WPF Expander 炫酷自定义Style
Posted zh7791
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WPF Expander 炫酷自定义Style相关的知识,希望对你有一定的参考价值。
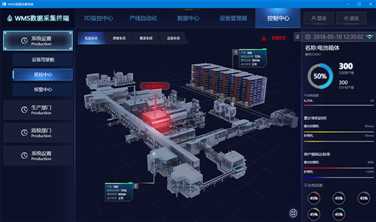
首先, 看一下效果图。

实现思路
1.PS处理两张选中得特效背景, 一张为主选择得效果图, 另外一张为次选择项得效果图。


图片资源定义
<!--静态资源-->
<ImageBrush x:Key="leftImage" ImageSource="/IndustrialMaterials;component/images/leftImage.png"/>
<ImageBrush x:Key="leftImageSub" ImageSource="/IndustrialMaterials;component/images/leftImageSub.png"/>
<ImageBrush x:Key="topImage" ImageSource="/IndustrialMaterials;component/images/topImage.png"/>
ToggleButton样式实现:
1.自定义Expander样式, Expander样式模板中, 主要分为两个部分, 1.ToggleButton 2.ContentPresenter
2.ToogleButton主要通过IsChecked进行触发器控制设置Background, 以下代码:
<!--下拉列表样式-->
<Style x:Key="ToggleButtonStyle" TargetType="{x:Type ToggleButton}">
<Setter Property="FocusVisualStyle" Value="{x:Null}"/>
<Setter Property="Height" Value="80" />
<Setter Property="HorizontalContentAlignment" Value="Right"/>
<Setter Property="VerticalContentAlignment" Value="Center"/>
<Setter Property="Padding" Value="10 10"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type ToggleButton}">
<Grid>
<Border x:Name="border2" Background="{TemplateBinding Background}"
HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}"
Margin="{TemplateBinding Padding}"
VerticalAlignment="{TemplateBinding VerticalContentAlignment}">
<ContentPresenter HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}"
Margin="{TemplateBinding Padding}"
RecognizesAccessKey="True"
SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}"
VerticalAlignment="{TemplateBinding VerticalContentAlignment}"/>
</Border>
</Grid>
<ControlTemplate.Triggers>
<Trigger Property="IsPressed" Value="true">
<Setter Property="Background" Value="#FFd2e7f4" />
</Trigger>
<Trigger Property="IsChecked" Value="true">
<Setter Property="Background" TargetName="border2" Value="{StaticResource ResourceKey=leftImage}"/>
</Trigger>
<Trigger Property="IsChecked" Value="false">
<Setter Property="Background" TargetName="border2" Value="#191E36"/>
</Trigger>
<Trigger Property="IsEnabled" Value="false">
<Setter Property="Foreground" Value="White"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
Expander样式实现
<Style x:Key="ExpanderStyle" TargetType="{x:Type Expander}">
<Setter Property="Foreground" Value="{DynamicResource {x:Static SystemColors.ControlTextBrushKey}}"/>
<Setter Property="HorizontalContentAlignment" Value="Stretch"/>
<Setter Property="VerticalContentAlignment" Value="Stretch"/>
<Setter Property="BorderBrush" Value="Transparent"/>
<Setter Property="BorderThickness" Value="1"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type Expander}">
<DockPanel>
<ToggleButton x:Name="HeaderSite" ContentTemplate="{TemplateBinding HeaderTemplate}"
ContentTemplateSelector="{TemplateBinding HeaderTemplateSelector}"
Content="{TemplateBinding Header}" DockPanel.Dock="Top"
Foreground="{TemplateBinding Foreground}"
FontWeight="{TemplateBinding FontWeight}"
FontStyle="{TemplateBinding FontStyle}" FontStretch="{TemplateBinding FontStretch}"
FontSize="{TemplateBinding FontSize}" FontFamily="{TemplateBinding FontFamily}"
HorizontalContentAlignment="{TemplateBinding HorizontalContentAlignment}"
IsChecked="{Binding IsExpanded, Mode=TwoWay, RelativeSource={RelativeSource
TemplatedParent}}" Margin="1" MinWidth="0" MinHeight="0" Padding="{TemplateBinding Padding}"
Style="{StaticResource ToggleButtonStyle}"
VerticalContentAlignment="{TemplateBinding VerticalContentAlignment}"/>
<ContentPresenter x:Name="ExpandSite" DockPanel.Dock="Left" Focusable="false"
HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}"
Margin="{TemplateBinding Padding}" Visibility="Collapsed"
VerticalAlignment="{TemplateBinding VerticalContentAlignment}"/>
</DockPanel>
<ControlTemplate.Triggers>
<Trigger Property="IsExpanded" Value="true">
<Setter Property="Visibility" TargetName="ExpandSite" Value="Visible"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
Expander引用样式部分代码:

以上是关于WPF Expander 炫酷自定义Style的主要内容,如果未能解决你的问题,请参考以下文章