使用ivx实现分页获取数据的经验总结
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用ivx实现分页获取数据的经验总结相关的知识,希望对你有一定的参考价值。
在实际案例中我们经常需要展示一些数据,而这些数据都是存放在后台的数据库之中的而且可能数量庞大,在前台的界面中一下子全都展示出来肯定是不现实的,另外一次性让后台传输如此多的数据到前台也会有很大的延迟,使用户体验较差。因此,我们就需要采取一种分页的方式来少量多次的获取数据,这样用户每次操作之后都能很快得到反馈,同时前台也不用存放很多数据造成案例卡顿,今天就来说说如何实现这种分页效果。
1.组件结构
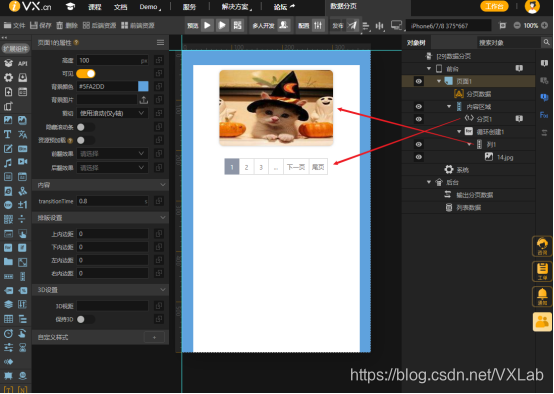
Demo中的结构比较简单,页面下放置了一个列作为案例主体,列内添加了一个分页组件,还有一个for容器用于循环创建每页显示的图片,而循环创建的数据来源就是对象数组分页数据。

2.分页组件
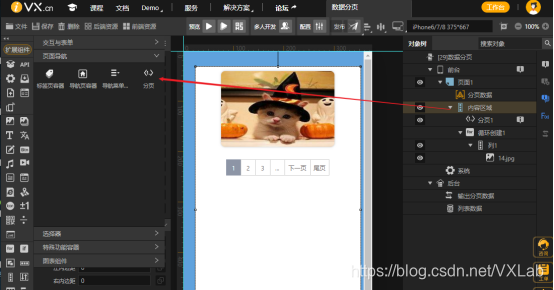
分页组件是ivx中的一个拓展组件,主要应用场景就是分页显示数据啦,当然我们也可以使用各个基础功能去做一个自定义样式的分页模块。不过今天就只介绍一下分页组件的属性和用法。

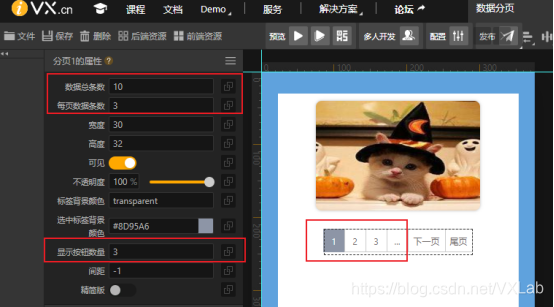
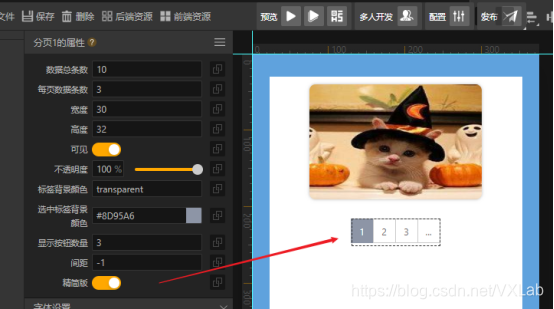
数据总条数和每页数据条数可以算出分页组件一个有多少个分页,demo中这里已经设置了一共10条数据并且每页显示3张图片。显示按钮数量对应的是中间有几个页号按钮。

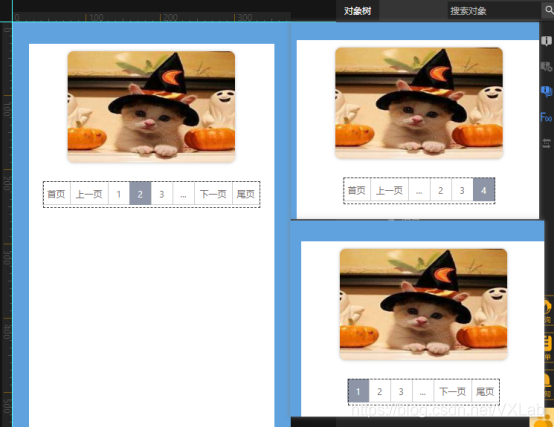
当显示的是第一页时,首页和上一页的按钮会隐藏,同理,在显示最后一页时下一页和尾页也会隐藏。

