列表和键
Posted shanlu0000
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了列表和键相关的知识,希望对你有一定的参考价值。
1,在 javascript 中 怎么转换列表?

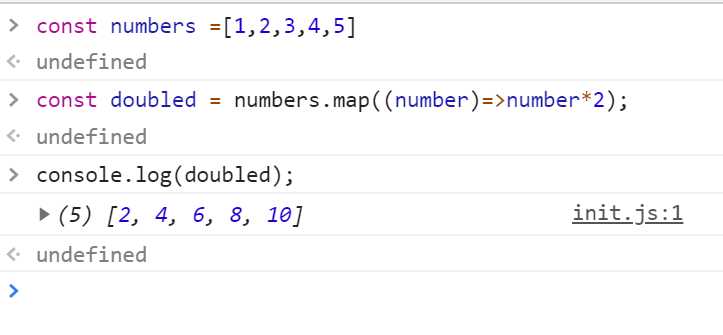
我们使用 map() 函数使 numbers 数组中的元素值翻倍,将 map() 返回的新数组分配给变量 doubled
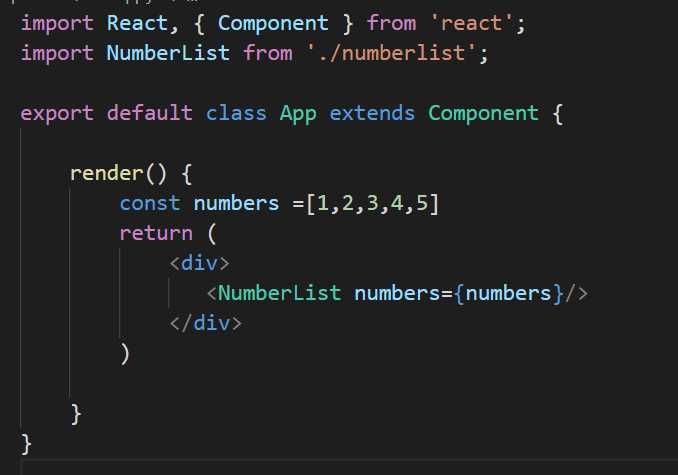
2,React中,转换数组为元素列表的方式,和上述方法基本相同
import React, { Component } from ‘react‘;
export default class App extends Component {
render() {
const numbers =[1,2,3,4,5]
const listItems=numbers.map((number)=><li>{number}</li>)
return (
<div>
<ul>{listItems}</ul>
</div>
)
}
}

注意,运行上面的代码的时候,将会受到一个警告:a key should be provided for list items(应该为列表元素提供一个键)。当创建元素列表时,“key” 是一个你需要包含的特殊字符串属性。
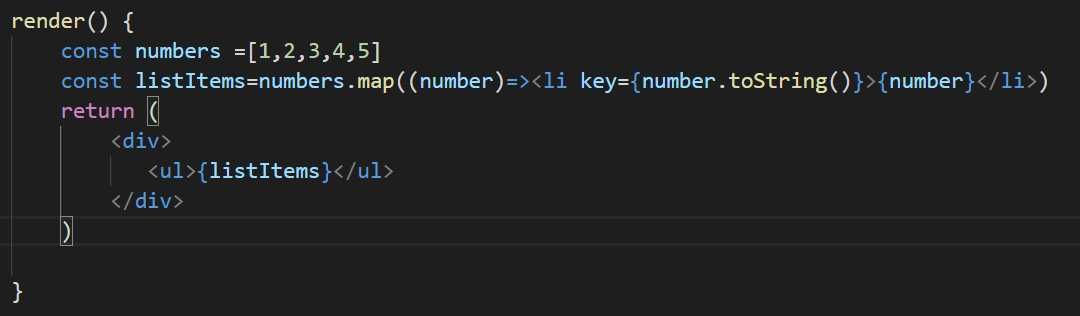
我们在 numbers.map( ) 中赋值一个 key 给我们的列表元素,解决丢失 key 的问题。

