vue前后端分离端口号代理配置
Posted weibanggang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue前后端分离端口号代理配置相关的知识,希望对你有一定的参考价值。
vue cli3.x
使用方式:
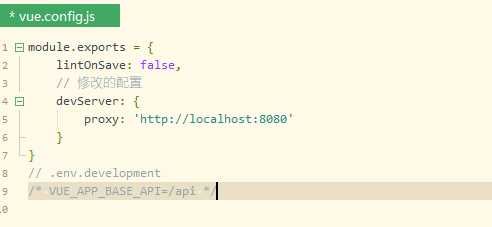
在vue.config.js加入
devServer: { proxy: ‘http://localhost:8080‘ }

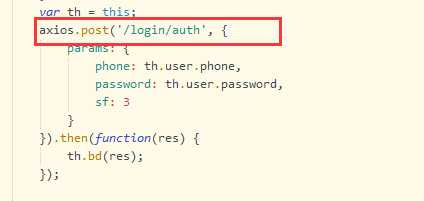
前端直接axios 调用方式:

官网:https://cli.vuejs.org/zh/config/#devserver
以上是关于vue前后端分离端口号代理配置的主要内容,如果未能解决你的问题,请参考以下文章