uniapp在自定义模板中引入js之后在组件里怎么使用里面的方法
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了uniapp在自定义模板中引入js之后在组件里怎么使用里面的方法相关的知识,希望对你有一定的参考价值。
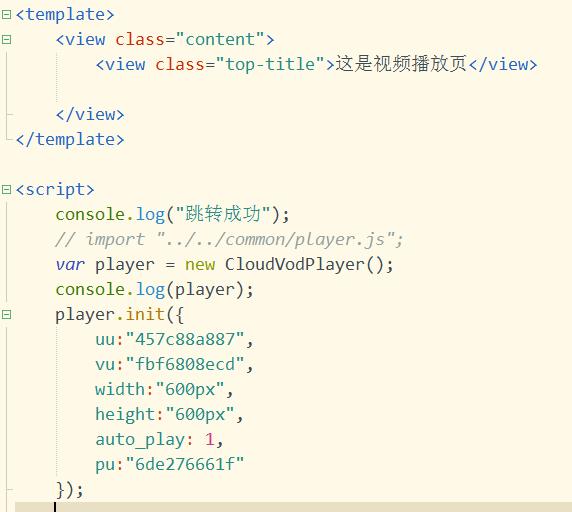
在控制台显示js已经成功引入,但是在组件中使用是会报错说方法为空,如图所示

uni-app 是一个使用 Vue.js 开发小程序、H5、App的统一前端框架。
官网地址:
https://uniapp.dcloud.io
开源github地址:
https://github.com/dcloudio/uni-app
github star: 23.5K+, Apache-2.0 协议
主要技术栈
vue, nodejs, h5-app
开发者使用 Vue 语法编写代码,uni-app 框架将其编译到 小程序(微信/支付宝/百度/字节跳动/QQ/钉钉)、App(ios/android)、H5等多个平台,保证其正确运行并达到优秀体验。
uni-app优势
uni-app功能框架图
开发者和案例更多:HBuilder装机量500万台,开发者社区月活百万,70多个QQ微信群承载10万人。案例众多,uni统计月活10亿
性能更高
更丰富的周边生态,插件市场数千款插件
提供比小程序原生开发更好的开发体验、更高的工程化效率
跨端抹平度更完善,且各端特色发挥更灵活,可真正实现一套代码多端覆盖,无需各端多头维护升级
权威认可:阿里小程序官方工具内置uni-app、腾讯课堂官方自制uni-app培训视频
以上是关于uniapp在自定义模板中引入js之后在组件里怎么使用里面的方法的主要内容,如果未能解决你的问题,请参考以下文章
uniapp 在h5中怎么引入腾讯地图的前端定位组件,或者直接得到位置