Fiddler的基本界面操作之工具栏状态栏
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Fiddler的基本界面操作之工具栏状态栏相关的知识,希望对你有一定的参考价值。
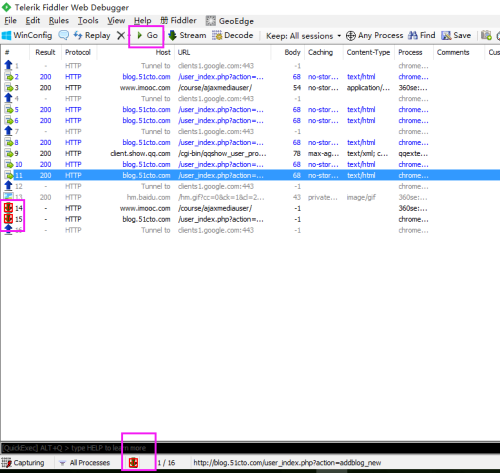
一、工具栏
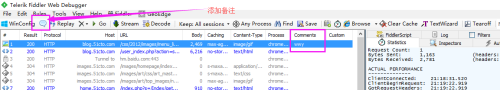
备注:工具栏气泡点击可添加备注,添加成功的备注可以在comment栏中展示;
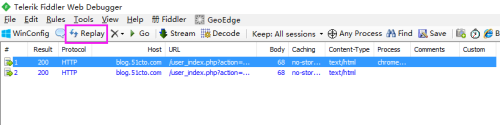
2.【replay】回放操作:选中一条记录后,点击【replay】可以再次请求一次该操作,也可以按键盘上的字母【R】,利用快捷键回放。
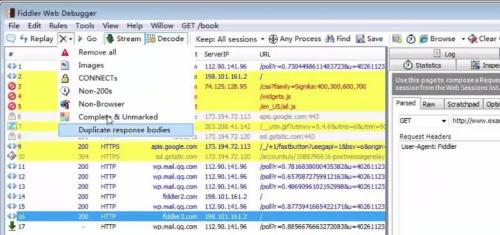
3.【〤】清空监控面板:下拉选项有多个,可以选中【remove all】清空所有,也可以选中【images】只清空图片,非200的状态的【non-200s】,或者非浏览器请求的【non-browserr】等
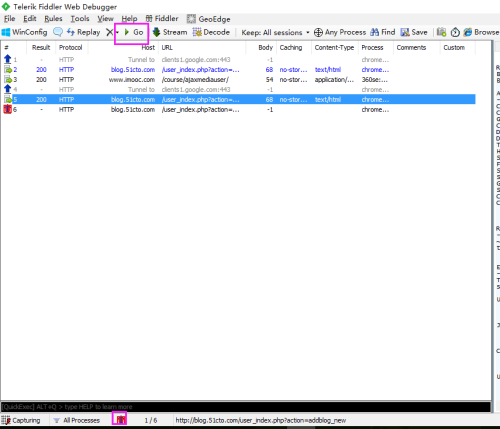
