SweetAlert使用
Posted derykong
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了SweetAlert使用相关的知识,希望对你有一定的参考价值。
官方给出的SweetAlert介绍是:SweetAlert可以替代javascript原生的alert和confirm等函数呈现的弹出提示框,它将提示框进行了美化,并且允许自定义,支持设置提示框标题、提示类型、内容展示图片、确认取消按钮文本、点击后回调函数等。我用过之后觉得确实好用,因此极力推荐此插件。我将它的用法总结如下:
弹出一个alert的写法:
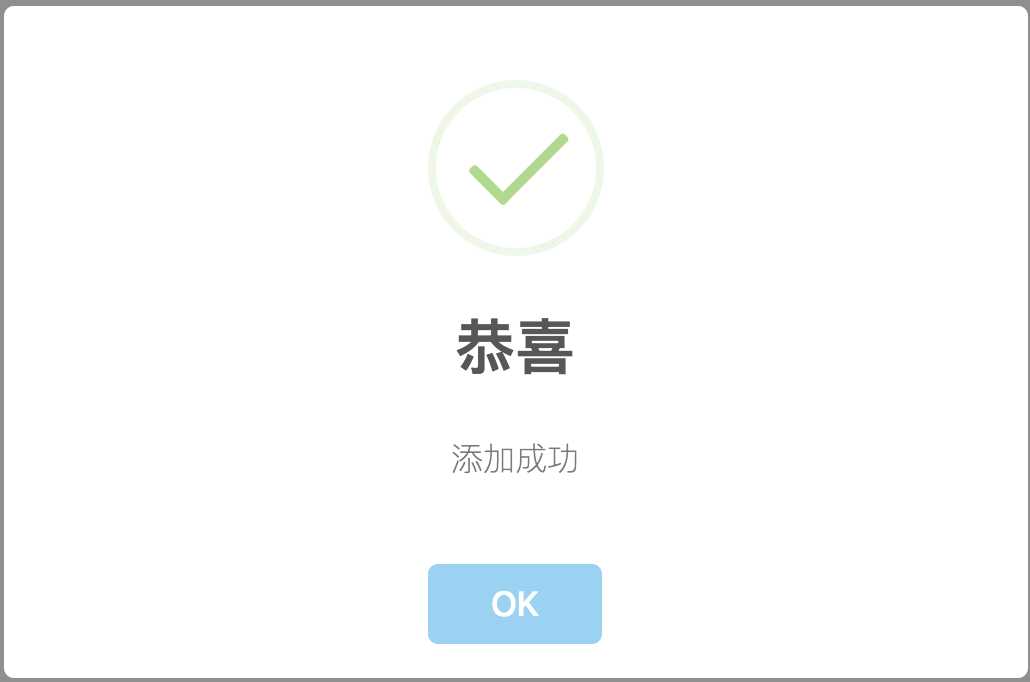
其一: swal("恭喜","添加成功","success"); 第一个参数是title,第二个参数是text,第三个参数是提醒类型(success,error,warning,input),三个参数皆非必写项。

最简便写法:swal("");就弹出一个框,上面有个确定按钮。不可写作:swal();

其二:
swal({
title:"恭喜",
text:"添加成功",
type:"success"
});
参数还可以写:
html:是否支持html,默认false,写成true以后,text里就可以写html元素。下面给一个例子
$(".swal").on("click", function () {
swal({
title:"发票详情",
text:"<div class="container" style="text-align: left">
" +
" <div class="tips">发票抬头:西安XX科技有限公司</div>
" +
" <hr>
" +
" <div class="address">邮寄地址:陕西西安市文阳科技.....</div>
" +
" <hr>
" +
" <div class="money">消费金额:1212.12</div>
" +
" <hr>
" +
" <div class="username">联系人:张三李四</div>
" +
" <hr>
" +
" <div class="phone">联系人电话:13927751499</div>
" +
" <hr>
" +
"</div>",
type:"",
showCancelButton:"true",
showConfirmButton:"true",
confirmButtonText:"确定",
cancelButtonText:"取消",
animation:"slide-from-top",
html:"true"
})
})

showCancelButton:是否显示取消按钮;
animation:提示框弹出时的动画效果,可选(pop、none、slide-from-top、slide-from-bottom);
timer:设置自动关闭提示框时间(毫秒);
showConfirmButton:是否显示确定按钮;
confirmButtonText:定义确定按钮文本;
cancelButtonText:定义取消按钮文本;
imageUrl:定义弹出框的图片地址;
回调函数:done()和error.
下面给出一个confirm窗体带回调函数的例子
function deleteArticle(id){
var serverAddress=serverAddressPath+‘/api/arc/delete.shtml‘;
swal({
title:"",
text:"确定删除吗?",
type:"warning",
showCancelButton:"true",
showConfirmButton:"true",
confirmButtonText:"确定",
cancelButtonText:"取消",
animation:"slide-from-top"
}, function() {
var ids=new Array();
ids.push(id+"");
$.ajax({
type:"post",
url:serverAddress,
traditional: true,
dataType:"json",
data:{"id":ids}
}).done(function(data) {
swal("操作成功!", "已成功删除数据!", "success");
getMyArtic();
}).error(function(data) {
swal("OMG", "删除操作失败了!", "error");
});
});
}

以上是关于SweetAlert使用的主要内容,如果未能解决你的问题,请参考以下文章