select2的多选下拉框上传
Posted clsl
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了select2的多选下拉框上传相关的知识,希望对你有一定的参考价值。
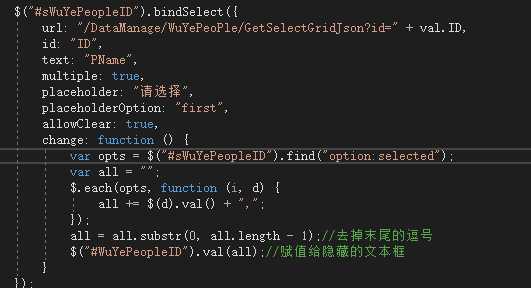
1.加入multiple: true,属性实现多选下拉框样式
2.下拉框选择后的值是数组类型不要经过数据处理才能进行表单提交
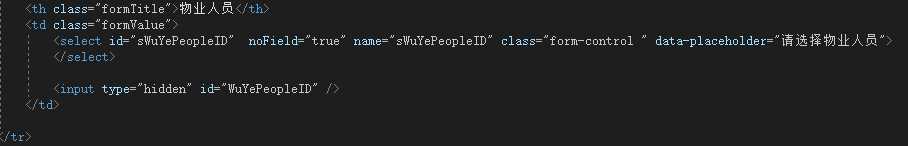
提交的时候原下拉框所在的标签不提交,而是将多选后的值存入页面中的一个隐藏标签中,将这个隐藏标签进行提交


提交时获取选中的下拉框的所有的值,并遍历这些值,将这些值分别以(值 逗号)的形式存入一个变量中,并在遍历完成后去掉最后一个逗号, 最终的格式类似 1,4,6,7 这样
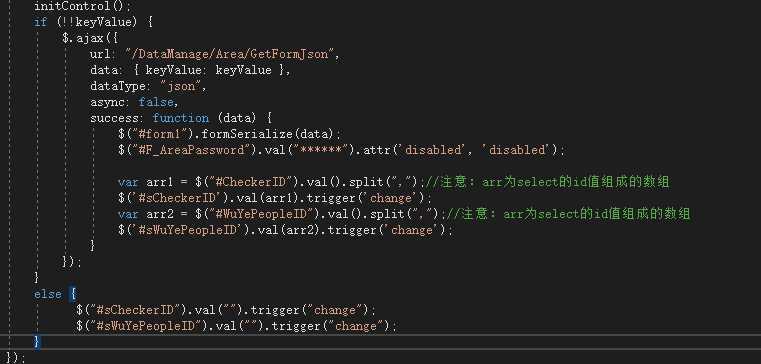
页面初始化时,假如值传入,就将数据处理成数组并通过&(“#aa”).val(arr).trigger(‘change‘)绑定进多选下拉框中

以上是关于select2的多选下拉框上传的主要内容,如果未能解决你的问题,请参考以下文章