4.【go】调试debug:选中一条记录后,点击底部的【All Processes】右侧的空白区域,出现一个图片,首次点击出现向上的箭头,表示在发出去的时候打断点,再次点击箭头向下表示在返回的时候打断点,第三次点击取消断点操作;
发送请求时设置断点操作步骤:选中一条记录,点击底部的【All Processes】右侧的空白区域,点击【replay】重新请求一次,点击【go】让断点继续往下走;
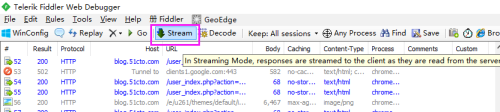
5.【steam】模式切换:fiddler有两种模式:1、流模式:可实时把服务器数据返回给客户端;2、缓冲模式:http请求所有的数据都准备好之后才把数据返回给客户端;一般默认情况下时缓冲模式,点击【stream】之后变成了流模式。
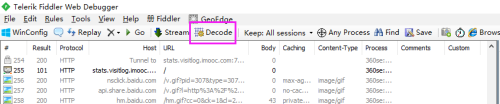
6.【decode】解压请求:即把http中的请求解压出来,方便我们查看。
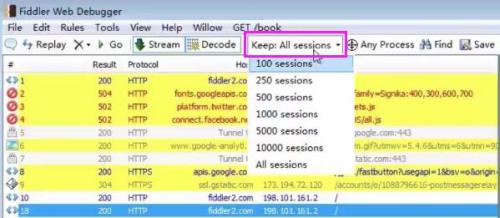
7.【keep:All sessions】保持会话:即记录所有的会话,一般保存的会话越多占用的内存越大。
