react中的ref的3种方式
Posted lanpang9661
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react中的ref的3种方式相关的知识,希望对你有一定的参考价值。
2020-03-31
react中的ref的3种方式
react中ref的3种绑定方式
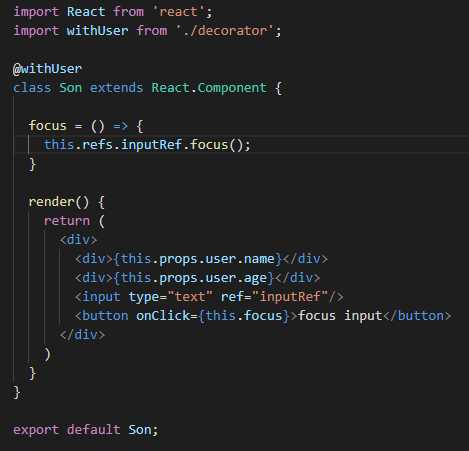
方式1: string类型绑定
类似于vue中的ref绑定方式,可以通过this.refs.绑定的ref的名字获取到节点dom
注意的是 这种方式已经不被最新版的react推荐使用,有可能会在未来版本中遗弃

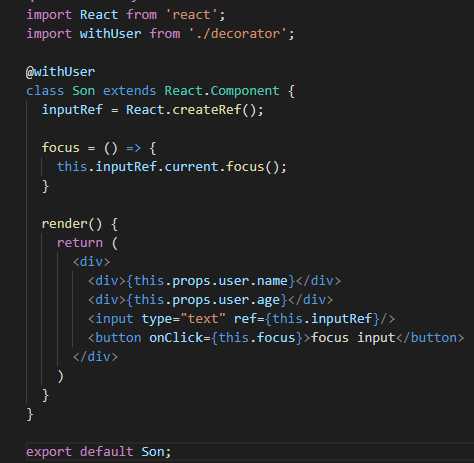
方式2: react.CreateRef()
通过在class中使用React.createRef()方法创建一些变量,可以将这些变量绑定到标签的ref中
那么该变量的current则指向绑定的标签dom

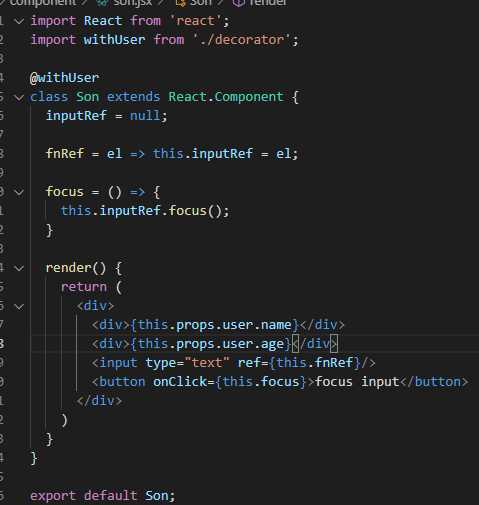
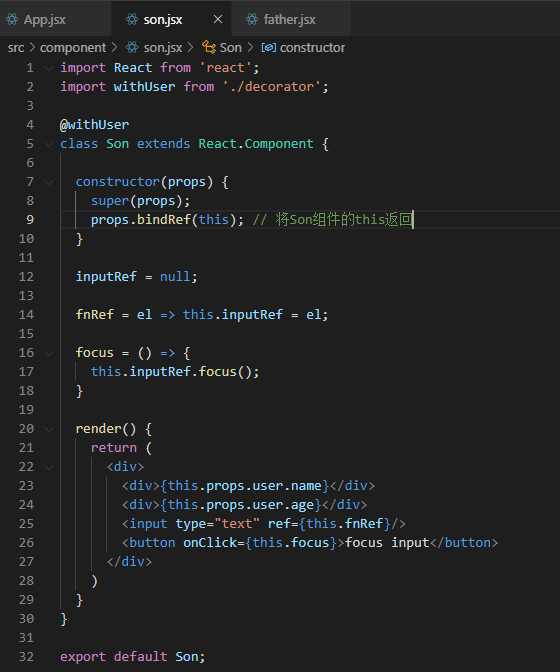
方式3: 函数形式
在class中声明函数,在函数中绑定ref
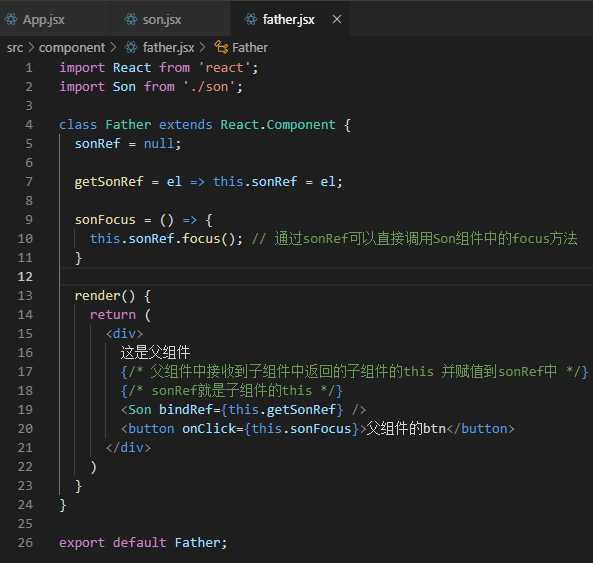
使用这种方法可以将子组件暴露给父组件以使得父组件能够调用子组件的方法

通过函数的方法绑定ref可以将整个子组件暴露给父组件


注意: react并不推荐过度使用ref,如果能通过state做到的事情,就不应该使用 refs 在你的 app 中“让事情发生”。
过度使用ref并不符合数据驱动的思想
过度使用ref并不符合数据驱动的思想
以上是关于react中的ref的3种方式的主要内容,如果未能解决你的问题,请参考以下文章