做ui自动化的最基础的就是页面元素定位了,如果连页面元素都定位不到,自动化从何谈起呢?接下来我们就看看页面元素定位的方法吧!(这里就用百度页面来进行演示)
一、最通用的几种定位方式:
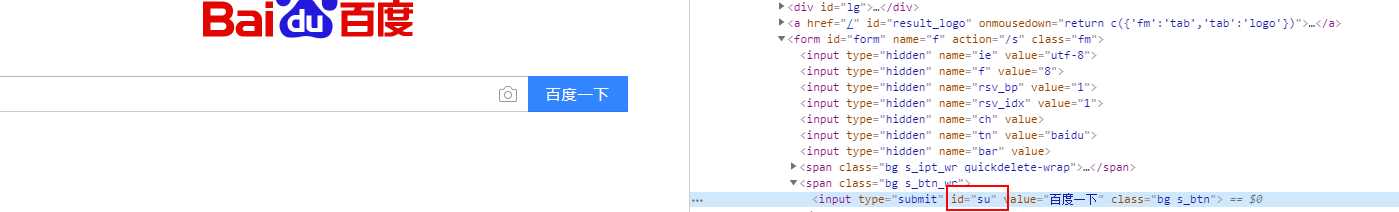
1.通过id定位

1 driver.find_element_by_id(‘su‘)
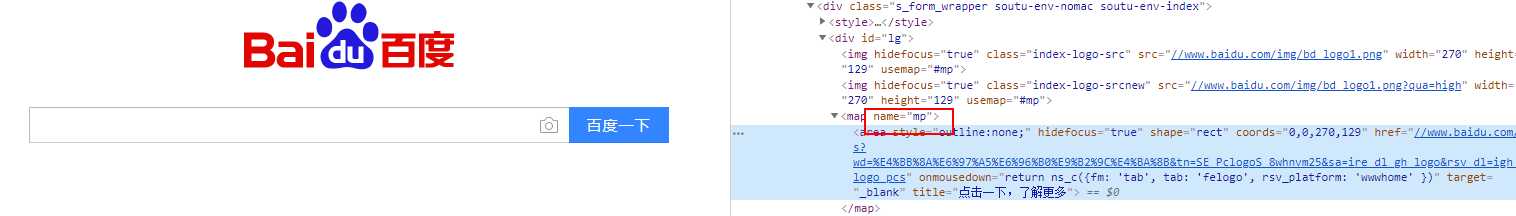
2.通过name定位

driver.find_element_by_name(‘mp‘)
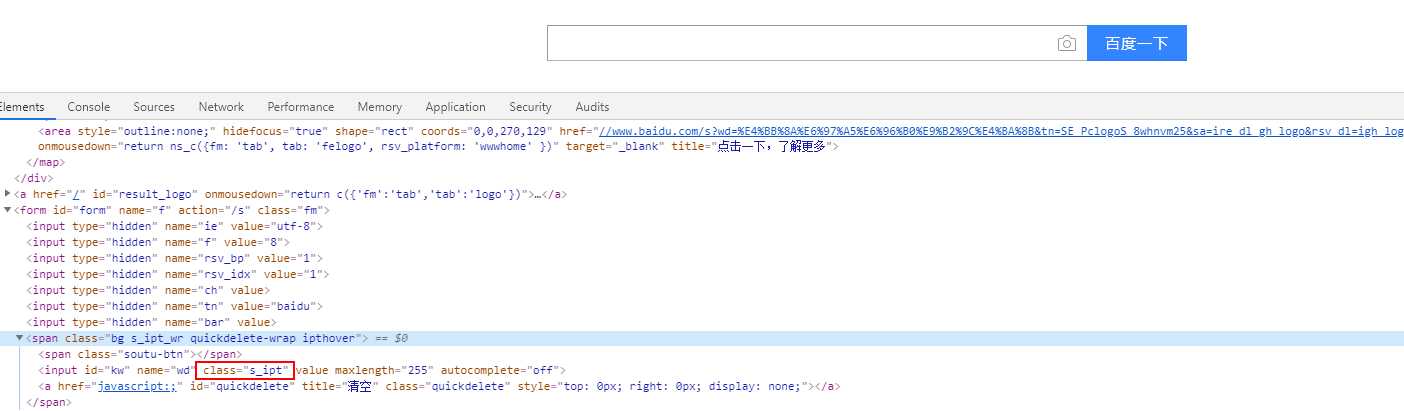
3.通过class属性

driver.find_element_by_class_name(‘s_ipt‘)
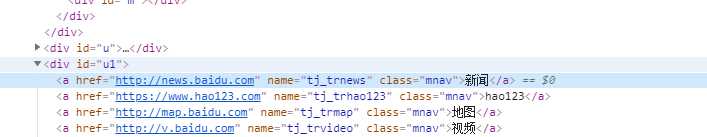
4.通过文本链接

driver.find_element_by_link_text(‘新闻‘)
以上的方法都是最基本的方法,在实际中用到的并不多。接下来的两个方法才是重点!!!
一、xpath方法
1.通过绝对路径(但是这个方法很不可取,不仅会导致程序运行很缓慢,也会显得很low,很不美观,如果路径有几行依然复制几行吗?显然有问题)
driver.find_element_by_xpath(‘/html/body/div[1]/div[1]/div/div[1]/div/form/span[1]/input‘)
2.通过相对路径