如果开启精简模式首页,尾页,上一页和下一页的按钮就都会隐藏掉。

3实现分页获取数据的逻辑
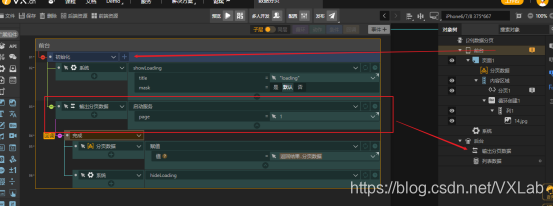
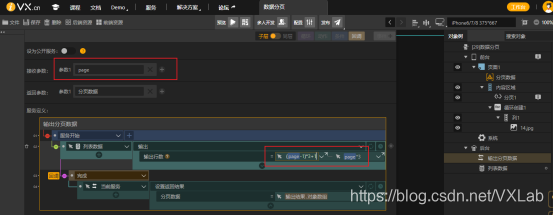
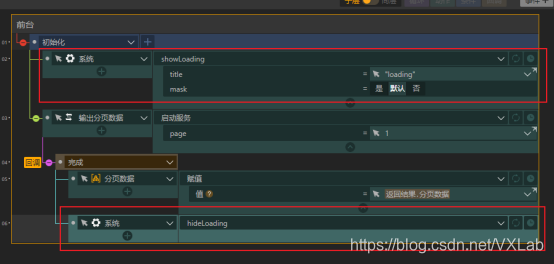
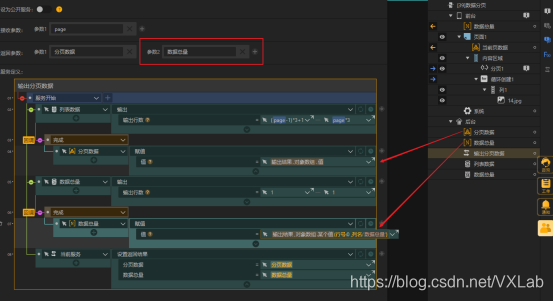
首先是前台初始化的时候,先调用了输出分页数据服务,并且调用的时候传给服务的page参数等于1。而服务中让数据库输出的行数是从(page-1)*3+1到page*3,代入page=1,经过计算即1到3行。


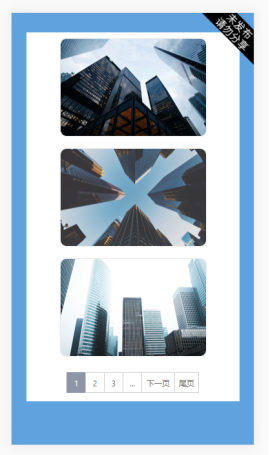
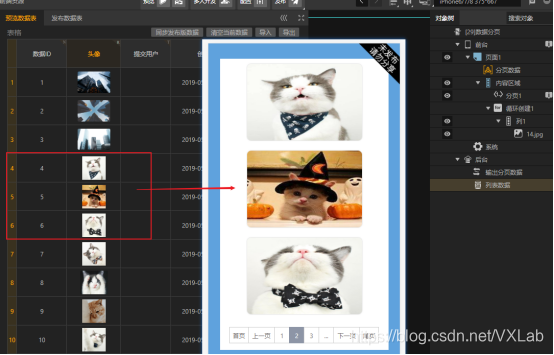
所以,打开案例后直接呈现效果的如下图所示。

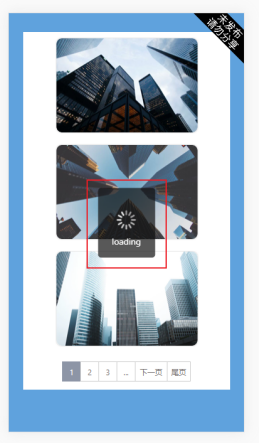
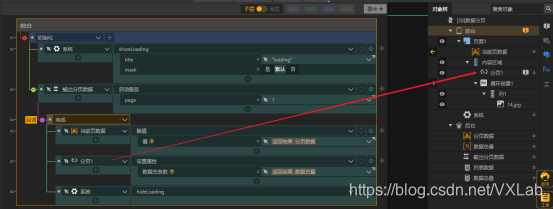
这里也说一下这两个动作吧,他们的作用就是在服务返回数据库的输出结果前显示一个这样的加载框,当前台拿到服务的返回结果就让加载框隐藏。如果想让案例更完美这样的小细节也是必不可少的。


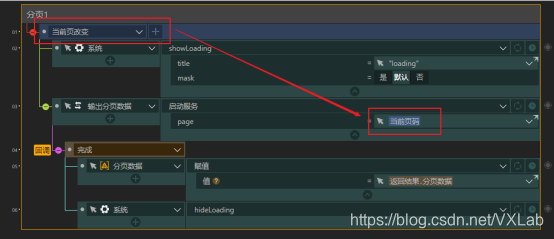
然后就是案例运行中我们选择了某一个页面后,依旧是调用输出分页数据服务,并设置page参数等于分页组件的“当前页码”,这个变量是在分页组件的“当前页改变”事件下抛出的。。比如我们点击了页号2,“当前页码”等于2,即服务中page=2,数据库依旧按公式输出(page-1)*3+1到page*3行,代入计算可得是第4到第6行,按照我们对数据库三行算一页的划分这正好是第二页的数据。我们把这三行数据传给前台的分页数据对象数组,for循环容器就按照这三行数据创建出三个图片组件显示出来。


