jQuery插件—validation实现表单校验
Posted zuzhuangmengxiang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery插件—validation实现表单校验相关的知识,希望对你有一定的参考价值。
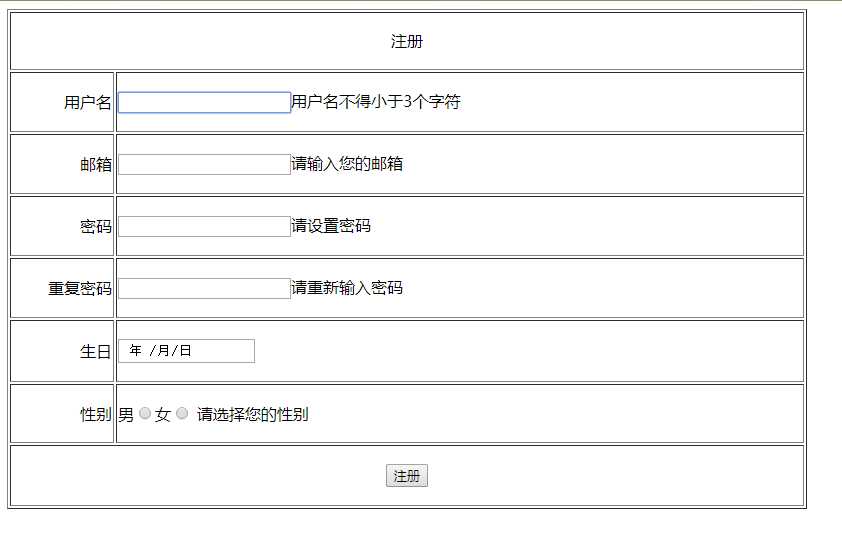
效果展示:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>标题</title> 6 <script type="text/javascript" src="js/jquery-3.4.1.js"></script> 7 <script type="text/javascript" src="js/jquery.validate.js"></script> 8 <script type="text/javascript" src="js/messages_zh.js"></script> 9 <script type="text/javascript"> 10 var validateRule = { 11 rules:{ //rules设置校验规则 12 username:{ 13 required:true, 14 minlength:3, 15 maxlength:6 16 }, 17 email:{ 18 required:true, 19 email:true 20 }, 21 password:{ 22 required:true, 23 minlength:3, 24 maxlength:6 25 }, 26 rePassword:{ 27 required:true, 28 equalTo:"[name=‘password‘]" 29 }, 30 birthday:{ 31 date:true 32 }, 33 sex:{ 34 required:true 35 } 36 }, 37 messages:{ //messages设置不符合规则的提示信息 38 username:{ 39 required:"用户名不得小于3个字符", 40 minlength:"用户名长度必须是3-6位", 41 maxlength:"用户名长度必须是3-6位" 42 }, 43 email: { 44 required: "请输入您的邮箱", 45 email: "请输入有效的邮箱" 46 }, 47 password:{ 48 required:"请设置密码", 49 minlength:"密码长度必须是3-6位", 50 maxlength:"密码长度必须是3-6位" 51 }, 52 rePassword:{ 53 required:"请重新输入密码", 54 equalTo:"两次输入的密码不一致" 55 }, 56 birthday:{ 57 date:"请输入正确的生日信息" 58 }, 59 sex:{ 60 required:"请选择您的性别" 61 } 62 } 63 64 }; 65 $(function () { 66 $("#registerForm").validate(validateRule); 67 }) 68 </script> 69 </head> 70 <body> 71 <form action="register.jsp" id="registerForm"> 72 <table border="1" width="800px" height="500px"> 73 <tr> 74 <td colspan="2" align="center">注册</td> 75 </tr> 76 <tr> 77 <td align="right" width="100px">用户名</td><td align="left"><input type="text" name="username"/></td> 78 </tr> 79 <tr> 80 <td align="right">邮箱</td><td><input type="text" name="email"/></td> 81 </tr> 82 <tr> 83 <td align="right">密码</td><td><input type="text" name="password"/></td> 84 </tr> 85 <tr> 86 <td align="right">重复密码</td><td><input type="text" name="rePassword"/></td> 87 </tr> 88 <tr> 89 <td align="right">生日</td><td><input type="date" name="birthday"/></td> 90 </tr> 91 <tr> 92 <td align="right">性别</td><td>男<input type="radio" name="sex">女<input type="radio" name="sex"> 93 <label for="sex" class="error"></label></td> <!--validation提示信息默认会添加lable标签,表单添加lable标签可设置提示信息位置--> 94 </tr> 95 <tr> 96 <td colspan="2" align="center"><input type="submit" value="注册"></td> 97 </tr> 98 </table> 99 </form> 100 </body> 101 </html>
以上是关于jQuery插件—validation实现表单校验的主要内容,如果未能解决你的问题,请参考以下文章