vue选择性刷新组件&如何实现优雅的刷新页面
Posted x-llin
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue选择性刷新组件&如何实现优雅的刷新页面相关的知识,希望对你有一定的参考价值。
在开发项目的过程中,有时修改后台的数据变化可能不会及时更新到页面上,此时就需要我们刷新页面更新数据,但是直接调用刷新window.location.reload()可能对操作的体验不是很好,所以就需要下面的方法。
列举个场景,比如修改主体content内容,我想要刷新主体部分的组件,但是不刷新title和aside组件,怎么实现呢?
实现方法就是在想要刷新的组件中封装一个方法,当需要刷新页面时直接调用这个方法就可以无痕迹刷新这个组件(页面)!
代码:
1、在app.vue中封装方法,此时调用可以刷新整个系统(整个页面)
<template>
<div class="app-file">
<router-view v-if="isRouterAlive"></router-view>
</div>
</template>
<script>
export default {
provide() {
return {
reloadAll: this.reloadAll
}
},
data() {
return {
isRouterAlive: true
}
},
methods: {
reloadAll() {
this.isRouterAlive = false
this.$nextTick(() => {
this.isRouterAlive = true
})
}
}
}
</script>
<style lang="scss" scoped>
</style>
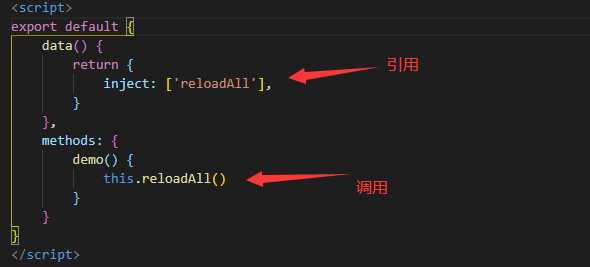
2、第二部,在想要实现刷新方法的组件引用及调用

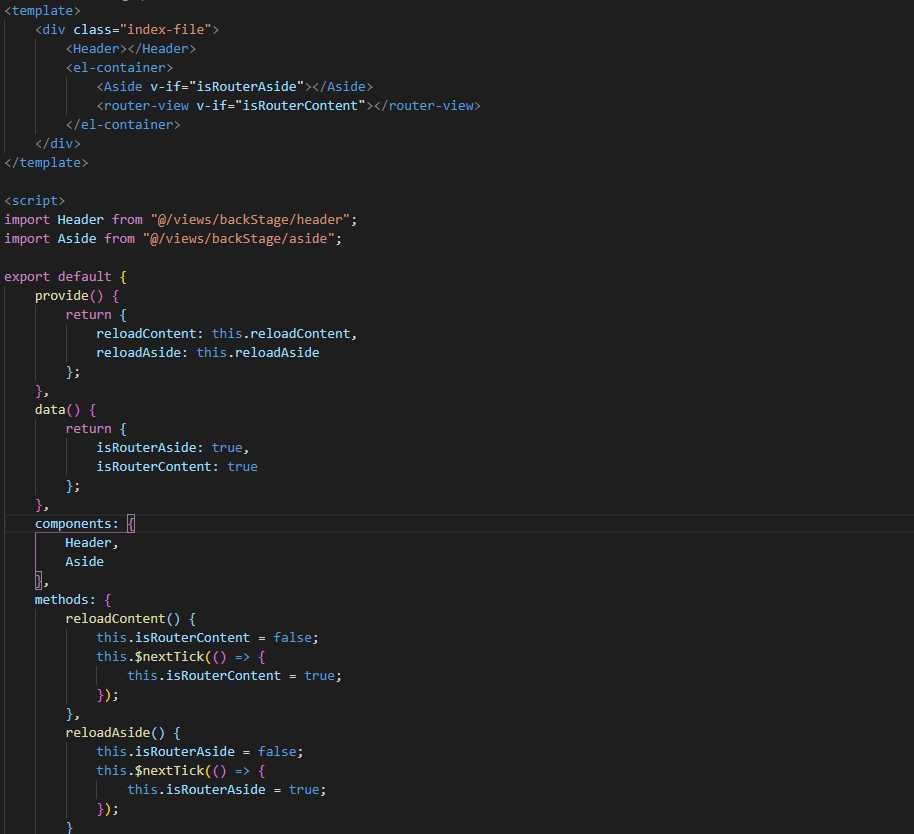
3、这样在调用就可以实现我们想要的效果,同理,也可应用到其他组件,如开头所列举的场景:

这样就可以实现选择性的刷新头部,侧边导航栏或者是主体内容了!
以上是关于vue选择性刷新组件&如何实现优雅的刷新页面的主要内容,如果未能解决你的问题,请参考以下文章