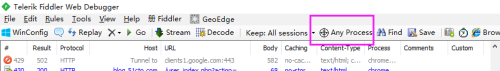
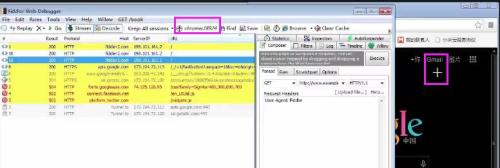
8.【Any Process】过滤请求:【Any Process】可以过滤一些无用的请求,例如只获取chrome浏览器上的信息,操作步骤:点击【Any Process】,等出现黑色的“+”时,一直按着鼠标,将“+”拖动到谷歌浏览器上,【Any Process】变成了【chrome 18924】即代表只获取谷歌浏览器的信息,再次点击【chrome 18924】即可恢复到原来的【Any Process】。
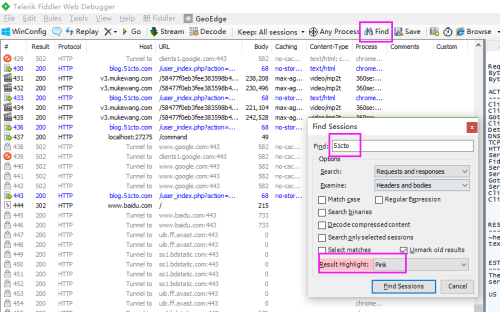
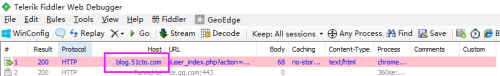
9.【find】查找:对于抓取的信息较多时,可以通过查找,标记出来,例如查询51cto的信息操作步骤:点击【find】后,输入需查找信息“51cto”,选择查找后需要标注的颜色“pink”,点击确定后,监控面板中所有包含“51cto”的信息都显示为粉色背景.
