Processing教程:如何使用Kinect V2做交互设计 - 获取Kinect全部图像信息
Posted x5115x
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Processing教程:如何使用Kinect V2做交互设计 - 获取Kinect全部图像信息相关的知识,希望对你有一定的参考价值。
当我们成功运行了HelloWorld之后,就可以来检查手上的Kinect是否功能齐全了。
市面上有一批二手的返修K,会遇到各种意想不到的问题,用此方法可以测试摄像头。
需要进行两步操作:
1、初始化Kinect视频流 kinect = new KinectPV2(this); kinect.enableColorImg(true); kinect.enableDepthImg(true); kinect.enableInfraredImg(true); kinect.enableInfraredLongExposureImg(true); kinect.enableBodyTrackImg(true); kinect.enableDepthMaskImg(true); kinect.init(); 2、显示视频流 image(kinect.getColorImage(), 0, 424, 512, 424); image(kinect.getDepthImage(), 0, 0, 512, 424); image(kinect.getInfraredImage(), 512, 0, 512, 424); image(kinect.getInfraredLongExposureImage(), 512, 424, 512, 424); image(kinect.getBodyTrackImage(), 512*2, 0, 512, 424); image(kinect.getDepthMaskImage(), 512*2, 424, 512, 424);
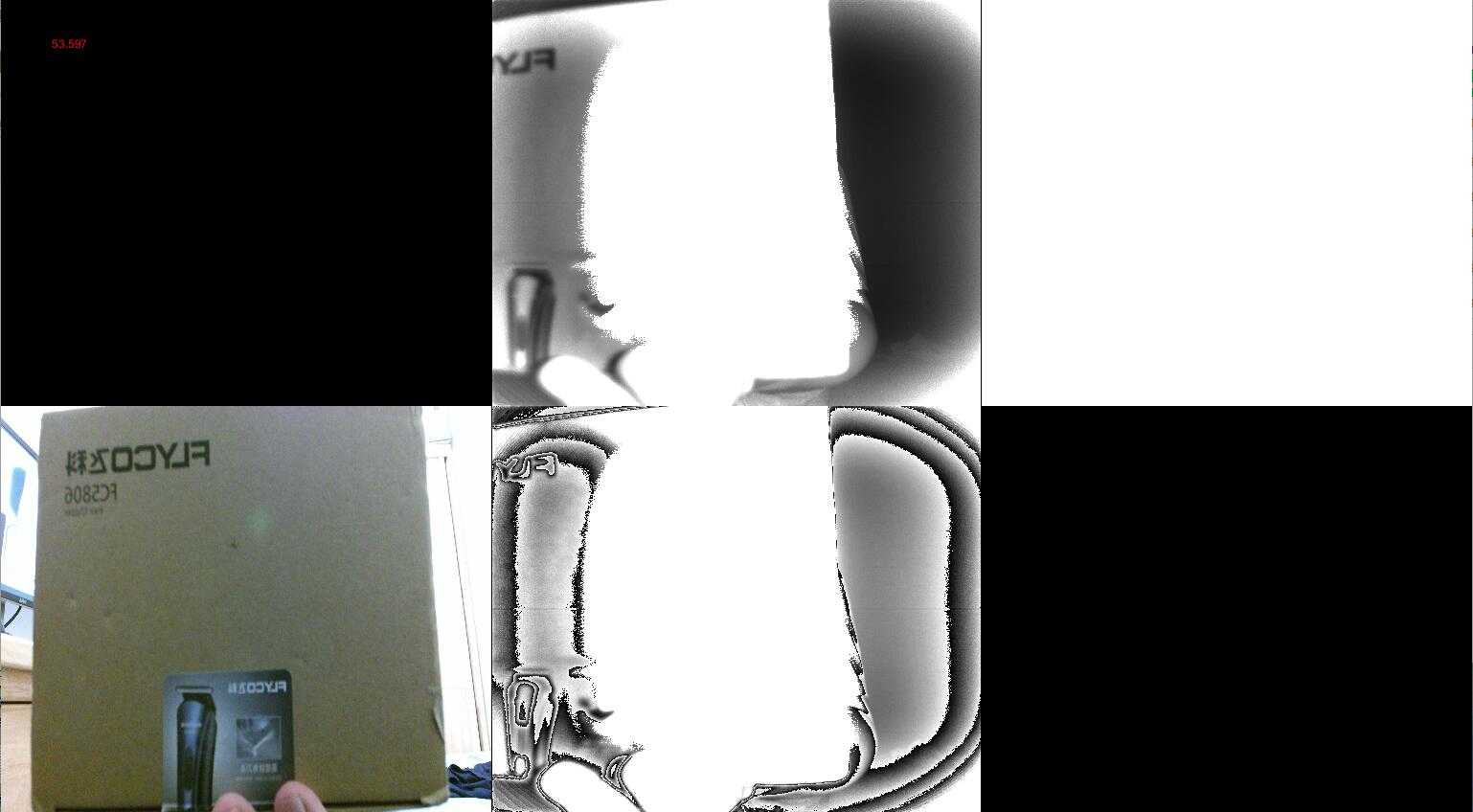
如果一切正常,你应该现在看到的是类似下面的画面:

完整代码:

import KinectPV2.*; KinectPV2 kinect; void setup() { size(1536, 848); kinect = new KinectPV2(this); kinect.enableColorImg(true); kinect.enableDepthImg(true); kinect.enableInfraredImg(true); kinect.enableInfraredLongExposureImg(true); kinect.enableBodyTrackImg(true); kinect.enableDepthMaskImg(true); kinect.init(); } void draw() { background(0); image(kinect.getColorImage(), 0, 424, 512, 424); image(kinect.getDepthImage(), 0, 0, 512, 424); image(kinect.getInfraredImage(), 512, 0, 512, 424); image(kinect.getInfraredLongExposureImage(), 512, 424, 512, 424); image(kinect.getBodyTrackImage(), 512*2, 0, 512, 424); image(kinect.getDepthMaskImage(), 512*2, 424, 512, 424); fill(255, 0, 0); text(frameRate, 50, 50); }
以上是关于Processing教程:如何使用Kinect V2做交互设计 - 获取Kinect全部图像信息的主要内容,如果未能解决你的问题,请参考以下文章
