Cocos2D-X独立手游开发者必修之PS与Flash基础
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Cocos2D-X独立手游开发者必修之PS与Flash基础相关的知识,希望对你有一定的参考价值。
一、前言要想成为一名独立手游开发者,几乎需要具备一个全栈程序员的素质,至少是要了解作为一个全栈程序员应当掌握的有关技术。当然,要想全面掌握游戏开发技术,包括最主要的编程与美工,几乎是不可能的。但是,我仍然建议:如果时间允许,程序开发者最好能够掌握一定的PhotoShop美工技巧和Flash动画技术,尤其是PhotoShop;因为熟悉这两款软件对于游戏创意及雏形的尽早确立将提供最大限度的保障。
再强调:本文旨在向游戏程序员,特别是独立游戏开发读者朋友们,证明这样一个结论:PhotoShop和Flash并不难掌握——集中投入两个月左右的时间便可基本达到够用的目的。特别是PhotoShop,简直是独立手游开发者的必需。
在本系列文章中,我将分别介绍使用这两个软件手动绘制食人花卡通形象。通过这样的实例,我想向开发者朋友介绍在使用这两款软件时的常用技术难点与技巧。然后,结合本人以前开发过的一款Cocos2D-X上手学习游戏《拇指接龙》游戏预加载场景LoadingScene中所使用的动画制作过程,向读者展示Flash传统补间动画与DragonBone结合是目前制作复杂二维卡通动画特别是骨骼动画的推荐技术。
作为补充,对于图像编辑任务来说,熟悉开源软件的开发者也可以使用如下两款著名的开源图像编辑软件来代替PhotoShop:
- GIMP for Windows 2.8.10
- Pixia V6.00t官方免费版
二、 PhotoShop CS 6鼠绘技巧与示例
首先,我们来明确我们要通过PhotoShop进行鼠绘的目标图形,如图所示。
图1 PhotoShop鼠绘目标图形
归纳来看,使用PhotoShop绘制类似于上面这样的卡通图形,需要把握如下一些绘制要点:
? 使用钢笔前先调整好画笔的属性(粗细、模式等)。
? 在绘制出第一条路径后,按住Alt键后单击第二个顶点,实现“挑选路径”目的—这样操作后接下来其它的第二条、第三条路径……的绘制都会与绘制第一条一样灵活。
? 调整某段曲线弯曲程度时,应当先确定哪是始点哪是终点,然后按住Alt键同时在始点处拖动即可。
? Spot描边画笔粗细为4像素,画出外部椭圆后删除路径—以方便再绘制内容子路径。
? 取消路径绘制的方法之一是:按住Ctrl后单击图形旁边区域。
? 绘制复杂路径的另一种方法是:先绘制出多边形路径,再切换到“转换点工具”并结合上面技巧(Alt键)调整曲线的弯曲程度。
绘制上述图形,还要注意如下一些技巧:
? 叶子与树干的绘制过程非常类似,都是绘制两个路径,进行两次填充。
? 在本练习过程中,建议在绘制完一个路径并使用后立即扔掉这个路径—以免与下一个路径发生混淆。
? 路径转换为选区的快捷键是Ctrl+ENTER。
? 同一条路径可以多次描边。对于一个开放路径(甚至是一块组成路径的小曲线)也可以进行描边。
? 在PhotoShop中同一种色彩域可以使用另一种色彩进行填充,这是填充的一种简单情形—此时不需要选择这个色彩区域。但是,对于复杂色彩构成的区域需要先进行选择,然后再填充这个选择区域。三、Flash CS6鼠绘技巧与示例
