彻底学会promise使用
Posted cc123nice
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了彻底学会promise使用相关的知识,希望对你有一定的参考价值。
一、使用promise的原因
-
1、回调地狱
-
2、异步同步事件调用顺序
- js单线程 当遇到异步操作时 会放入任务栈中 等主线程执行完毕后 在调用
- 因此在一些面试题中有要求将异步事件 实现同步顺序执行
- 下面给一个简单的例题
1 //实现同步操作函数【对time()函数进行实现停顿多长时间n参数传入 实现能够同步执行】 2 console(1); 3 await time(3); 4 console(1);
- 要用到setTimeout异步函数,会在异步任务栈中等待 等主线程执行完后在执行
- 首先从关键词await中发现 定是异步函数 且函数要用async开头
async function time(n){ return new Promise(function(resolve, reject) { setTimeout(() => { resolve(); }, n); }) }
二、promise的使用方法
1、简单示例
//方法一 【.then()和.catch()分别代表成功与失败回调】 new Promise(function (resolve, reject) { setTimeout(() => { resolve();//成功执行 //reject(); 失败执行 一般两者用if与else区分 }, n); }) .then(res=>{ //执行成功的回调即上方resolve() }) .catch(err=>{ //执行成功的回调即上方reject() }) //方法二 【在.then中 两参数前为成功回调 后为失败回调】 new Promise(function (resolve, reject) { setTimeout(() => { resolve();//成功执行 //reject(); 失败执行 一般两者用if与else区分 }, n); }) .then(res=>{ //成功回调 },err=>{ //失败回调 })
2、链式调用
- 第一种方式(不推荐)【利用每次回调函数中都return一个promise对象 执行.then函数】
new Promise(function (resolve, reject) { setTimeout(() => { resolve();//成功执行 }, 1000); }) .then(res=>{ return new Promise(function (resolve, reject) { setTimeout(() => { resolve();//成功执行 }, 1000); }) }) .then(res=>{ return new Promise(function (resolve, reject) { setTimeout(() => { resolve();//成功执行 }, 1000); }) })
- 第二种方式 适合直接返回数据 【两种方法 Promise.resolve()与直接return 等价】
【两种方法 Promise.reject()与直接throw等价】
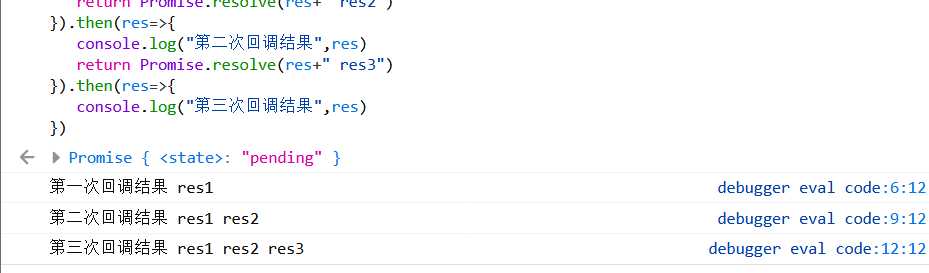
//Promise.resolve()方法 new Promise(function (resolve, reject) { setTimeout(() => { resolve("res1");//成功执行 }, 1000); }).then(res=>{ console.log("第一次回调结果",res) return Promise.resolve(res+" res2") }).then(res=>{ console.log("第二次回调结果",res) return Promise.resolve(res+" res3") }).then(res=>{ console.log("第三次回调结果",res) }) //直接return字串方法 new Promise(function (resolve, reject) { setTimeout(() => { resolve("res1");//成功执行 }, 1000); }).then(res=>{ console.log("第一次回调结果",res) return res+" res2" }).then(res=>{ console.log("第二次回调结果",res) return res+" res3" }).then(res=>{ console.log("第三次回调结果",res) })
执行结果

3、promise的all方法
类似于axios的all方法 【Promise.all([p1, p2])传入数组对象由promise对象组成】
const p1 = new Promise((resolve, reject) => { resolve(‘hello‘); }).then(result => result); const p2 = new Promise((resolve, reject) => { throw new Error(‘报错了‘); }).then(result => result); Promise.all([p1, p2]) .then(result => console.log(result)) .catch(e => console.log(e));
以上是关于彻底学会promise使用的主要内容,如果未能解决你的问题,请参考以下文章