Vue 生命周期钩子函数
Posted ltfxy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue 生命周期钩子函数相关的知识,希望对你有一定的参考价值。
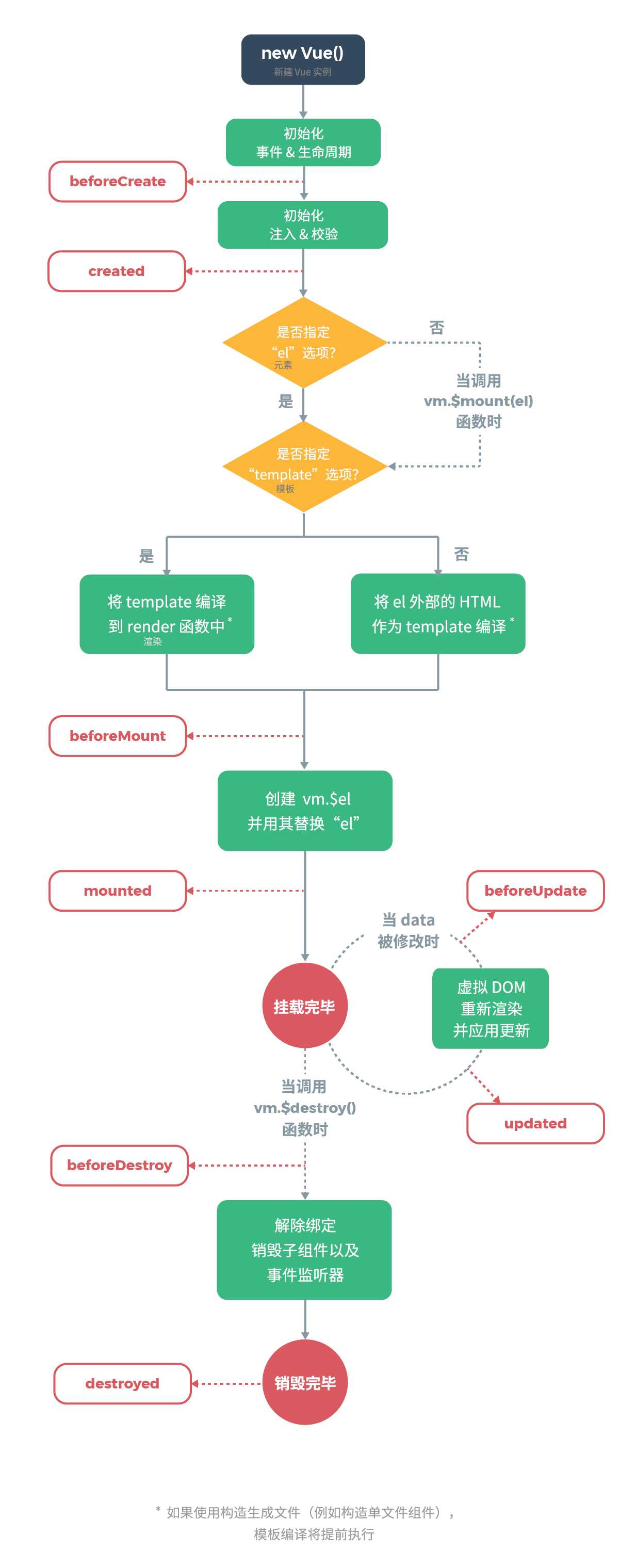
Vue生命周期
每个vue实例在被创建时都需要经过一系列初始化过程。
如设置数据监听、编译模板、将实例挂载到DOM、在数据变化时更新DOM等。
同时在这个过程中也会运行一些角坐生命周期钩子的函数,这给了用户在不同阶段添加自己代码的机会。
2.6.1版本有8个生命周期

beforeCreate created
beforeCreate
在实例创建之前执行,此时data数据访问不到,不能通过this修改data属性
created
在实例创建完执行,此时可以拿到data数据,可以通过this修改data属性
此处可发Ajax请求,因为可以修改属性
此处修改数据不会触发beforeUpdate和updated钩子函数
取不到最终渲染完成的dom
var vm = new Vue({
el: "#app",
data: {
msg: "hello world"
},
beforeCreate() {
console.log("before....");
},
created() {
//3秒之后msg改变
setTimeout(() => this.msg = "hahaha", 3000)
}
})
beforeMounte mounted
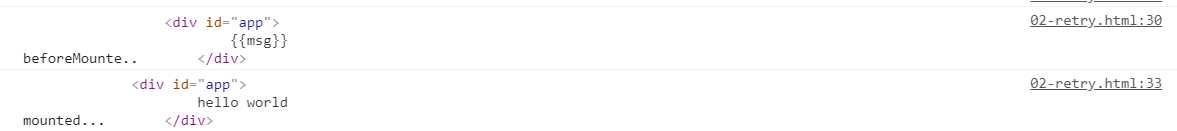
beforeMounte
挂载之前,编译模板已经结束,还没最终渲染到页面
可以修改data属性,不能拿到html最终渲染的数据值
修改data不会触发update、beforeUpdate
mounted
真实的DOM结点已经渲染到页面,可以操作渲染后的DOM
可以访问和修改data属性,可以触发beforeUpdate、updated钩子函数

beforeUpdate updated
只有在mounted里面修改data时两者才会执行,在beforeMoute、created里修改数据都不会执行
注意不能在update和beforeUpdate里面改数据,会造成死循环
beforeDestroyed destroyed
当实例或组件销毁时(清理它与其他实例的连接,解绑所有指令事件监听)调用这两个钩子,如 vm.$destroy();
beforeDestroy
实例卸载之前调用,可以清理一些资源,防止内存泄漏
destroyed
实例卸载之后调用
总结
beforeCreate与created的区别:是否能操作data属性数据
beforeMounte与mounted的区别:是否能操作DOM渲染完成的结点,是否能触发update相关的两个钩子函数:beforeUpdate,updated
beforeUpdate,updated的区别:数据更新时函数执行顺序的区别
beforeDestroy和destoryed的区别:vue实例销毁时函数执行顺序的区别
以上是关于Vue 生命周期钩子函数的主要内容,如果未能解决你的问题,请参考以下文章