PlaceHolder(每日Flutter 小部件)
Posted wjw334
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了PlaceHolder(每日Flutter 小部件)相关的知识,希望对你有一定的参考价值。
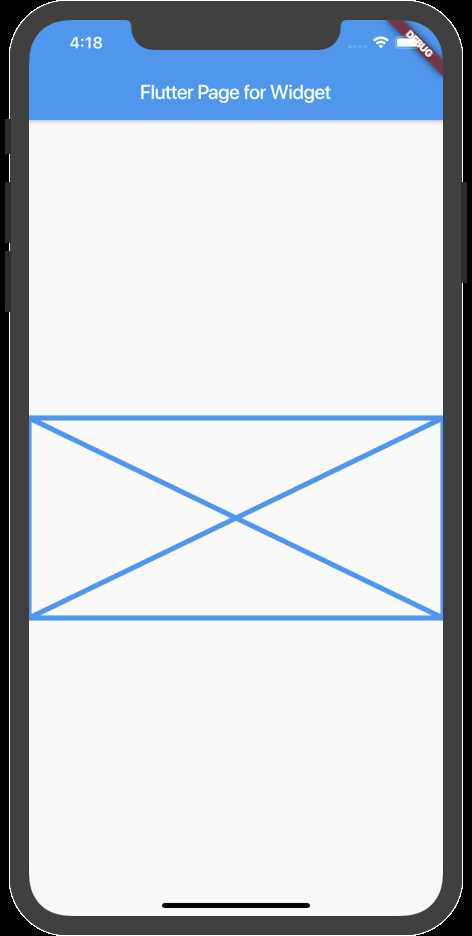
占位控件
color: Colors.blue, // 设置占位符颜色 defalutBlue Grey 70
strokeWidth: 5, //设置画笔宽度
fallbackHeight: 200, //设置占位符宽度
fallbackWidth: 200, //设置占位符高度
import ‘package:flutter/material.dart‘; class PlaceHolderWidget extends StatelessWidget { @override Widget build(BuildContext context) { return Placeholder( color: Colors.blue, // 设置占位符颜色 defalutBlue Grey 70 strokeWidth: 5, //设置画笔宽度 fallbackHeight: 200, //设置占位符宽度 fallbackWidth: 200, //设置占位符高度 ); } }

以上是关于PlaceHolder(每日Flutter 小部件)的主要内容,如果未能解决你的问题,请参考以下文章