作为卡通图形制作,铅笔与画刷的使用是最基本要求,在此不作赘述。与Photoshop相类似,铅笔工具的熟练使用是掌握Flash绘制的重要且颇有难度的技术。下面,我们仍然以食人花的绘制为例来介绍钢笔工具的使用技巧。
绘制过程中,当我们自觉对比这两款软件时,你会发现对于绘制简单的卡通形象而言,Flash CS6画图看起来更直观简单,不过仍然有不少细节值得引起注意。我们不妨先来预览一下Flash绘制食人花的结果图,如图所示。
图2 Flash绘制食人花的结果图
下面给出绘制操作的关键过程。
(1)启动Flash CS6,选择“文件”-“新建”,在“新建文档”对话框中选择“ActionScript 3”类型文档,然后点击“确定”创建一个空白文档,并命名为eatflower.fla。
(2)作为入门级教程,为了有兴趣的读者学习方法,建议读者事先选择菜单“文件”-“导入”-“导入到舞台...”,把一个通过Photoshop绘制好的食人花导入到Flash当前舞台上,然后通过锁图标锁定此图层,以便从新的透明图层上更直观地重绘食人花。如图3所示。
图3把绘制好的食人花导入到Flash当前舞台并锁定之
(3)如上图所示,新建一个图层,并使之位于食人花层的上面。注意:图层的概念与Photoshop中极其类似,大家可以自觉对比学习。
在图层2中,你完全可以使用铅笔、钢笔或者画笔工具来把整个食人花描绘一遍。但是,为了确保通用性和重用性,Flash中引入了“元件”的概念。借助于元件,我们可以把绘制中的许多相类似的部件仅创建一个对应的元件,并放入元件库中。之后,你可以从元件库中多次拖出该元件到舞台中,并针对每一个舞台中的元件实例进行修改。这极其类似于高级语言中的由一个类创建多个对象的情形。
在本例中,为了读者看起来清晰,我们还是先屏蔽掉食人花层(在该层中对应“眼睛”图标列,点击圆点,使之变成“X”号即可。从开始绘制一个元件,例如花左边叶子,请参考如下步骤。
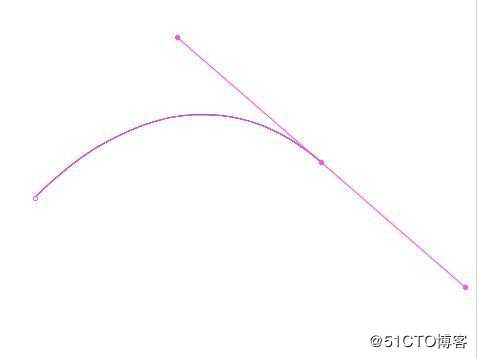
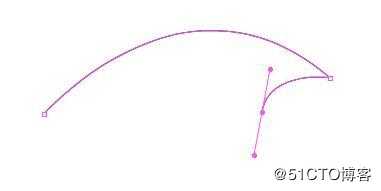
(4)本例中我们仍然选用钢笔工具。在画面左点点击一下,然后在右边点按画笔并拖动,以便调整曲线的形状,如图4所示。
图4 Flash钢笔绘图要点1
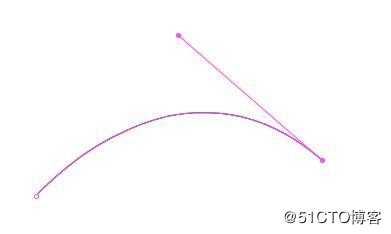
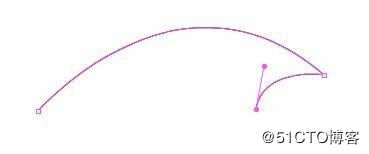
(5)类似于Photoshop操作,直接点击末端点(而Photoshop中是按住Alt键并点击末端点),去掉后面一段切线(当然,绘制高手可能不必如此),如图5所示。
图5 Flash钢笔绘图要点2
(6)再点击画布中另一处继续绘制出另一段曲线并调整曲率,如图6所示。
图6 Flash钢笔绘图要点3
(7)重复上面步骤(5)后,得到图7。
图7 Flash钢笔绘图要点4
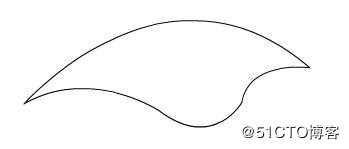
(8)继续上面的步骤(6),(5),(6)......,最终绘制出如图8所示的效果。注意:最后绘制结束后可以双击画面旁边空白处或者按住Ctrl键并单击旁边空白处以结束绘制。
图8 Flash钢笔绘图要点5
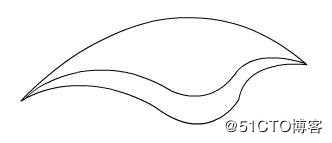
