webrtc测试小工具
Posted sunshine-blog
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webrtc测试小工具相关的知识,希望对你有一定的参考价值。
webrtc:web real-time communication,网页即时通信,是一个支持网页浏览器进行实时语音对话或视频对话(简单的说,就是在web浏览器里面引入实时通信,包括音视频通话等)的API(Native C++ API,web API)。谷歌开源,属于W3C推荐标准。支持跨平台(windows、linux、mac、android)。
1. webrtc接口测试工具
1.1 简述
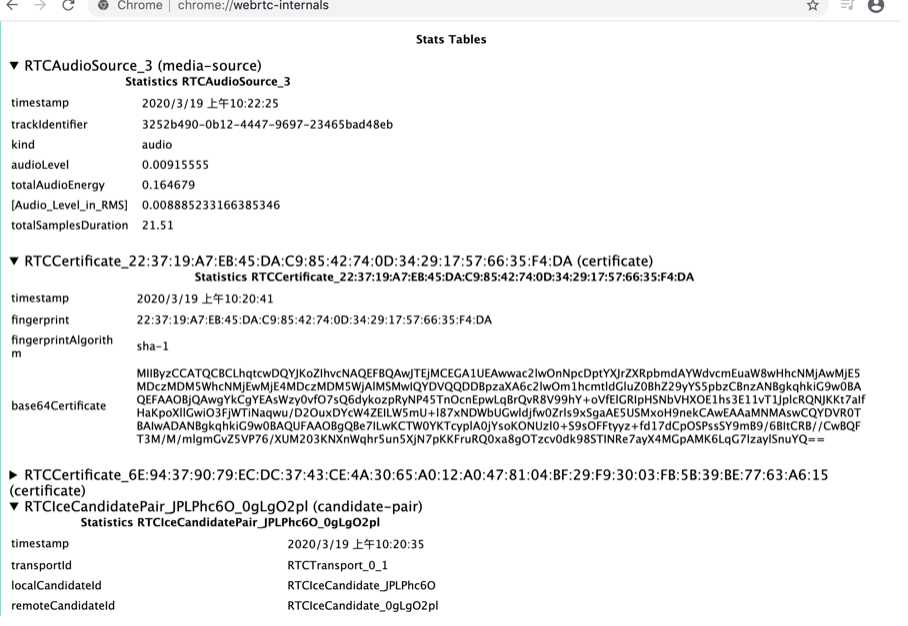
在Chrome的地址栏中输入chrome://webrtc-internals这个命令,通过跟踪RTCPeerConnections,就会展示出有webrtc相关功能被启用的网页,以及通话过程中产生的统计数据。
1.2 使用
- 下载chrome浏览器
- 用chrome浏览器打开网页:chrome://webrtc-internals/。此时是没有任何数据的

-
打开一个遵循webrtc协议的网页(https://webdemo.agora.io/agora_webrtc_troubleshooting/)
