使用Postman或requests结合chromedriver模拟Selenium操作浏览器
Posted superhin
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用Postman或requests结合chromedriver模拟Selenium操作浏览器相关的知识,希望对你有一定的参考价值。
Selenium是一款浏览器自动化测试框架,基于Webdriver协议。
从本质上来说:
- webdriver是一套接口标准,使用标准的HTTP RESTful接口,使用JSON格式传递数据。
- chromedriver是实现该标准的Chrome浏览器的一套驱动服务。
- Selenium实际上是对各种接口操作的封装
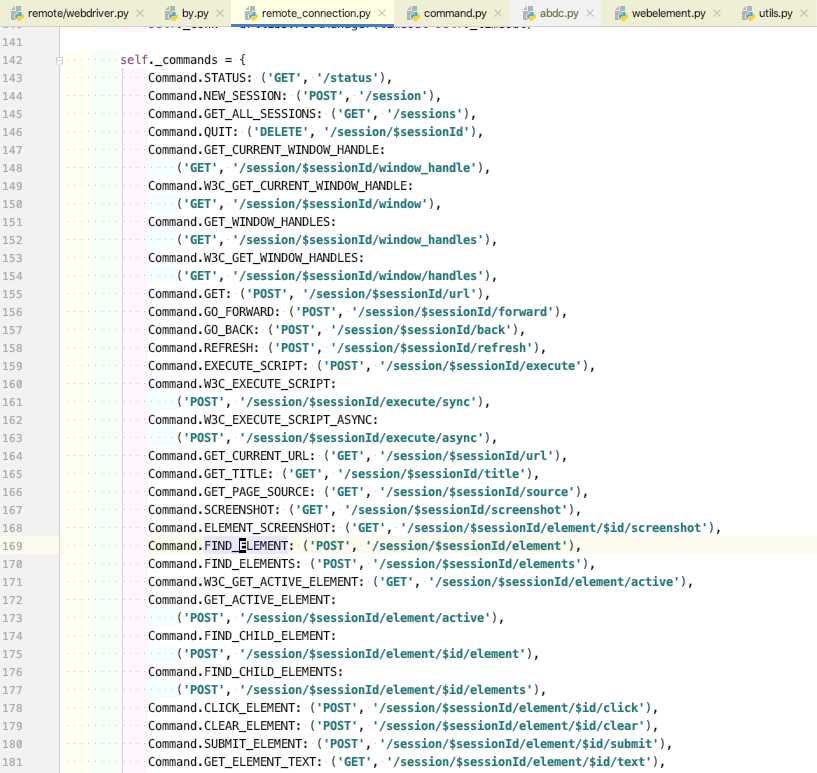
seleniumwebdriver.remote.remote_connection中代码如下图:

既然是HTTP接口,那么不使用Selenium,使用Postman或requests便能完成浏览器的操作。
启动webdriver接口服务
如果你的chromedriver已经放置在环境变量路径中,直接在命令行输入chromedriver即可启动服务,输出信息如下:
$ chromedriver
Starting ChromeDriver 79.0.3945.36 (3582db32b33893869b8c1339e8f4d9ed1816f143-refs/branch-heads/3945@{#614}) on port 9515
Only local connections are allowed.
Please protect ports used by ChromeDriver and related test frameworks to prevent access by malicious code.
默认端口号为9515,即接口地址为:http://127.0.0.1:9515
使用Postman操作浏览器
新建浏览器会话
Webdriver协议中一般使用POST请求, 数据使用JSON格式发送,即使不需要参数也要传递{}的JSON数据。
新建会话的接口及数据如下,新建会话时同capabilities指定要启动浏览器的选项。
POST http://127.0.0.1:9515/session
{
"capabilities": {"browserName": "chrome"}
}
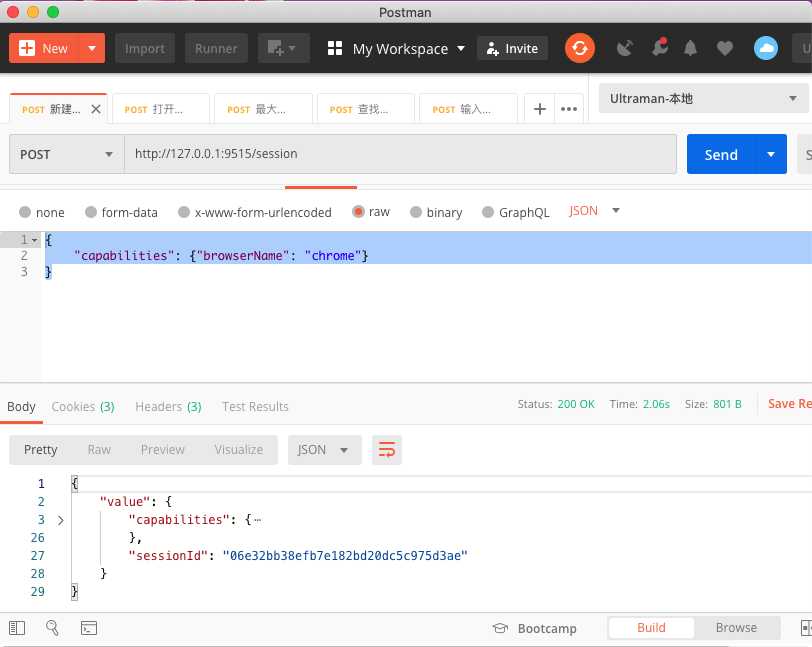
Postman中的请求设置如下图所示:

