最近我们前端这边搜集了50个比较优秀的H5。
那我这边呢,根据技术的分类,找出其中十个有代表性的案例,给大家解析一下他们技术的实现方案。
设计师也可以根据技术实现作为你们提供的素材参考
因为我主要是对技术分类的介绍,所以只取了不同技术实现的案例,同一种技术实现的不同的设计风格我就不列举出来了。
首先稍微提一下,其中包含的技术主要分为:createjs/thresjs/video内联播放/
首先第一个呢,是之前腾讯爸爸出品的腾讯动漫的一个APP宣传的H5,这个H5是由腾讯内的TGideas团队完成的
以下是TGideas的官方介绍
TGideas隶属于腾讯互动娱乐业务系统,是一支专注于运营和营销领域的用户体验设计团队,工作范围涉及产品包装、广告创意、品牌建设、互动设计等,团队由专业的企划、项目管理、创意、视觉、开发、多媒体人才构成。“努力工作,拼命玩”是我们的信条,比起用飞机稿获奖,我们更乐于通过多样化的作品,帮助产品与用户建立有效的沟通机制与情感链接,实现真正意义上的商业价值。
OK,说到TGideas这里就顺便介绍一下腾讯的另一个团队简称ISUX,这两个团队是我所了解到对H5这方面做的比较优秀的两个腾讯的团队,他们团队中的组成也是设计+前端
腾讯社交用户体验设计,简称ISUX (Internet Social User Experience),成立于2011年1月11日,是腾讯集团核心、全球最具规模的UX设计团队,专业成员包括用户研究、交互设计、视觉设计、品牌设计、视频动画设计、UI开发、产品设计与市场研究等,至今ISUX分布于中国深圳总部、北京、上海、成都及韩国首尔。
ISUX主要负责腾讯社交通讯与娱乐类产品服务的用户体验设计与研究,包括主要服务平台如QQ、QQ空间、QQ会员、QQ钱包、QQ运动、腾讯云、腾讯企点、QQ物联、腾讯课堂、兴趣部落、花样直播、全民K歌、全民影帝、企鹅FM、闪咖、天天P图、微云和来电等。
这两个是所接触的比较擅长输出H5的两个团队
video+js的案例
OK,然后大家扫一下二维码看一下第一个案例。
从技术使用上,这个页面使用了javascript脚本对视频的控制。
主要需要解决的问题是
默认情况下在浏览器上添加视频是全屏然后出现控制条
还有微信浏览器安卓系统打开强制全屏的问题
在ios下的解决方法:
微信浏览器中可以增加一个内联属性,使得视频在页面内联播放而不全屏。
但是安卓端若需要使用这个属性,需要在浏览器白名单内才能使用。
但是微信X5浏览器官方没有提供申请白名单的入口。
所以我们只能换一种实现办法
在后来TBS 内核(>=036849)的版本的X5浏览器中,
支持一个叫同层播放器的东西,可以使安卓端微信在视频全屏的情况下在视频的上一层添加东西
<video preload="load" data-link="http://wag.i-h5.cn/dj/wyf/video/wb.mp4" playsinline x-webkit-airplay="true" webkit-playsinline
x5-video-player-type="h5" x5-video-player-fullscreen="true" id="video" width="100%" src="http://wag.i-h5.cn/dj/wyf/video/wyf.mp4"></video>
那么基于全屏视频上面加一些东西可以做什么事情呢?
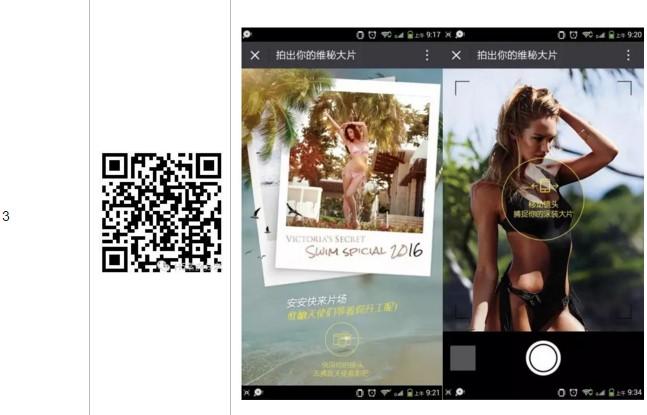
大家扫一下接下来这个案例。
这是我找的一个交互和视频结合的案例,这个交互比较多,你的不同选项是一段不同的视频片段,不选择也是一个视频片段,通过刚刚介绍的同层播放器+内联播放器的方式可以实现。
具体解析可以参考以下链接:
https://segmentfault.com/a/11...