-
点击webrtc协议网页的START,开始测试。
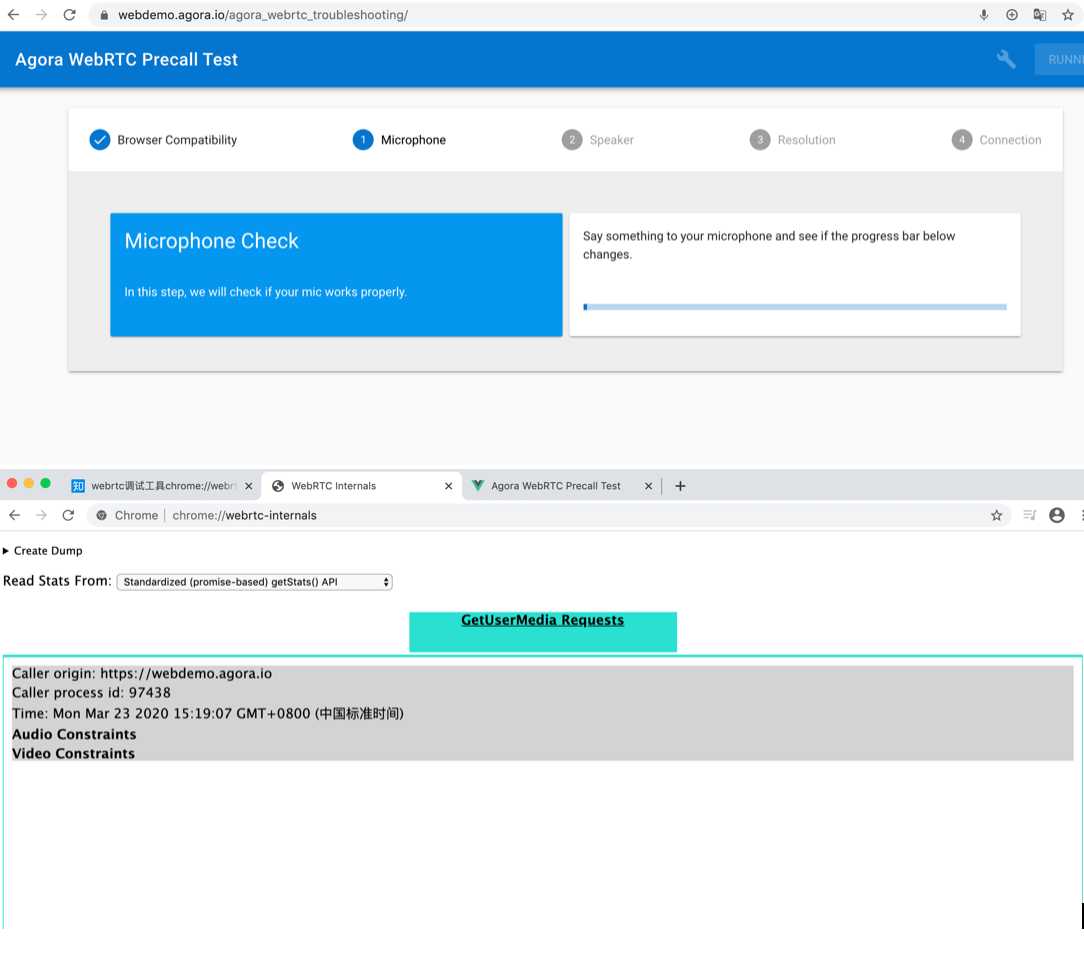
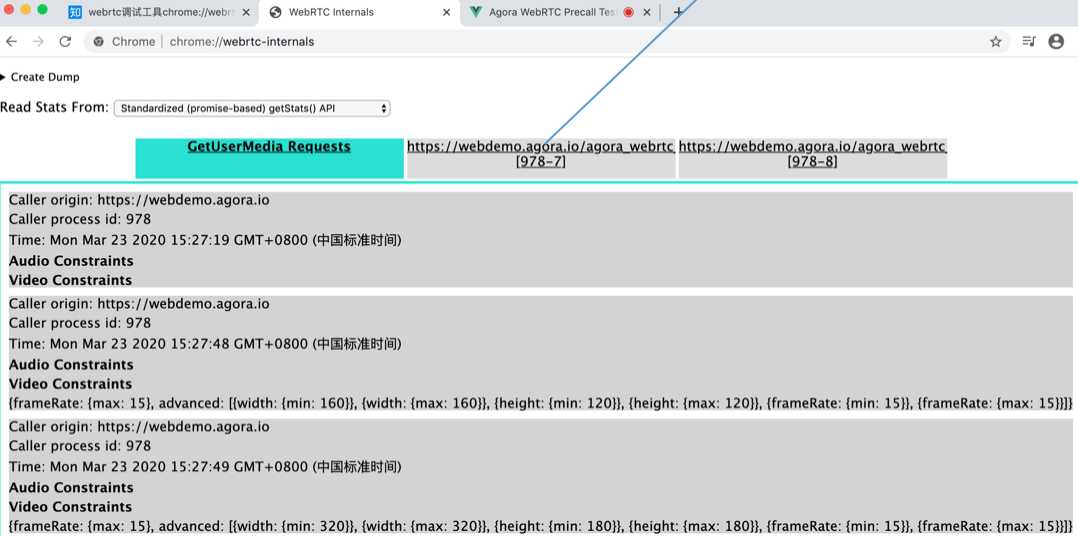
如下:正在试图获取microphone,对应的webrtc协议数据测试页面如下,GetUserMedia Request

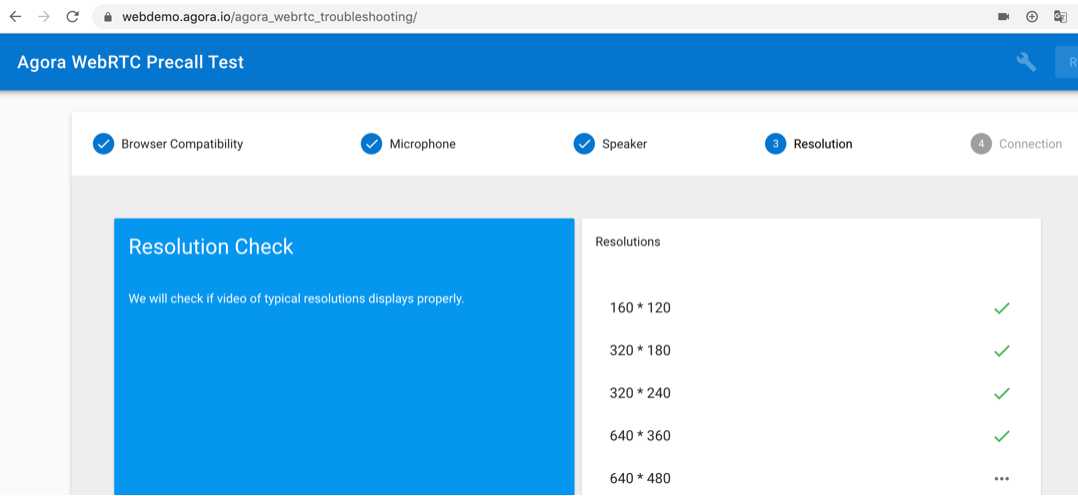
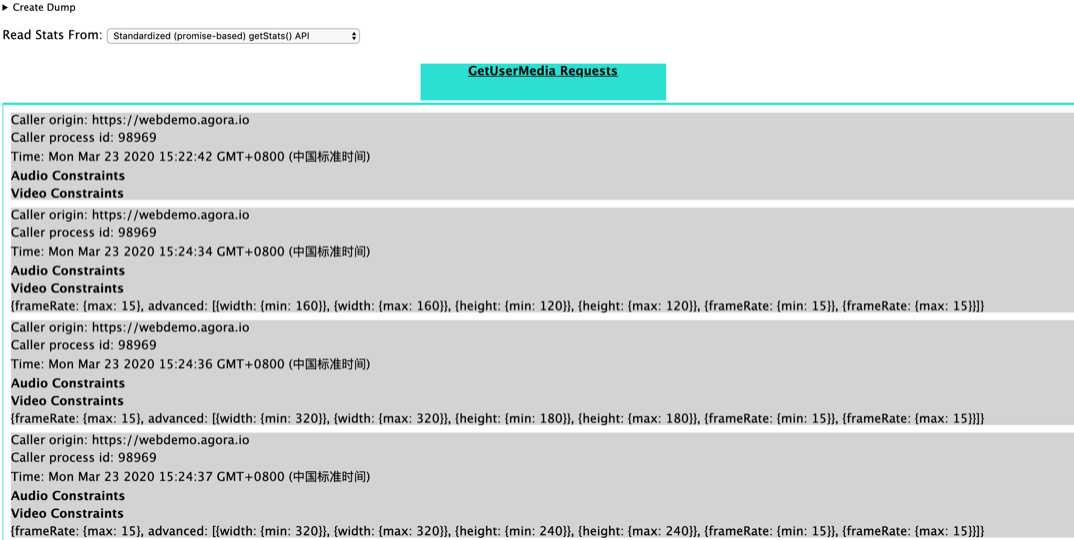
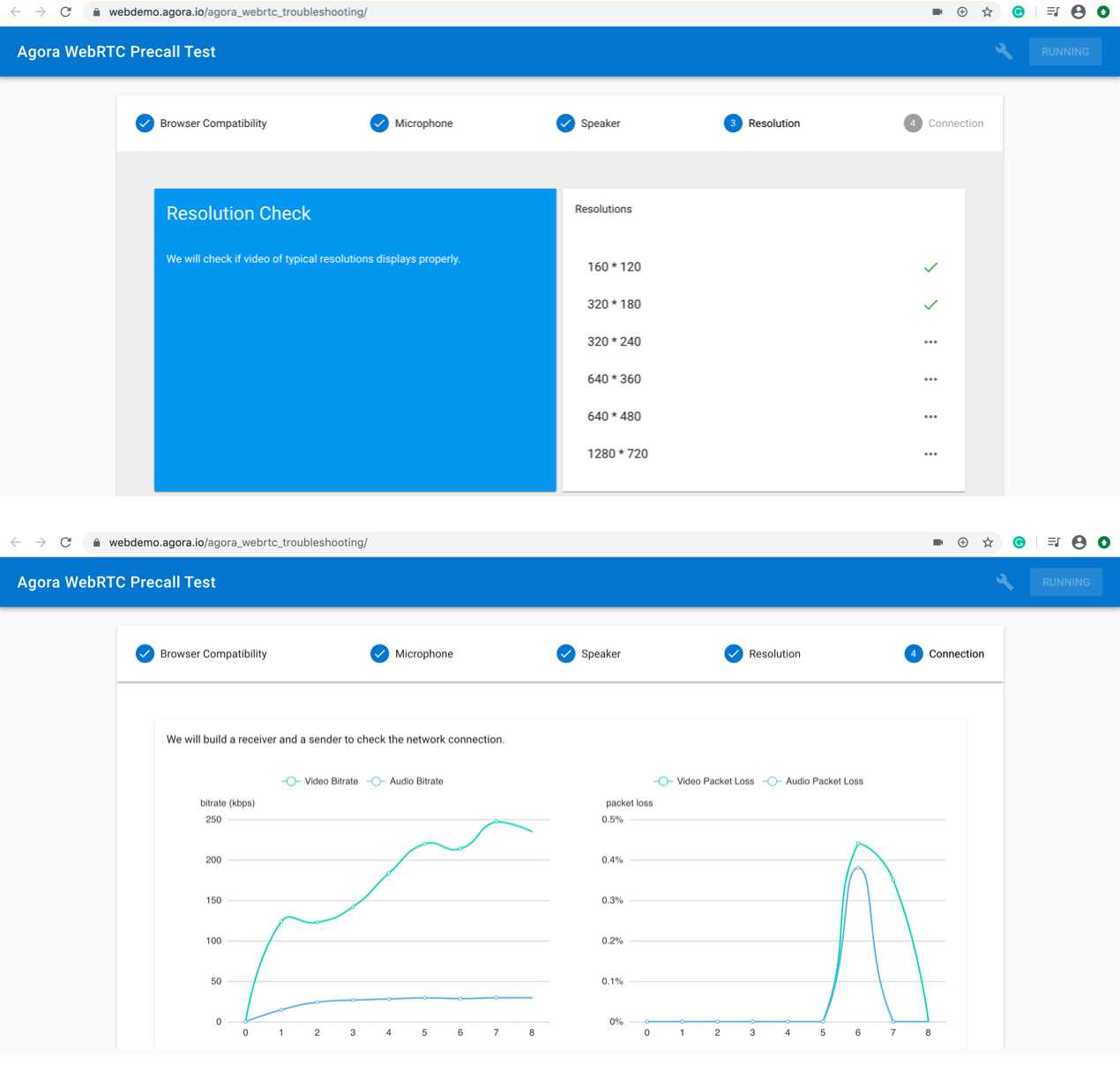
