element-ui upload上传文件并携带参数 使用formData对象
Posted m1754171640
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了element-ui upload上传文件并携带参数 使用formData对象相关的知识,希望对你有一定的参考价值。
需求:上传文件的时候,需要携带其他的参数
问题:使用upload上传文件时,必须使用formData对象,而其他的参数通过data获取的到的,formData和data是不能同时传输的
解决:获取到的data数据,使用formData.append()方法添加上就可以啦,然后把整个formData传给后台就可以了
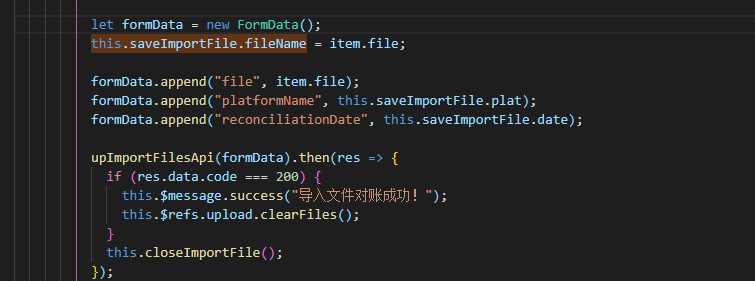
比如后台需要三个参数 :file 、platformName、reconciliationData
let formData = new FormData();
formData.append("file", this.saveImportFile.fileName );
formData.append("platformName", this.saveImportFile.plat);
formData.append("reconciliationDate", this.saveImportFile.date);

以上是关于element-ui upload上传文件并携带参数 使用formData对象的主要内容,如果未能解决你的问题,请参考以下文章