响应中会返回一个sessionId,如:06e32bb38efb7e182bd20dc5c975d3ae,这个sessionId就代表这个浏览器(会话)。
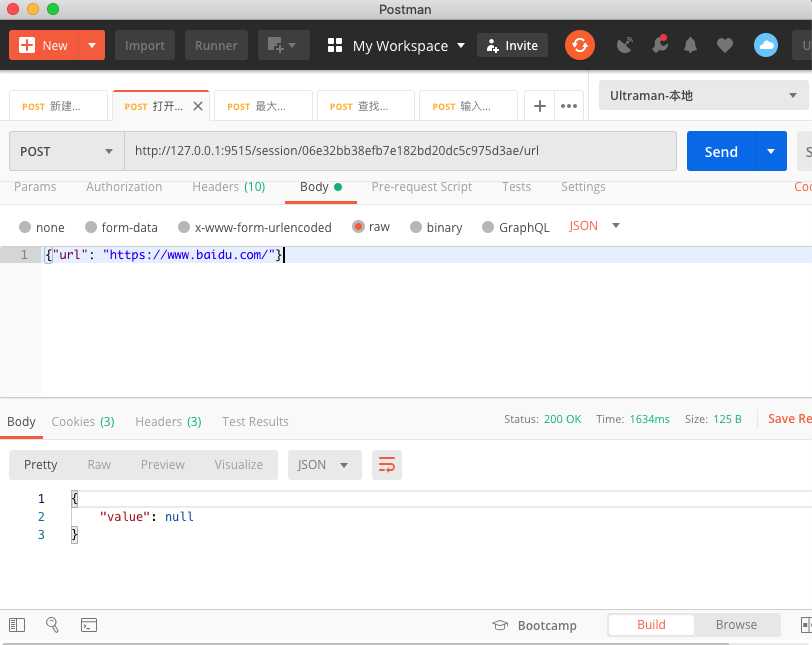
打开指定网址
接口及数据为:
POST http://127.0.0.1:9515/session/06e32bb38efb7e182bd20dc5c975d3ae/url
{"url": "https://www.baidu.com/"}

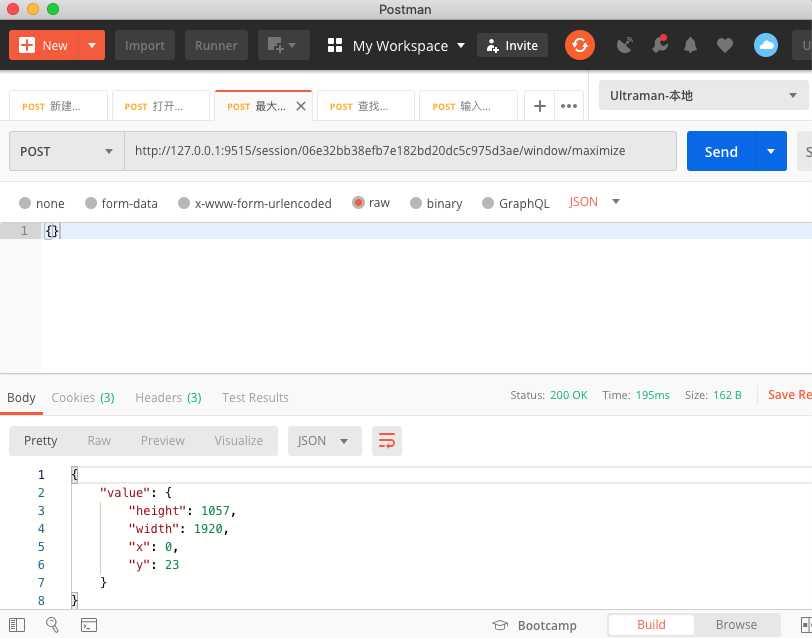
最大化窗口
接口及数据为:
POST http://127.0.0.1:9515/session/06e32bb38efb7e182bd20dc5c975d3ae/window/maximize
{}