兼容工具页面会检测屏幕分辨率等信息,webrtc协议数据测试页面会显示对应的分辨率等数据


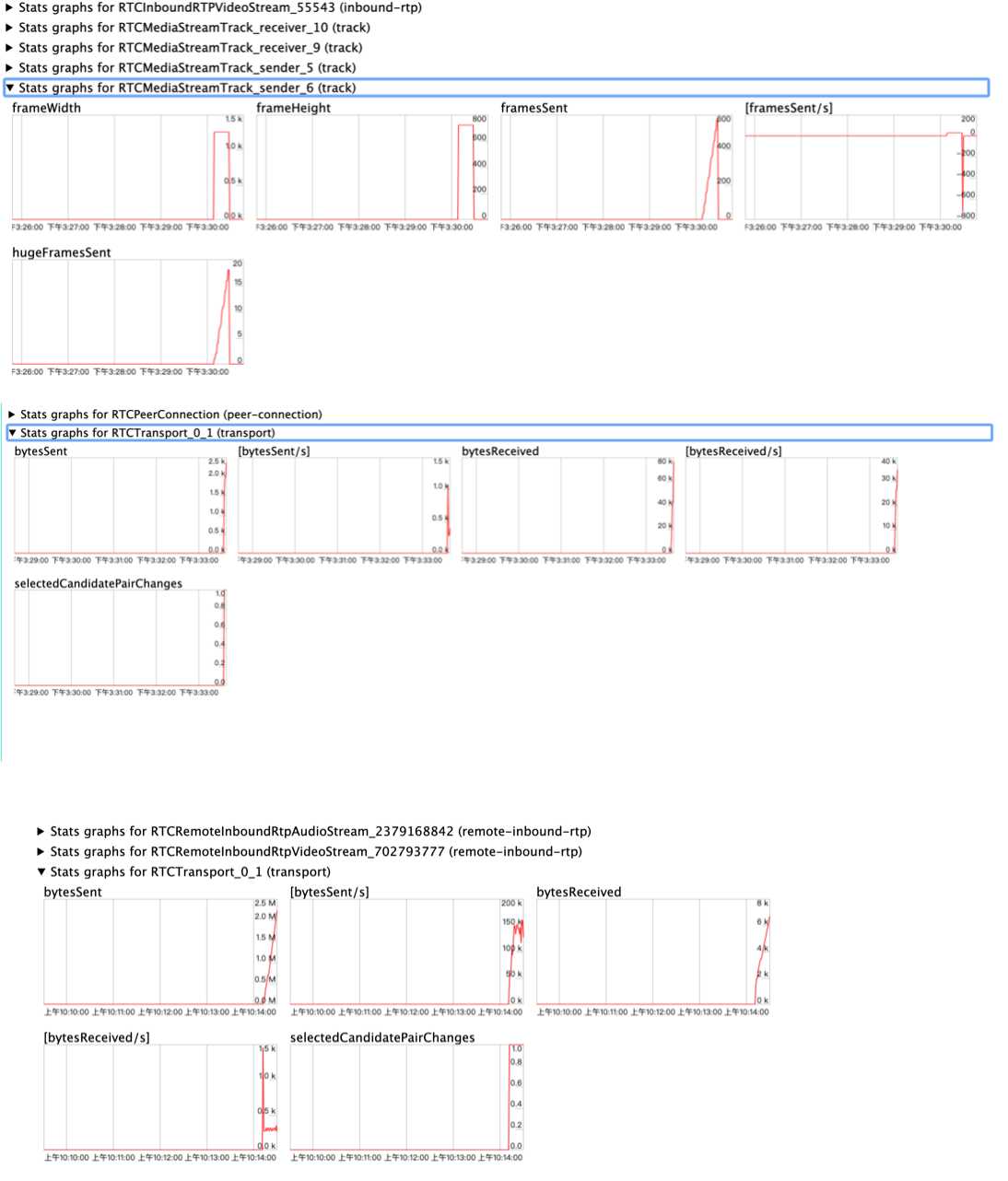
RTCPeerConnection音频和视频数据通信:兼容工具页面会发送音视频文件数据,webrtc协议数据测试会显示对应的参数变化


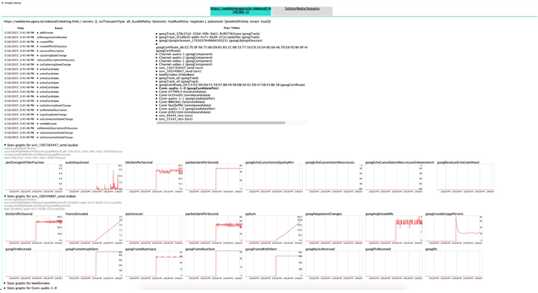
结果解析:分为如下三部分描述:

自顶而下观察这幅图,我们将这个图分为3个部分来说明:
- 第一个部分,也就是绿线的上方(图的顶部)有两个方块,第一个方块展示的是PeerConnection的相关信息,如果有多个PeerConnection的话,那么就会有多个类似的标签页