4.动态页号
在这个demo中分页组件已经设置好了一共10条数据,然后每页数据条数为3,则一共会有4个分页,但是在实际案例中数据库中的数据可能会随着案例运行增加或者减少,我们很难预先知道实际的数据总条数是多少。另外,虽然服务中有统计数据库数目的功能,但是数据量庞大的话我们也不可能每一次都去统计数据库的数据总量,这是很耗费时间和设备资源的。所以下面就来说说如何实现动态页号。

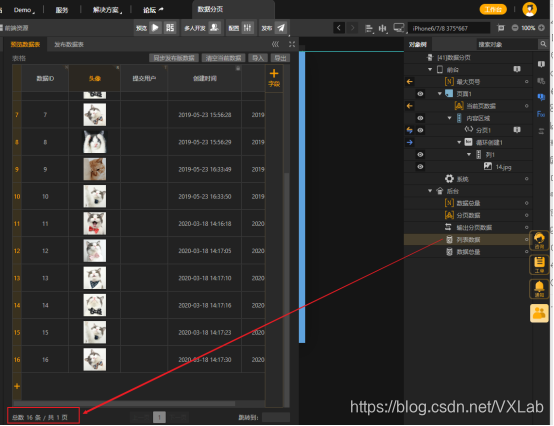
当前,列表数据数据库中有16条数据,这里不要看最后一条数据的数据ID是16就判定有16条数据,每条数据ID都是唯一的,你把数据ID为1的数据删除再添加一条新的数据,新的数据的ID会是2,所以实际数目其实小于等于最后一行数据的ID。

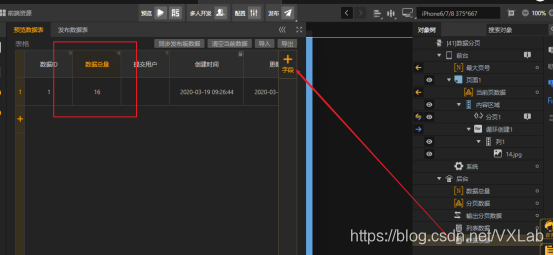
在后台再添加一个数据库并给它添加一个字段数据总量,然后在第一行数据的该字段下输入16,点击保存。

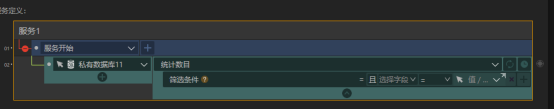
在后台添加一个对象数组和数值变量,先将分页数据输出后保存到对象数组中,然后获取到数据库中存放的数据总量,最后一起作为服务的返回参数。

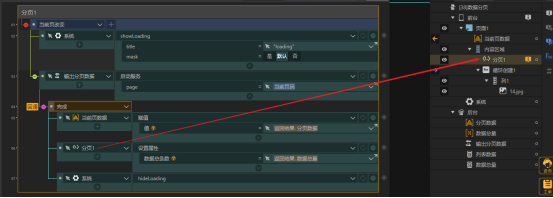
找到前台调用输出分页数据服务的两个地方,在回调里将分页组件的数据总量属性的值设置为服务返回的结果。


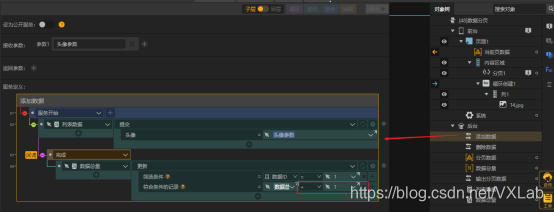
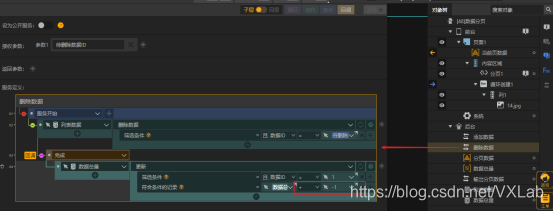
最后要保证的就是数据总量数据库中存放的值一直是等于列表数据中的数据总条数的。如果列表数据数据库中的数据条数是变化的,那么就会有提交数据和删除数据的两个服务,。在提交服务中,提交后我们就要将数据总量数据库中的数据总量加1,在删除服务中,删除数据后我们就将其减1,也就是加(-1)。(总之就是所有对列表数据有增删时都要知会数据总量数据库一声儿啦)


总结
分页获取数据实现的难点一个在于动态,这取决于案例中各部分逻辑的计算公式的设计,一个在于对边界的处理,必须考虑到各种情况。这要求我们在制作案例时必须要逻辑缜密,考虑全面,只有开发者把案例使用的全部状况都考虑清楚才能确保用户在使用时不会出现各种“意料之外的状况”,这一直(还将永远?)都是开发者们所努力的方向吧。
以上是关于使用ivx实现分页获取数据的经验总结的主要内容,如果未能解决你的问题,请参考以下文章