前端vue框架应用雏形
Posted qingyuu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端vue框架应用雏形相关的知识,希望对你有一定的参考价值。
一、环境准备:
1.安装运行环境 node.js,安装完成后验证:node -v , npm -v;
2.安装国内源:npm install -g cnpm --registry=https://registry.npm.taobao.org;
二、创建工程:
1.切换到文件目录下,DOS命令窗口运行:vue create 项目名;
2.使用 webstorm打开工程目录,在终端terminal下安装插件:
-
- 全局安装vue-cli脚手架:cnpm install -g @vue/cli
- 安装element-ui前端组件库: cnpm i element-ui -S
- 安装路由:cnpm install vue-router
- 安装请求库:cnpm install axios -S
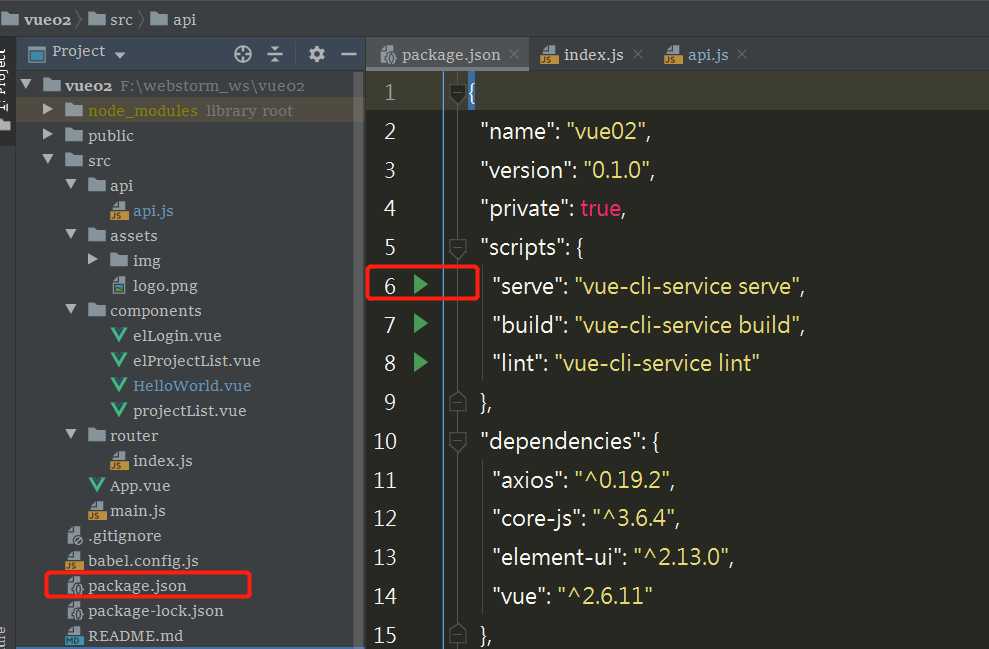
三、编写脚本:

以上是关于前端vue框架应用雏形的主要内容,如果未能解决你的问题,请参考以下文章