(9)接下来,再在上图内部绘制一条曲线,实现阴影效果。结果如图9所示。
图9绘制阴影线
(10)分别填充上下区域的颜色后即完成叶子的绘制,如图10所示。
图10简单着色后的叶子效果
接下来,把上面绘制的叶子转换成元件,请遵循如下步骤。
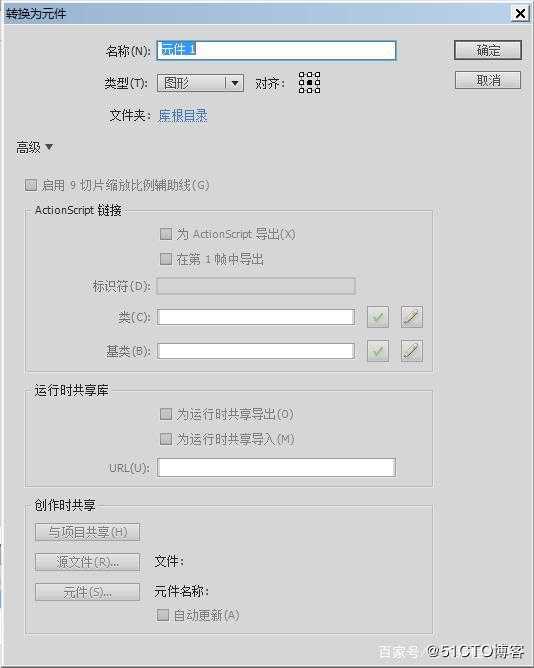
(11)框选出上面的叶子,点击F8键,弹出“转换成元件”对话框(如图11)。
图11 “转换成元件”对话框
把元件命名为leaf,并选取元件类型为图形(对于另外两种元件按钮和影片剪辑,在此不作讨论),最后点击“确定”把此元件保存到库中。
类似于以上,你可以创建花径元件、口腔元件、牙齿元件、头上花斑元件、头元件等等。注意,命名时建议使用英文或者拼音方式,而尽量避免使用中文命名。
创建完元件组后,你便可以从元件库中根据需要多次拖出元件到舞台上来创建相应元件的实例,并对实例进行调整。最终实现食人花的绘制,如图12所示。
图12 最终食人花的绘制效果
【提示】通过放大屏幕,认真观察,确保端点重合(从而确保路径的闭合性,以达到填充目的)。另外,上面绘制中我们并没有使用渐变效果实现绘制,借助于Flash渐变变形功能,你能够绘制出更丰富可爱的卡通形象。
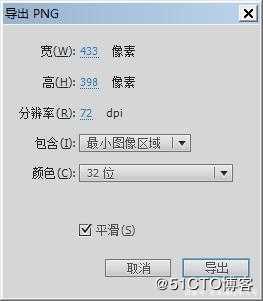
(12)导出并保存卡通形象。因为在Cocos2d-x主要使用透明png格式图像文件(或者导入到Cocos Studio中的图像也普遍使用透明png格式)。为此,点击菜单命令“文件”-“导出”-“导出图像...”保存文件到指定位置,同时进行恰当命名(同样,为确保导入到Cocos Studio中的便利操作,要求使用字母命名)。点击“保存”后弹出如图13对话框。
图13“导出PNG”图像对话框选项
上图中,我们建议选择透明的32位颜色,并选择包含区域为“最小图像区域”,这样可以略去绘制过程中外围的白色部分(变为透明)。至此,整个绘制过程完满结束。
四、小结
本篇中,我们通过食人花绘制的小例总结了使用PS和FLASH手绘游戏中需求卡通精灵的关键技巧。不断使用的话,1个月左右就会得心应手。下一篇中,我将介绍如何把这两个工具制作的动画纳入到COCOS2D-X开发环境中。
————————————————————————————————————————
[附]本人拙作,欢迎光临光顾
1. https://edu.51cto.com/course/1830.html

2.Scratch高级编程专栏

3.Scratch 3.6开发水果忍者小游戏
课程地址:https://study.163.com/course/courseMain.htm?courseId=1209821813&share=2&shareId=480000002203545
4.Scratch开发《老鼠过河》小游戏
课程地址:https://study.163.com/course/courseMain.htm?courseId=1209777873&share=2&shareId=480000002203545
以上是关于Cocos2D-X独立手游开发者必修之PS与Flash基础的主要内容,如果未能解决你的问题,请参考以下文章
关于本人拙著《Cocos2d-x 3.x实战:卡牌手游开发指南》源码的有关说明