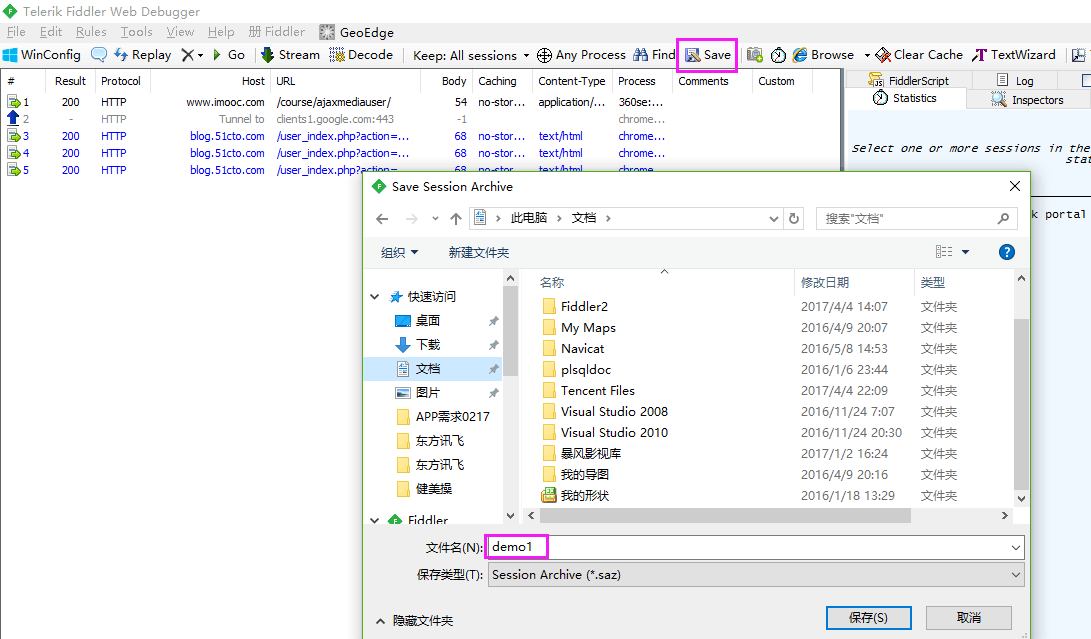
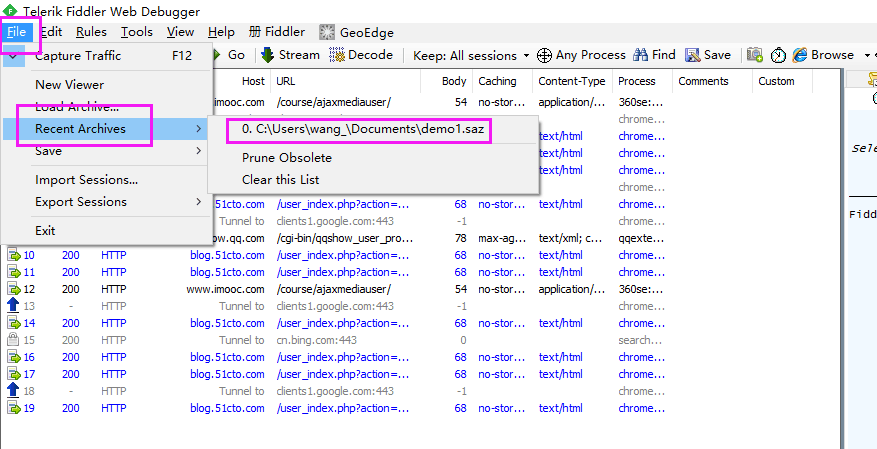
10.【save】保存会话:点击【save】可以保存页面中的会话,保存后可以从【file】-【recent archives】中查找保存后的记录。
11.屏幕快照和计时:点击后,页面5s倒计时之后对当前屏幕进行截图;点击时钟可以进行计时,再次点击可以显示计时了多久。
12.【browse】调取浏览器:点击【browse】,下拉框中出现了浏览器选项,点击可直接打开对应的浏览器。
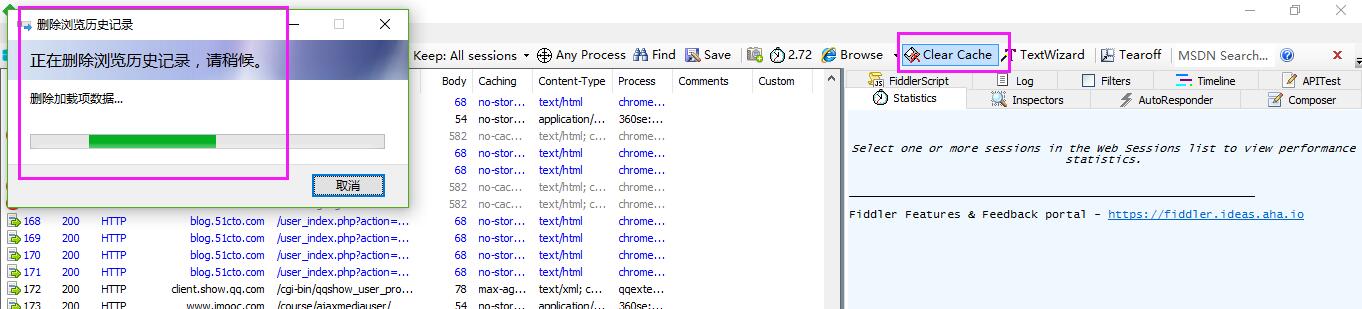
 13.【clear cache】清除缓存:点击【clear cache】可直接清除IE浏览器的缓存。
13.【clear cache】清除缓存:点击【clear cache】可直接清除IE浏览器的缓存。
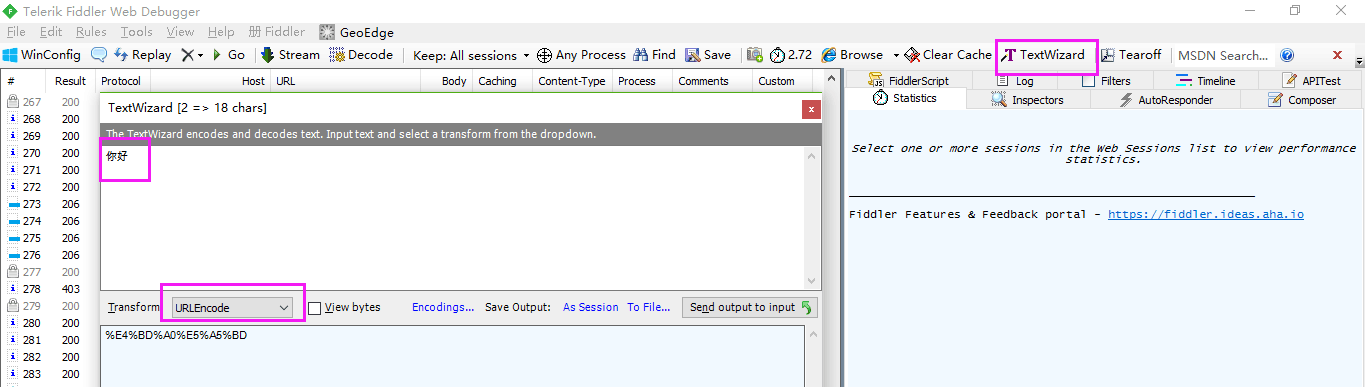
14.【TextWizard】编码/解码:可以输入的内容包括浏览器进行编码和解码,支持转码的形式有多种。
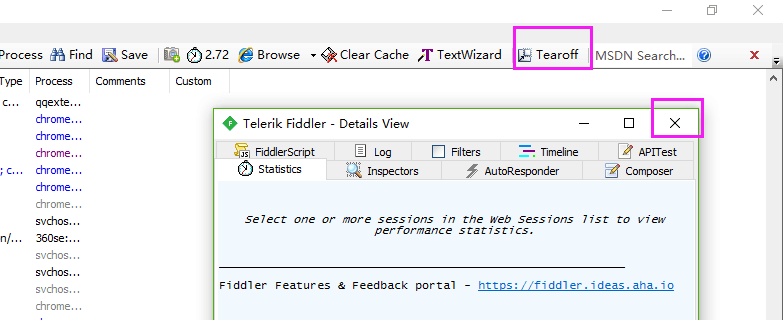
