jQuery实现手风琴效果
Posted yorkzhangyang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery实现手风琴效果相关的知识,希望对你有一定的参考价值。
1.创建测试页面
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>手风琴效果</title> <script src="js/jquery-3.4.1.js"></script> <style> ul,li,h4{ margin: 0; padding: 0; } .left{ width: 160px; height: auto; float: left; } ul.menu{ width: 100%; float: left; } ul.menu>li{ list-style: none; position: relative; background:#E4644B; text-align: center; line-height: 22px; border-bottom: solid 1px #DED; } ul.menu>li:last-child{ border-bottom: none; } ul.menu>li ul li{ padding: 5px 0; } .right{ width: 500px; background-color: rgb(250, 244, 244); } ul.menu>li span{ position: absolute; top: 5px; right: 3px; font-size: 22px; } ul.menu>li h4{ padding:8px 0; } ul.menu>li .child_ul{ background: #fff; display: none; } .selected{ background: rgb(184, 184, 184); } </style> </head> <body> <div class="wrapper"> <div class="left"> <ul class="menu"> <li> <h4>Java</h4> <span>+</span> <ul class="child_ul"> <li><a href="#">java se</a></li> <li><a href="#">java se</a></li> <li><a href="#">java se</a></li> </ul> </li> <li> <h4>c#</h4> <span>+</span> <ul class="child_ul"> <li><a href="#"> winform</a></li> <li><a href="#"> winform</a></li> <li><a href="#"> winform</a></li> </ul> </li> </ul> </div> <div id="right"> </div> </div> </body> </html>
2.jquery实现手风琴效果
<script>
$(function(){
$("ul.menu>li").on("click",function(){
var next = $(this).children(".child_ul");
var icon = $(this).children("span");
next.slideToggle(‘fade‘);
if(icon.html()==="+"){
icon.html("-");
}else{
icon.html("+");
}
$(‘.child_ul‘).not(next).slideUp(‘fast‘);//不是当前点击的内容全部向上收起
$(‘ul.menu>li‘).children("span").not(icon).html("+");
//阻止第二层的事件向第一层冒泡:
$("ul.menu>li > ul li").click(function(event){event.stopPropagation()});
return false;
})
//添加当前链接样式
$(".child_ul li").hover(function(){
$(".child_ul li").removeClass("selected");
$(this).addClass("selected");
})
})
</script>
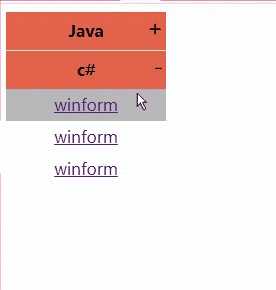
3.运行效果

参考文章:
https://www.jb51.net/article/146499.htm
https://www.cnblogs.com/Fooo/p/9992409.html
以上是关于jQuery实现手风琴效果的主要内容,如果未能解决你的问题,请参考以下文章