openlayer 投影转换
Posted mumu122gis
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了openlayer 投影转换相关的知识,希望对你有一定的参考价值。
需求:openlayer 实现投影转换
源码:https://pan.baidu.com/s/1-euCKVEPGcQXn_FJ6tda_A 提取码: 8af8
源码解压后 双击 ol_wmts.html 浏览器打开即可
(其中加载了geoserver 的一个wmts服务,需要安装geoserver)
参考资料:
资料1:https://blog.csdn.net/SmileCoffin/article/details/56278882
资料2:https://www.cnblogs.com/w-wanglei/p/6538061.html
资料3:https://openlayers.org/en/latest/examples/reprojection.html
资料4:http://datav.aliyun.com/tools/atlas/#&lat=33.50475906922609&lng=104.2822265625&zoom=4
资料5:https://www.npmjs.com/package/world-atlas
代码整体参考资料1 ,不能完全满足需求,因为其并非 “同一个map的投影转换”,而是 “不同投影的两个map之间的对比”
参考资料2 中的 “6.如何改变地图的投影系” 章节实现了对 vector 的投影转换
资料3 是官方示例,参考资料3实现了对 raster 的投影转换
资料4 是在线获取 中国地区行政区划图的 geojson格式数据
资料5 是在线获取 全球国家边界的 topojson格式数据(本案例里没有用到)
感谢以上作者的帮助
openlayer 接触不多,代码不完美,仅供参考。
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <script src="./lib/ol/ol.js"></script> <script src="./lib/ol/proj4.js"></script> <link href="./css/ol.css" rel="stylesheet" /> <style type="text/css"> body,html,div{ border:none;padding:0;margin:0; font-size:14px; font-family:"微软雅黑"; } #menu{ width:100%; height:20px; padding:5px 10px; left:10px; } .container{ float:left; width:90%; height:500px; margin:0 5px; margin-left:10px; } .map{ float:left; width:100%; height:100%; border:1px dashed red; } </style> <script type="text/javascript"> window.onload = function () { //初始化矢量图层 var vector = new ol.layer.Vector({ source: new ol.source.Vector({ url: ‘/ol/data/geojson/countries-110m.json‘, format:new ol.format.GeoJSON() }) }); //osm tile layer var tile = new ol.layer.Tile({ source:new ol.source.OSM() }) //geoserver 默认自带的 wmts 图层 //设置地图投影 var projection = new ol.proj.Projection({ code: ‘EPSG:4326‘,//投影编码 units: ‘degrees‘, axisOrientation: ‘neu‘ }); var layer_wmts = new ol.layer.Tile({ source: new ol.source.WMTS({ url: ‘http://localhost:8088/geoserver/gwc/service/wmts‘,//注意这里,笔者安装geoserver时配置的端口是 8088,不是默认的8080 layer: ‘nurc:Img_Sample‘, matrixSet: ‘EPSG:4326‘, format: ‘image/png‘, projection: projection, tileGrid: new ol.tilegrid.WMTS({ tileSize: [256, 256], extent: [-180.0, -90.0, 180.0, 90.0],//范围 origin: [-180.0, 90.0], resolutions: [0.703125, 0.3515625, 0.17578125, 0.087890625, 0.0439453125, 0.02197265625, 0.010986328125, 0.0054931640625, 0.00274658203125, 0.001373291015625, 6.866455078125E-4, 3.4332275390625E-4, 1.71661376953125E-4, 