元素定位
接口及数据为:
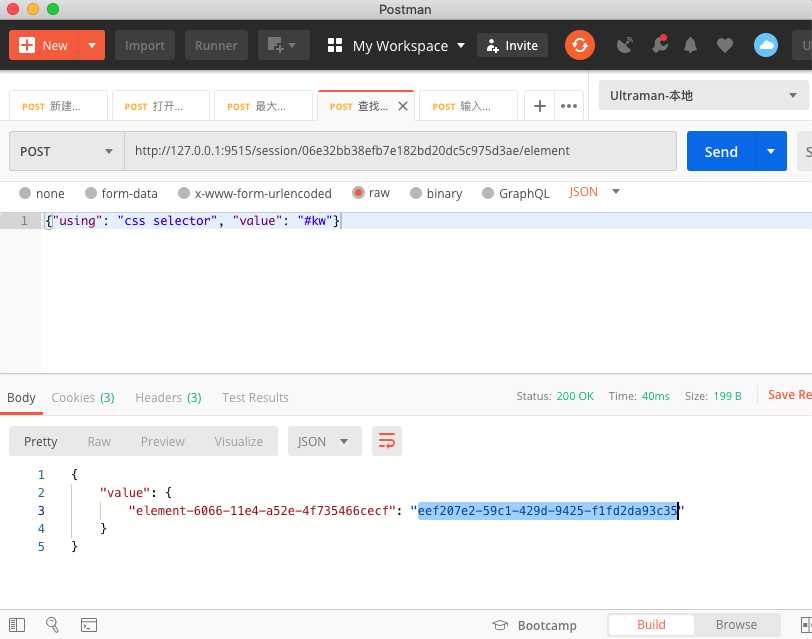
POST http://127.0.0.1:9515/session/06e32bb38efb7e182bd20dc5c975d3ae/element
{"using": "css selector", "value": "#kw"}
这里的using支持以下5种:
- "css selector"
- "tag name"
- "xpath"
- "link text"
- "partial link text"
Selenium中的find_element_by_id(), find_element_by_name()和find_element_by_class_name()实际上用的是css selector。
- id="kw":相当于 css selector "#kw"
- class_name="card":相当于 css selector ".card"
- name="info":相当于 css selector "[name=info]"

执行后响应中会返回元素id,如:eef207e2-59c1-429d-9425-f1fd2da93c35,代表这个元素。
元素操作
输入操作接口数据为:
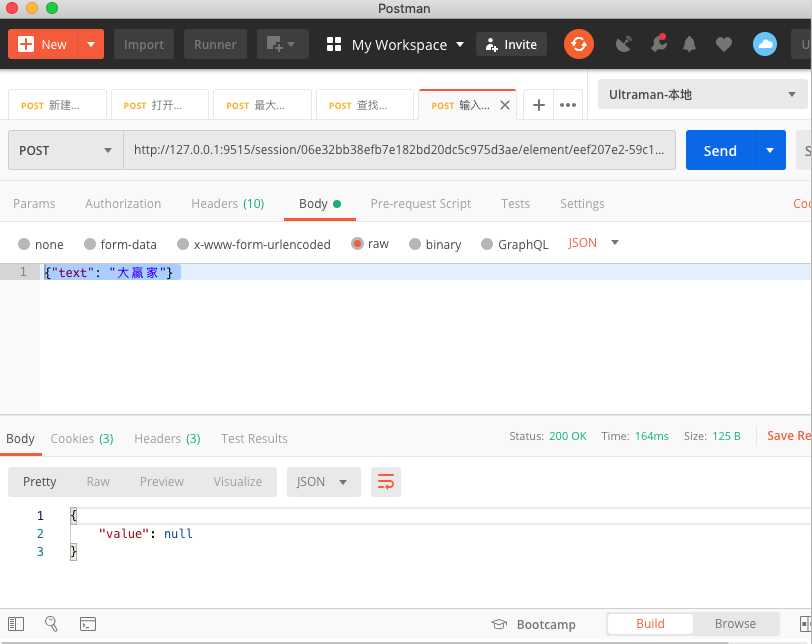
POST http://127.0.0.1:9515/session/06e32bb38efb7e182bd20dc5c975d3ae/element/eef207e2-59c1-429d-9425-f1fd2da93c35/value
{"text": "大赢家"}
注意session/后面的是sessionId, element/后面是元素id

执行后浏览器显示如下图所示:

