关于vscode 一些配置
Posted fanlinaweb
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于vscode 一些配置相关的知识,希望对你有一定的参考价值。
一。 基本操作
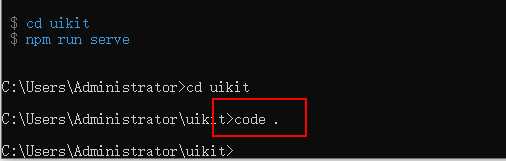
1.创建完项目, code . 直接在vscode 中打开

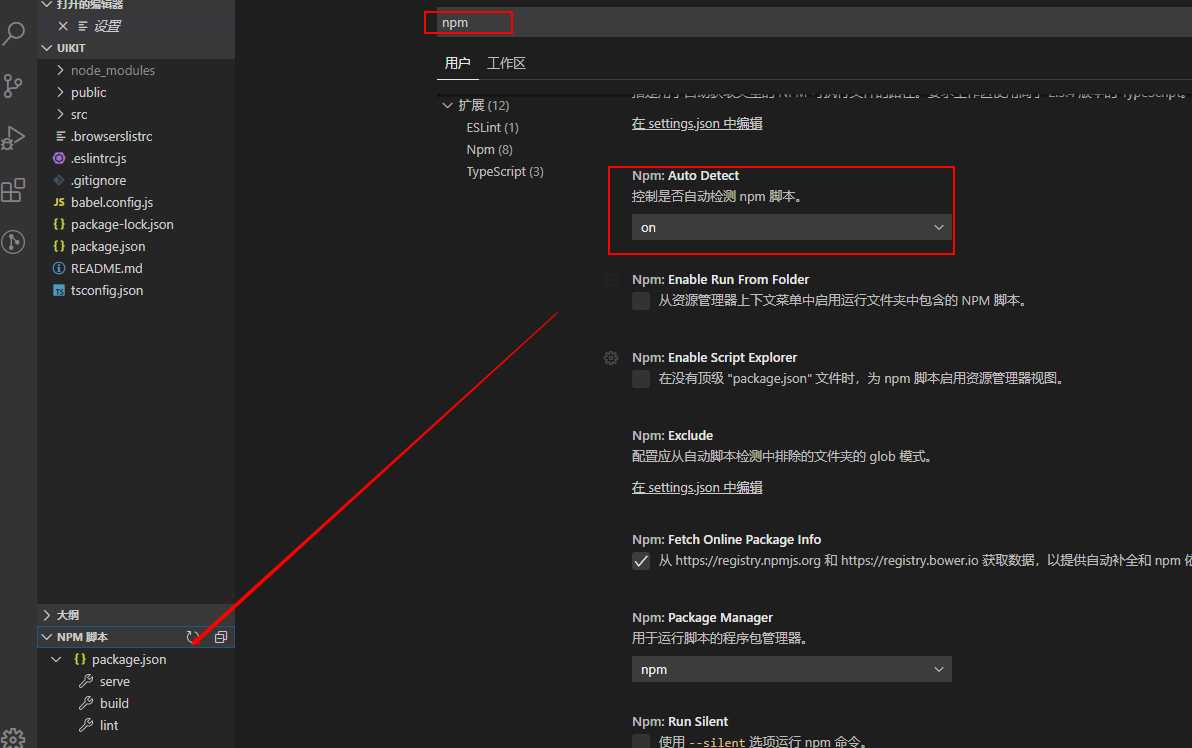
2.设置--首选项 检测 package.json 文件 点击serve 是可以运行

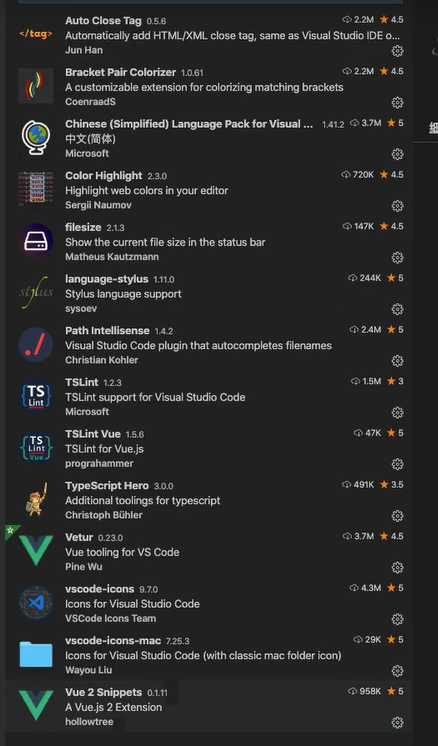
3.常用的vscode 插件

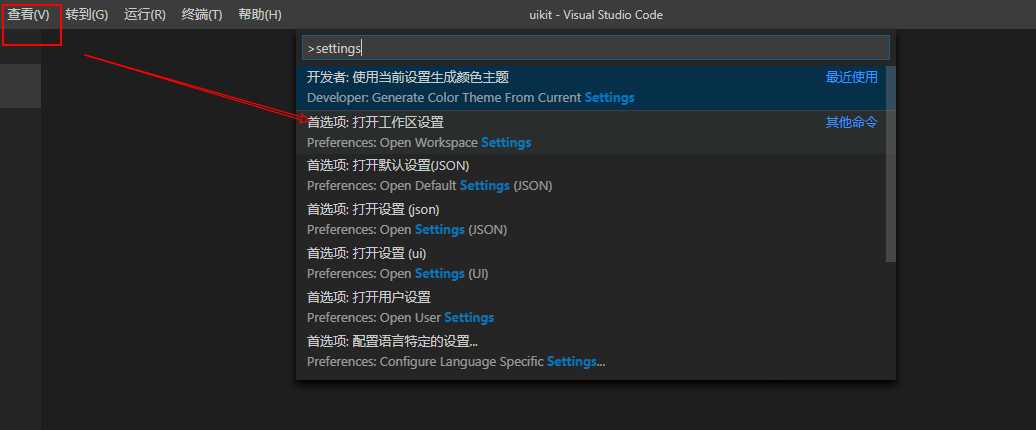
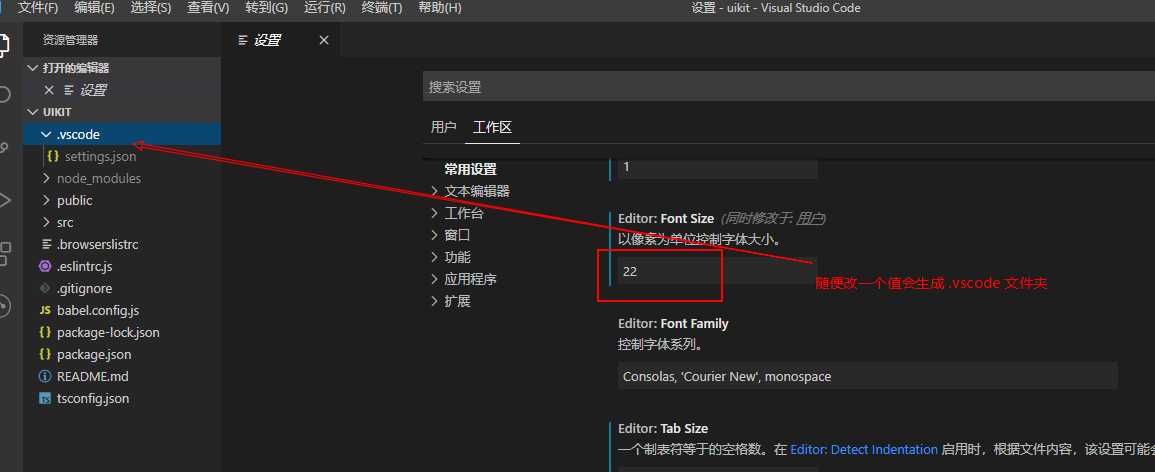
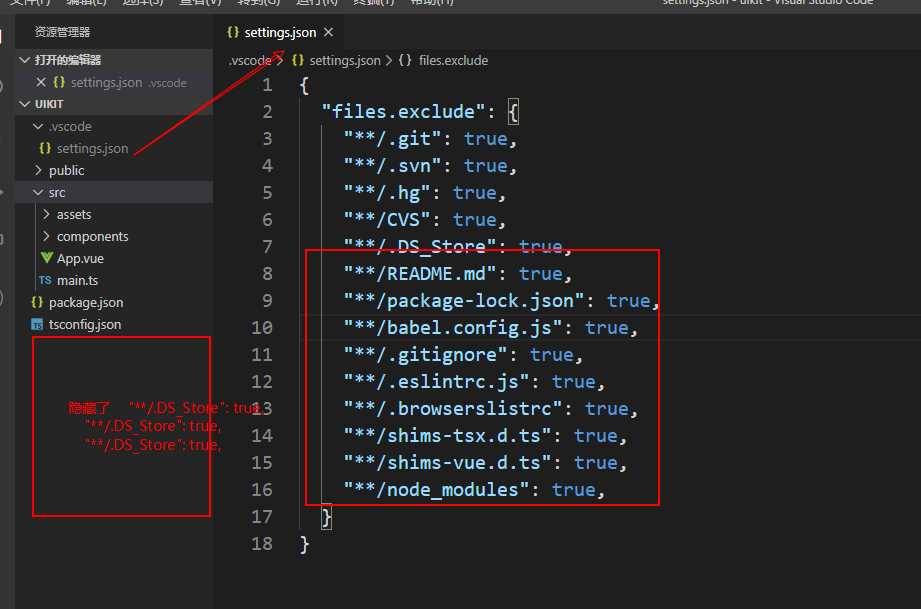
4. 左侧项目文件控制显示隐藏
查看--命令面板



5. 配置代码片段
首选项--用户代码片段 -ts 版本
//vue.json ts-版本 "Vue Template":{ "prefix":"vueTemplate", "body":[ "<template> <div> </div> </template> ", "<script lang="ts"> import{Component,Vue}from ‘vue-property-decorator‘; @Component export default class ${1:ClassName} extends Vue{ $0 } </script> ", "<style lang="stylus" scope> </style>" ], "description":"生成ts-vue文件" }