8.58306884765625E-5, 4.291534423828125E-5, 2.1457672119140625E-5, 1.0728836059570312E-5, 5.364418029785156E-6, 2.682209014892578E-6, 1.341104507446289E-6, 6.705522537231445E-7, 3.3527612686157227E-7], matrixIds: [‘EPSG:4326:0‘, ‘EPSG:4326:1‘, ‘EPSG:4326:2‘, ‘EPSG:4326:3‘, ‘EPSG:4326:4‘, ‘EPSG:4326:5‘, ‘EPSG:4326:6‘, ‘EPSG:4326:7‘, ‘EPSG:4326:8‘, ‘EPSG:4326:9‘, ‘EPSG:4326:10‘, ‘EPSG:4326:11‘, ‘EPSG:4326:12‘, ‘EPSG:4326:13‘, ‘EPSG:4326:14‘, ‘EPSG:4326:15‘, ‘EPSG:4326:16‘, ‘EPSG:4326:17‘, ‘EPSG:4326:18‘, ‘EPSG:4326:19‘, ‘EPSG:4326:20‘, ‘EPSG:4326:21‘], }), // style: ‘raster‘, wrapX: true }) }); //初始化地图 var map = new ol.Map({ layers: [ tile, vector, layer_wmts ], //渲染方式 render: ‘canvas‘, target: ‘map‘, view: new ol.View({ //EPSG:3857投影 projection: ol.proj.get(‘EPSG:3857‘), resolutions: [65536, 32768, 16384, 8192, 4096, 2048, 1024, 512,256], center:ol.proj.transform([120, 37], ‘EPSG:4326‘, ‘EPSG:3857‘), zoom:2 }) }); //显示网格参考 var graticule = new ol.Graticule({ map: map }) //定义球形摩尔魏特投影坐标系 proj4.defs(‘ESRI:53009‘, ‘+proj=moll +lon_0=0 +x_0=0 +y_0=0 +a=6371000 +b=6371000 +units=m +no_defs‘); //定义球形摩尔魏特投影 var sphereMollweideProjection = new ol.proj.Projection({ //编号 code: ‘ESRI:53009‘, //显示范围 //extent: [-909954.605703328, -909954.605703328, 19009954.605703328, 19009954.605703328], extent: [-20000000, -9000000, 20000000, 10000000], //世界经纬度范围 worldExtent: [-179, -90, 179, 90] }); //进行投影转换 将之前的map 及包含的图层进行转换 document.getElementById(‘projection‘).onclick = function () { //raster trans var view= new ol.View({ projection: sphereMollweideProjection, resolutions: [65536, 32768, 16384, 8192, 4096, 2048, 1024, 512,256], center: ol.proj.transform([0, 10], ‘EPSG:4326‘, ‘EPSG:3857‘), zoom: 1 }) map.setView(view); //vector trans map.getLayers().getArray().forEach(function (layer) { if (layer instanceof ol.layer.Vector) { var features = layer.getSource().getFeatures(); for( i = 0; i < features.length; i += 1) { features[i].getGeometry().transform(ol.proj.get(‘EPSG:3857‘), sphereMollweideProjection); } } }); }; }; </script> </head> <body> <div id="menu"> <label class="title" for="projection"> 地图投影转换演示:<button id="projection">投影转换</button> </label> </div> <div class="container"> <label>投影坐标系(EPSG:3857)</label> <div id="map" class="map"></div> </div> </body> </html>
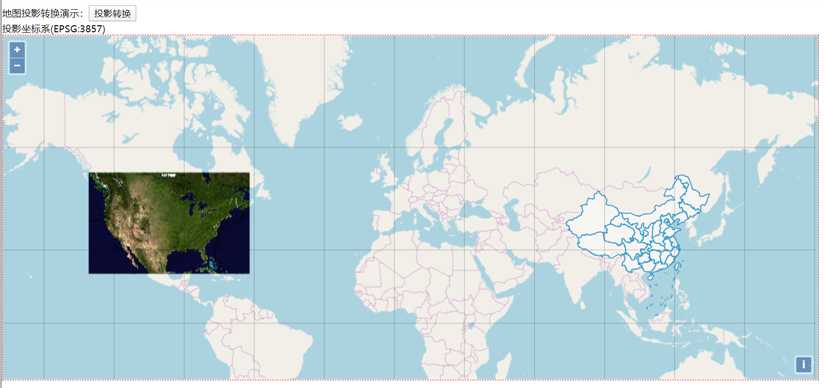
结果展示:

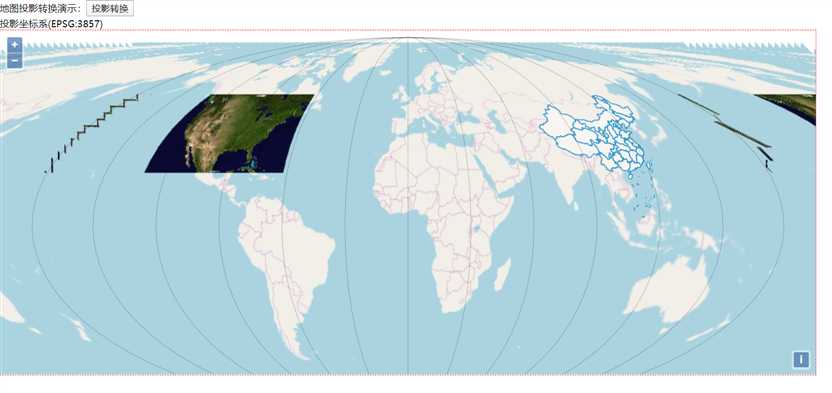
转换后

以上是关于openlayer 投影转换的主要内容,如果未能解决你的问题,请参考以下文章