当然,视频不仅局限于这种拍摄后剪辑的视频,用AE做的视频也是可以结合交互产出一些东西的,这里就不重复举例。接下来看一个three.js使用webGL做的跟上次天猫狂欢节类似的一个H5。
稍微介绍一下
WebGL(全写Web Graphics Library)是一种3D绘图标准
WebGL可以为html5 Canvas提供硬件3D加速渲染
threejs是封装了webGL 的第三方库,可以用来开发一些3D显示相关的东西
......
那么这个大家使用苹果手机可以发现,在苹果手机上看切图很精致而且可以控制速度,还可以控制前进和后退。
这个案例在IOS下使用的是threeJs实现的一个3D一镜到底的效果
在安卓端使用的是视频。
经过我对线上的代码进行修改,使这个页面在安卓端强制使用webGL来进行展示后发现,在播放了一会后微信浏览器直接崩溃。
去查了一下问题原因可能有两方面
一方面是
并发异步请求资源导致浏览器死锁
若一个资源被多个异步请求同时请求的时候就可能导致浏览器死锁,死锁的结果就是浏览器崩溃。默认浏览器都是启用cache的,而浏览器在从cache中读取数据的时候会加锁。
就需要在组织异步请求队列的时候,相同的资源不能在不同的队列中出现
另一方面X5浏览器本身对安卓手机的支持也是不确定的,在不同的机子不同的安卓系统下fps的数值都不同,有的机子甚至无法播放,这算是X5浏览器自己的坑。
threeJS的案例
来看下一个案例
这是threejs在3D H5方面的另一种表现
3d全景,当然,这类H5的实现不止threejs。
全景类方案还有另外两种需要购买的软件来做,这里就不赘述了。
那么我这边提供一个使用Three.js实现的3d全景的教程
https://isux.tencent.com/3d.html
threeJs另一种使用方面
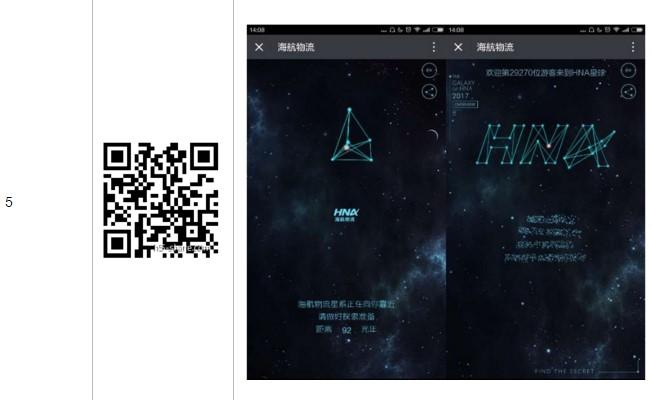
做3d粒子动画
此案例用threejs实现,在安卓机上表现的性能也优化的很好
CreateJS案例
稍微介绍一下,createjs是一款轻量级的游戏引擎,可以用来开发游戏。
它的优点在于
Adobe的 animateCC 可以直接可视化的编辑动画效果,可以绑骨骼,也可以在软件内直接插入代码。
然后可以提供导出成基于createjs的js代码
在H5实现时,程序员可以不需要考虑动画效果和动画细节。由设计师把想要的动画做好,由程序员去加入需要的代码片段,导出后进行开发。
使得开发时间缩短,减少沟通成本。
看一下下面的案例
这个案例,是由animateCC生成动画代码。然后再由程序员添加画布上的蒙层,对交互效果进行开发。
那么因为createjs是一款游戏引擎,所以也能做像这样的小游戏。这个游戏虽然简单,但是非常契合它火锅店的宣传主题。用createjs也可以加快这个的开发速度。
像以上这样只包含动画和过场的H5,直接用animateCC制作好动画。
由开发者对fla源文件进行编辑,在必要的地方加入代码片段。
控制帧的播放和暂停还有跳帧就可以实现,然后直接用软件可以一键导出自适应移动端宽高的动画效果。
下面这个H5是比较新颖但是不太常见的一种,双屏互动的H5
好那么最后一个
这个是视频+全景做的一个H5,不过这个全景不是用threejs做的
而是使用另一个叫做krano,这个是之前提过的一款商用需要付费的软件。
那么这十个案例的浅析就完了,谢谢。