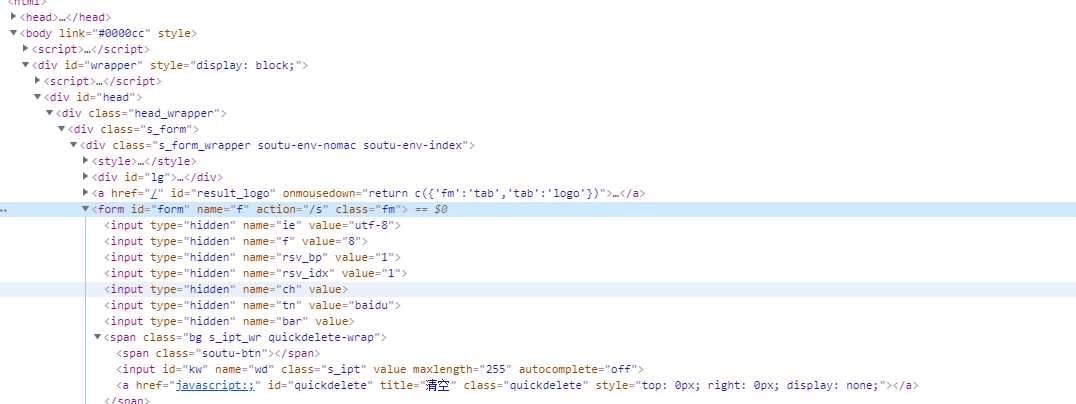
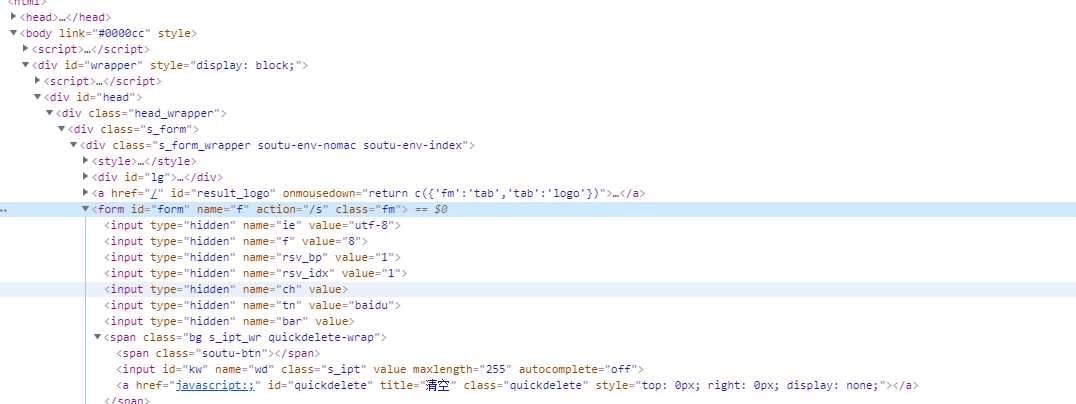
以图上定位这个form表单为例
方法一:
driver.find_element_by_xpath(‘//*[@id="head"]/div/div/div/form‘)
上面的写法可以理解为,通过xpath寻找,任意(*代表)id属性为’head‘下面的div/div/div下面的form表单
方法二:
driver.find_element_by_xpath(‘//*[@class="s-form"]/div/form‘)
上面的写法可以理解为,通过xpath寻找,任意(*代表)id属性为’s-form‘下面的/div下面的form表单
方法三;
driver.find_element_by_xpath(‘//form[@id="form"]‘)
上面的写法可以理解为,通过xpath寻找,id为form的form表单
xpath是万能的,没有xpath定不到的元素,还有其他很多地方方法,具体场景具体方法,这里就不一一再举例了....(比如通过文字等等)
一、css方法
还是拿这个图片来举例吧

方法一、单一属性定位
driver.find_elements_by_css_selector(‘form‘)
方法二、id定位
driver.find_elements_by_css_selector(‘form‘)
方法三、class定位
driver.find_elements_by_css_selector(‘fm‘)
方法四、其他属性定位
driver.find_elements_by_css_selector(‘[name="f"]‘)
方法五、组合属性定位
driver.find_elements_by_css_selector(‘form#form‘) # 属性加上id driver.find_elements_by_css_selector(‘form.s_ipt‘) # 属性加上class driver.find_elements_by_css_selector(‘form[name="f"]‘) # 属性加上其他属性
以上是css最常用的定位方法,还有很多就不一一举例了,具体场景具体使用....
常用操作
click() 点击
send_keys() 输入内容