删除会话
请求数据为:
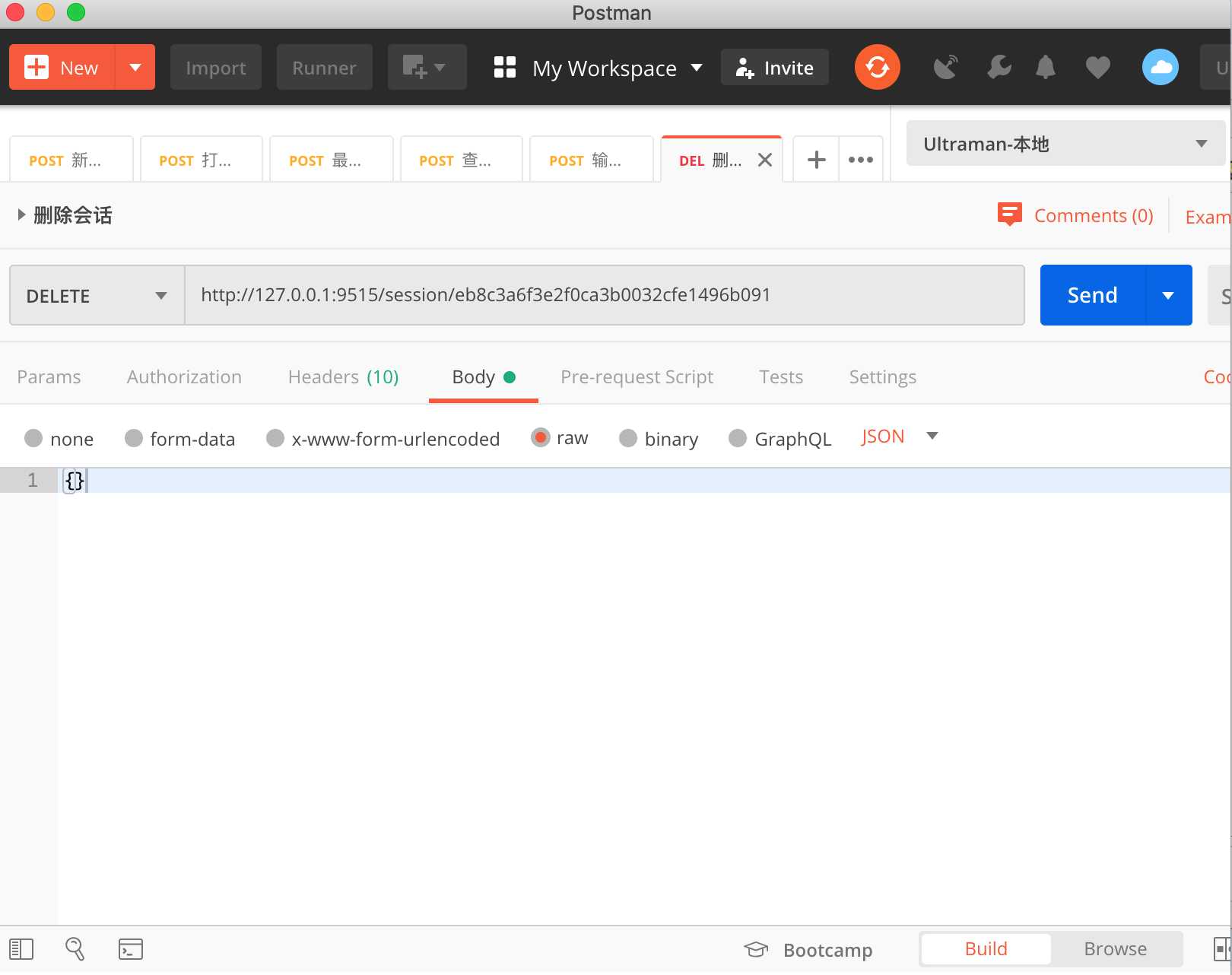
DELETE http://127.0.0.1:9515/session/06e32bb38efb7e182bd20dc5c975d3ae
{}

使用requests自动操作浏览器
- 手动启动chromedriver
- 编写请求脚本,如下。
import requests
# 新建会话
res_dict = requests.post(‘http://127.0.0.1:9515/session‘,
json={"capabilities": {"browserName": "chrome"}}).json()
sessionId = res_dict.get(‘value‘).get(‘sessionId‘)
# 打开百度
requests.post(f‘http://127.0.0.1:9515/session/{sessionId}/url‘,
json={"url": "https://www.baidu.com/"})
# 最大化窗口
requests.post(f‘http://127.0.0.1:9515/session/{sessionId}/window/maximize‘,
json={})
# 定位搜索框
res_dict = requests.post(f‘http://127.0.0.1:9515/session/{sessionId}/element‘,
json={"using": "css selector", "value": "#kw"}).json()
elementId = list(res_dict.get(‘value‘).values())[0]
# 输入文本
requests.post(f‘http://127.0.0.1:9515/session/{sessionId}/element/{elementId}/value‘,
json={"text": "大赢家"})
# 退出浏览器
requests.delete(f‘http://127.0.0.1:9515/session/{sessionId}‘,
json={})
以上是关于使用Postman或requests结合chromedriver模拟Selenium操作浏览器的主要内容,如果未能解决你的问题,请参考以下文章