- 第二个部分,在图中标示的Time和Event区域(图的上方偏左侧),这个部分主要描述的是PeerConnection建立的流程,相关方法调用的次序以及调用的时间
- 第三个部分,在图中标示的Stats Tables部分(图的右侧以及下半部分),这个部分主要展示的是PeerConnection相关的统计数据,而我们所要说明的就是就是音频以及视频流的统计信息,如下图所示,发送接收数据的frame的情况,发送的byte数等


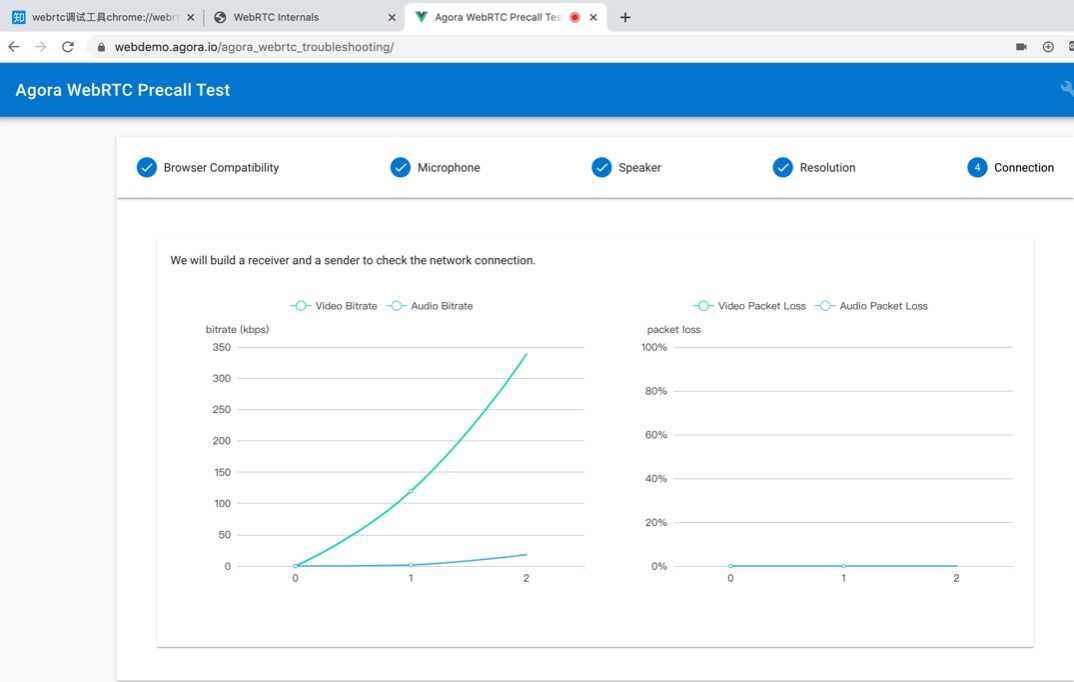
2. 验证webrtc兼容性小工具
2.1 简述