15.【Tearoff】分离面板:点击【Tearoff】可将右侧的工具栏进行分离,如果想取消,直接点击弹窗中的关闭按键即可。 二、状态栏操作:
二、状态栏操作:
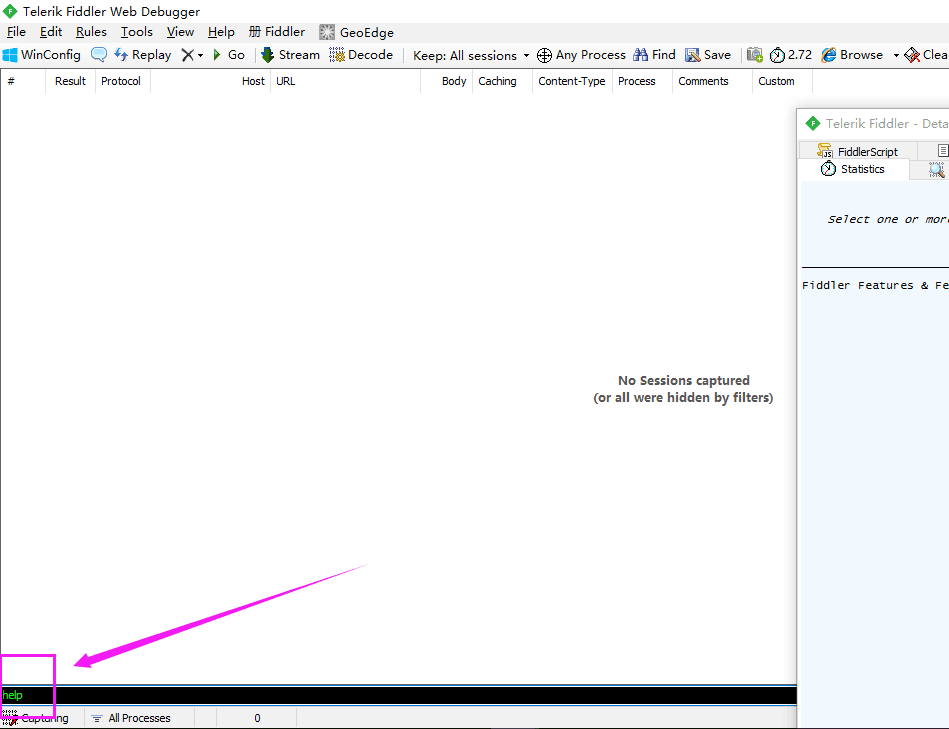
控制台:可以输入一些命令来操作
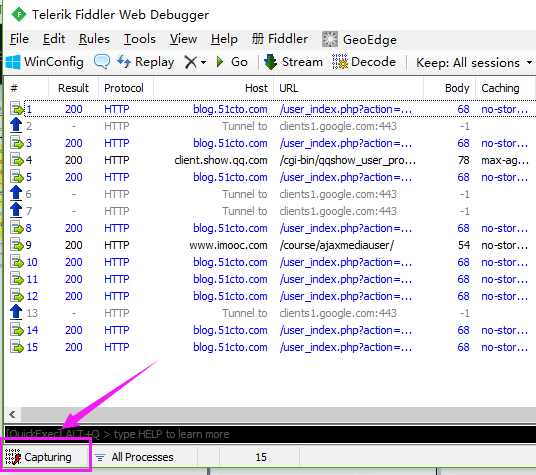
控制fiddler是否工作:默认时开启,点击一次,则将fiddler关闭,图标消失同时fiddler将不再工作了。
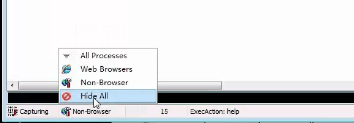
过滤会话来源:可以选择只来自浏览器的“web Browsers”、不来自浏览器的“non-Browser”或者隐藏所有“hide All”,如果选中隐藏所有则将不展示会话内容。
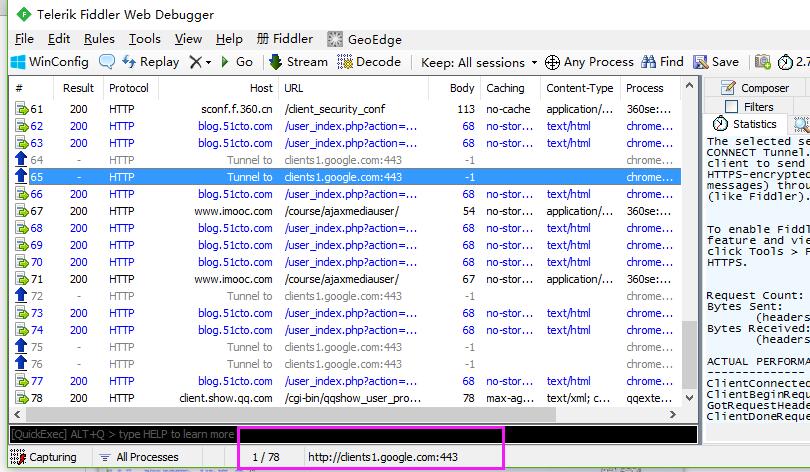
记录当前展示的会话的数量和选中的会话地址:
本文出自 “刘小白的杂说” 博客,转载请与作者联系!
以上是关于Fiddler的基本界面操作之工具栏状态栏的主要内容,如果未能解决你的问题,请参考以下文章