vue 返回上一页,页面样式错乱
Posted tsvico
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue 返回上一页,页面样式错乱相关的知识,希望对你有一定的参考价值。
vue项目返回上一页有时候会出现,页面样式错乱,就是页面之间的样式干扰了,虽然vue 是单页面开发,但是并不是说写在哪个页面上就是哪个页面的样式
解决方法已知有如下两种
- 给最外层页面添加独立的div

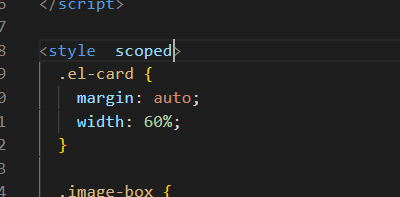
给页面样式添加
scoped在Vue文件中的style标签上有一个特殊的属性,scoped。当一个style标签拥有scoped属性时候,它的css样式只能用于当前的Vue组件,可以使组件的样式不相互污染。如果一个项目的所有style标签都加上了scoped属性,相当于实现了样式的模块化。

参考文章: https://segmentfault.com/a/1190000015932467?utm_source=tag-newest
以上是关于vue 返回上一页,页面样式错乱的主要内容,如果未能解决你的问题,请参考以下文章