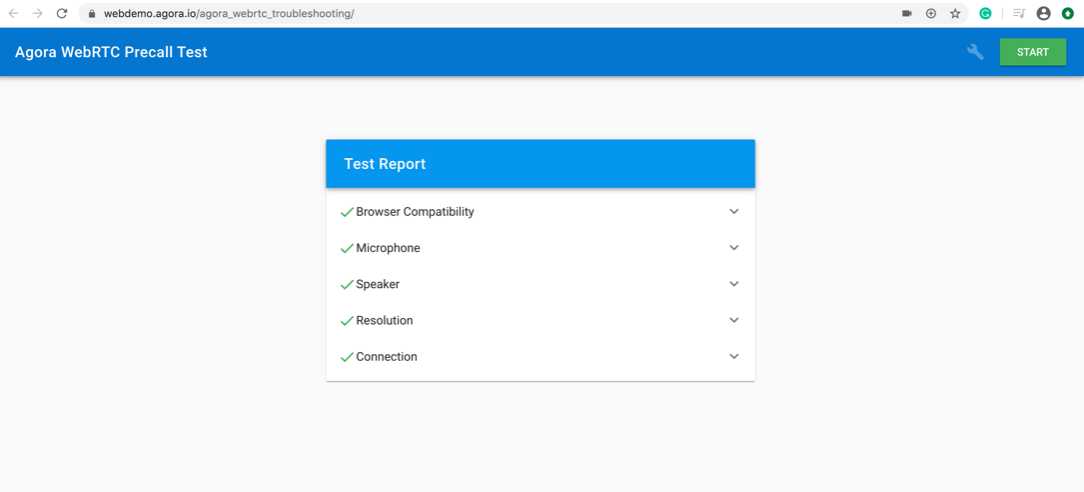
运行于PC端浏览器和手机端浏览器,可以自动检测设备浏览器是否能正常运行 WebRTC 应用。可检测的项目包括:浏览器兼容性;麦克风录音是否正常;扬声器播放是否正常;目前设备可支持哪些分辨率;网络连接及当前网络下的音视频码率、丢包率;摄像头(用户可选)等
2.2使用
使用PC端浏览器(或手机端浏览器)打开如下链接,并按照指引操作即可。https://webdemo.agora.io/agora_webrtc_troubleshooting/



以上是关于webrtc测试小工具的主要内容,如果未能解决你的问题,请参考以下文章