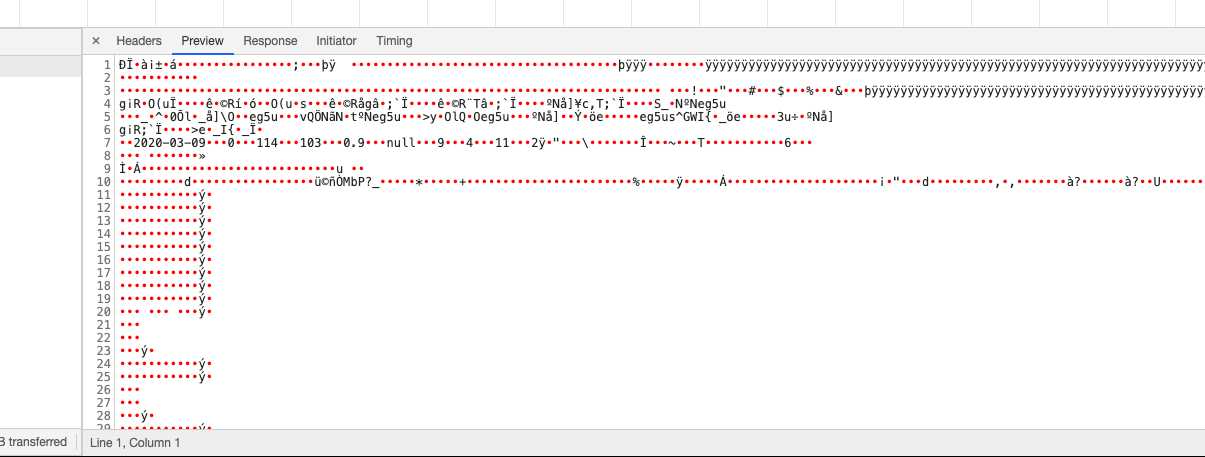
但是有些后端,偏偏就是用post接口,返回一个二进制文件流
可能这样不用写入本地(服务器)吧。
不用清理管理和维护

解决办法
// 导出excel function postExcelFile(data, url) { var form = document.createElement(‘form‘); //创建form标签 form.setAttribute("style","display:none"); form.setAttribute("method","post");//设置请求方式 var exportData = ‘‘ //设置发送后台数据 for(var key in data){ if(data.hasOwnProperty(key)){ if (data[key]) { exportData += key + ‘=‘ + data[key] + ‘&‘ } } } form.setAttribute("action",baseUrl+url+"?"+exportData); //action属性设置请求路径 document.body.appendChild(form); //页面添加form标签 var input1 = document.createElement("input") //创建input标签 input1.setAttribute("type","hidden") //设置隐藏域 form.appendChild(input1); form.submit();//表单提交即可下载! document.body.removeChild(form); //页面删除form标签 } /** * 点击导出按钮 * @param obj 导出的数据 */ $(‘.export‘).click(function(e) { postExcelFile(param,exportUrl); //param为from Data格式的参数,exportUrl为请求地址 }
ie8是支持的,现代浏览器就更不用说了

以上是关于post下载文件到本地-兼容ie的主要内容,如果未能解决你的问题,请参考以下文章