React脚手架搭建及创建项目
Posted shenyi
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React脚手架搭建及创建项目相关的知识,希望对你有一定的参考价值。
1.安装node.js和npm;
可自行到node官网下载,下载node完成后,npm也会自行下载完成。
2.通过cmd执行 node -v 和 npm -v 查看是否下载成功和下载成功后的版本号。

3.安装好的npm的源默认是国外的源,会因为网络原因导致执行npm操作有延时,我们可以切换npm的源为淘宝的源镜像。
执行 npm config set registry https://registry.npm.taobao.org。切换完成后,可通过 npm config get registry 查看。
4.安装react脚手架,cmd执行 npm i -g create-react-app (-g为全局下载)
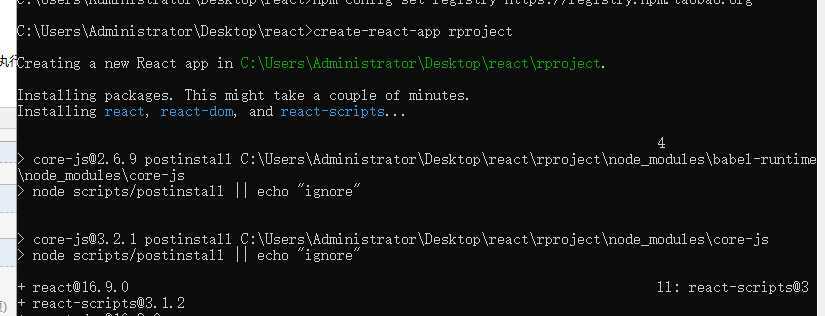
5.安装好 node 和 react脚手架后就可以创建项目啦,cmd切换至指定路径,执行 create-react-app rproject (rproject为自定义项目名),最后出现 happy hacking说明创建成功。

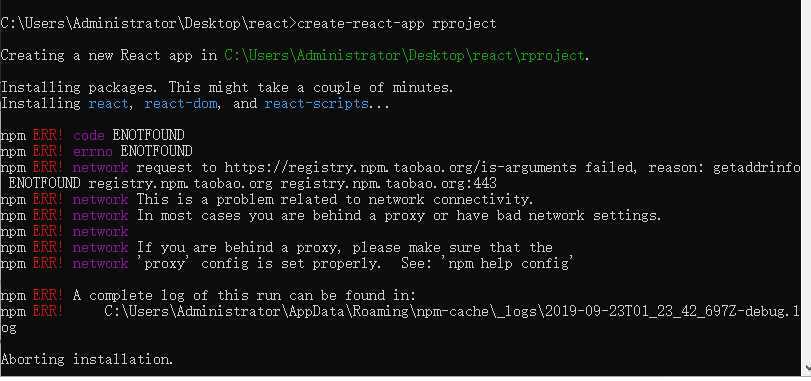
6.如果出现以下报错,是因为网络原因,导致 npm读取代理服务器失败,解决办法为1查看网络状况,2将npm源路径切换到淘宝镜像。参照第三步。

7、启动项目。在项目所在路径下cmd执行 npm start。
以上是关于React脚手架搭建及创建项目的主要内容,如果未能解决你的问题,请参考以下文章
使用 create-react-app 脚手架搭建 react 项目,释放配置文件且注入 less 依赖