移动端页面开始步骤
Posted 52580587zl
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了移动端页面开始步骤相关的知识,希望对你有一定的参考价值。
03-25
rem:
rem:跟随html的font-size:;发生变化
结论:为了让元素随着窗口的大小变化而变化
步骤:
以750px的设计图为例
拿到设计图750px/2/100=3.75rem
第一种写移动端步骤:
1.添加meta标签
2.添加html{font-size:;}
设计图是750px html{font-size:26.67vw;}
设计图是640px html{font-size:31.25vw;}
3.在ps中测量出来的尺寸减半,再除以100,转换为rem单位
第二种写移动端步骤:
1.在html页面<body>最底端引入<script>标签如下:
<script type="text/javascript" src="js/flexible.js"></script>
2.在ps中测量出来的尺寸除以100,转换为rem单位
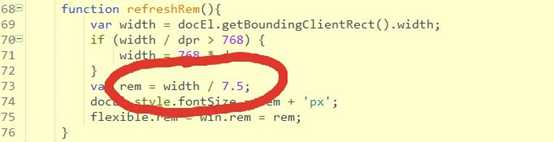
3.如果要适配640的移动端页面就把如图所示的js代码中
画圈的数字改成6.4
如果要适配750的移动端页面就把如图所示的js代码中
画圈的数字改成7.5

以上是关于移动端页面开始步骤的主要内容,如果未能解决你的问题,请参考以下文章