"Vue Ts":{ "prefix":"VueTs", "body": [ "<template>", " <div>", " $2 ", " </div>", "</template>", "<script lang="ts">", "import {Component,Vue} from ‘vue-property-decorator‘;", "@Component", "export default class ${1:ClassName} extends Vue {", " ", "}", "</script>", "<style lang="stylus" scoped>", " ", "</style>" ] }
扩展
// css.json { "Print to cssNote": { "prefix": "cssNote", "body": [ "/*", " *@description: $1", " *@author: wuxuan", " *@date: ${CURRENT_YEAR}-${CURRENT_MONTH}-${CURRENT_DATE} ${CURRENT_HOUR}:${CURRENT_MINUTE}:${CURRENT_SECOND}", "*/" ], "description": "css注释" } }
// vue.json js-版本 { "Print to vueTemplate": { "prefix": "vueTemplate", "body": [ "<template>", " <div>", " $3", " </div>", "</template>", "<script>", "export default {", " name:‘$1‘,", " data(){", " return {", " $2", " }", " }", "}", "</script>", "<style scoped lang=‘less‘>", "</style>" ], "description": "vue 模板" } }
参考官网:https://code.visualstudio.com/docs/editor/userdefinedsnippets
1)变量
TM_SELECTED_TEXT 当前选择的文本或空字符串
TM_CURRENT_LINE 当前行的内容
TM_CURRENT_WORD 光标下的单词内容或空字符串
TM_LINE_INDEX 基于零索引的行号
TM_LINE_NUMBER 基于一索引的行号
TM_FILENAME 当前文档的文件名
TM_FILENAME_BASE 当前文档的文件名,不带扩展名
TM_DIRECTORY 当前文件的目录
TM_FILEPATH 当前文档的完整文件路径
CLIPBOARD 剪贴板中的内容
WORKSPACE_NAME 打开的工作空间或文件夹的名称
2)当前日期和时间
CURRENT_YEAR 本年度
CURRENT_YEAR_SHORT 本年度的后两位数字
CURRENT_MONTH 以两位数表示的月份(例如“ 02”)
CURRENT_MONTH_NAME 月的全名(例如“七月”)
CURRENT_MONTH_NAME_SHORT 月的简称(例如“ Jul”)
CURRENT_DATE 一个月中的某天
CURRENT_DAY_NAME 一天的名称(例如“周一”)
CURRENT_DAY_NAME_SHORT 一天的简称(例如“ Mon”)
CURRENT_HOUR 当前小时(24小时制)
CURRENT_MINUTE 当前分钟
CURRENT_SECOND 当前秒
CURRENT_SECONDS_UNIX 自Unix时代以来的秒数
3)要插入行或块注释
BLOCK_COMMENT_START 输出示例:用php /*或html<!-- BLOCK_COMMENT_END 输出示例:用PHP */或HTML--> LINE_COMMENT 示例输出:在PHP中 //
以上是关于关于vscode 一些配置的主要内容,如果未能解决你的问题,请参考以下文章