3,键(keys ) :
①键帮助React 标识 哪个项 被修改,添加或者移除了,数组中的每一个元素都应该有一个唯一不变的键来标识
② 挑选 key 最好的方式是使用一个在它的同辈元素中不重复的标识字符串,多数情况可以使用数据中的 id 作为 keys
const todos = todos.map( (todo) => <li key = { todo.id }> { todo.text } </li> ) ;
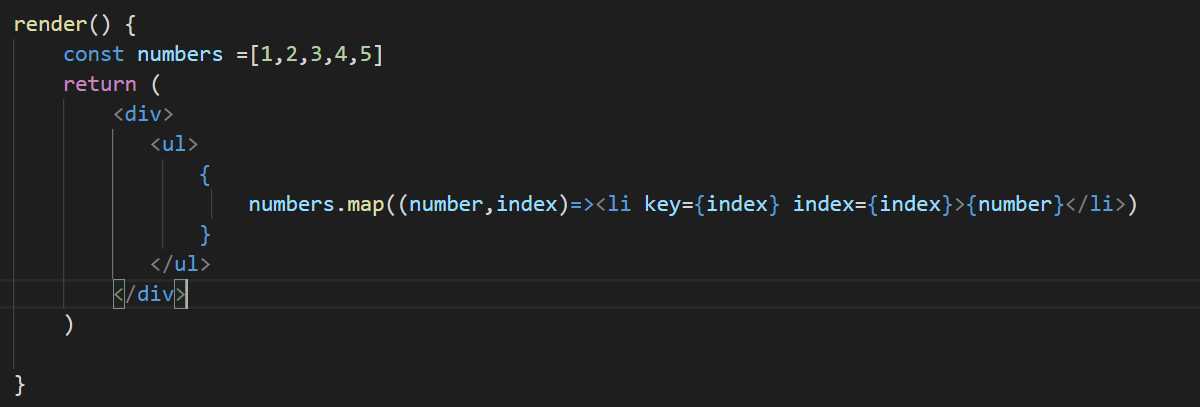
③当要渲染的列表项中没有稳定的 id 时,可以使用数据项的索引值作为 key
const todos = todos.map( todo , index ) => <li key = { index } > { todo. text } </li>
④如果列表项的顺序可能发生改变,不建议使用索引作为 keys
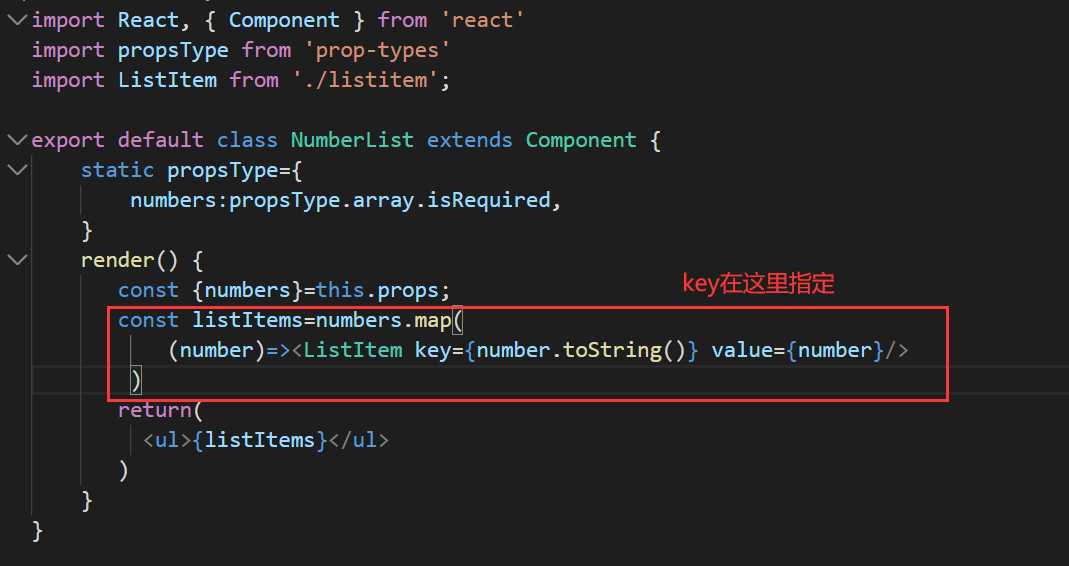
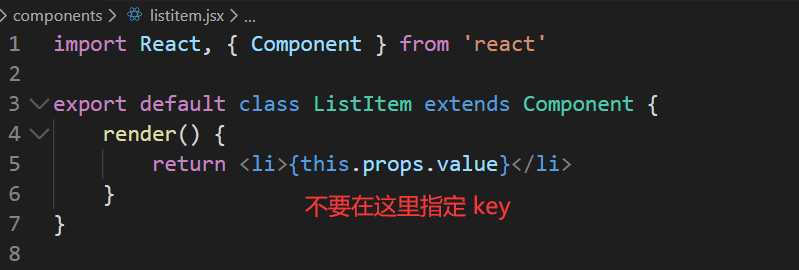
⑤ keys 只在数组的上下文中存在意义。例如,如果你提取一个 ListItem 组件,应该把 key 放置在数组处理的 <ListItem /> 元素中,不能放在 ListItem 组件自身 的 <li></li> 元素上。
app.jsx

numberlist.jsx

listitem.jsx

⑥键是React的一个内部映射,但其不会传递给组件的内部。如果你需要在组件中使用相同的值,可以明确使用一个不同名字的 prop 传入。

以上是关于列表和键的主要内容,如果未能解决你的问题,请参考以下文章