nodejs(第五篇):npm常用命令包说明文件package.jsonpackjson-lock.json文件使用nodemon插件nrm的安装与使用
Posted nicholas0707
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了nodejs(第五篇):npm常用命令包说明文件package.jsonpackjson-lock.json文件使用nodemon插件nrm的安装与使用相关的知识,希望对你有一定的参考价值。
一、npm常用命令
npm --version
(2)升级npm版本
npm install --global npm
(3)下载package
-
向导式生成包说明文件package.json
npm init
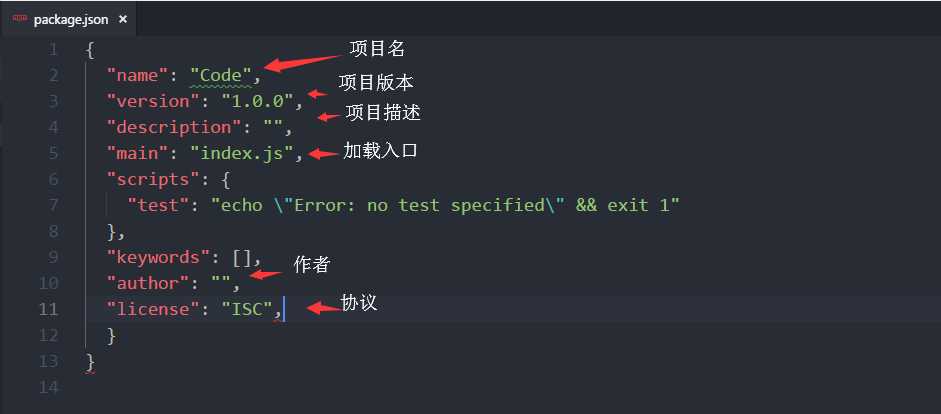
这个命令会在当前目录生成一个package.json文件,这个文件中会记录一些关于项目的信息,比如:项目的作者,git地址,入口文件、命令设置、项目名称和版本号等等,一般情况下这个文件是必须要有的,方便后续的项目添加和其他开发人员的使用。
-
快速生成包说明文件package.json
npm init -y
-
下载包
npm stall 包名
简写
npm i 包名
-
下载包并添加pachage.json里的依赖项dependencies属性
npm install --save 包名 npm install 包名 --save
-
一次性把dependencies依赖项里的包全部下载
安装项目依赖,在项目根目录执行
npm install
npm install 包名 --save-dev(npm install 包名 -D) :安装的包只用于开发环境,不用于生产环境
npm install 包名 --save (npm install 包名 -S):安装的包需要发布到生产环境的
-
安装指定版本的包
npm install XXX@latest npm install XXX@2.0.0 npm i XXX@">=2.0.0 <2.5.0"
这里的
next就是一个tag如果不指定的话,有一个默认的latest。 以及第二条指定安装2.0.0版本的XXX。 最后一条则会在范围规则内选择最新的版本进行安装。
(4)删除package
-
删除包文件,但是包说明文件package.json里的dependencies属性还存在
npm uninstall 包名
-
删除包文件,删除的同时也删除包括包说明文件package.json里的dependencies属性
npm uninstall --save 包名
(5)查看相关帮助
-
查看全部命令的使用帮助
npm help
-
查看具体操作命令的使用帮助
npm xxx --help
关于命令别名缩写
npm install = npm i npm i --save = npm i -S npm i --save-dev = npm i -D
二、包说明文件package.json
①生成包说明文件
npm init
或者快速生成
npm init -y
如下:


②依赖项dependencies的生成,下载并保存依赖项到package.json
npm install --save 包名
或者
npm install 包名 --save
简写
npm -S 包名
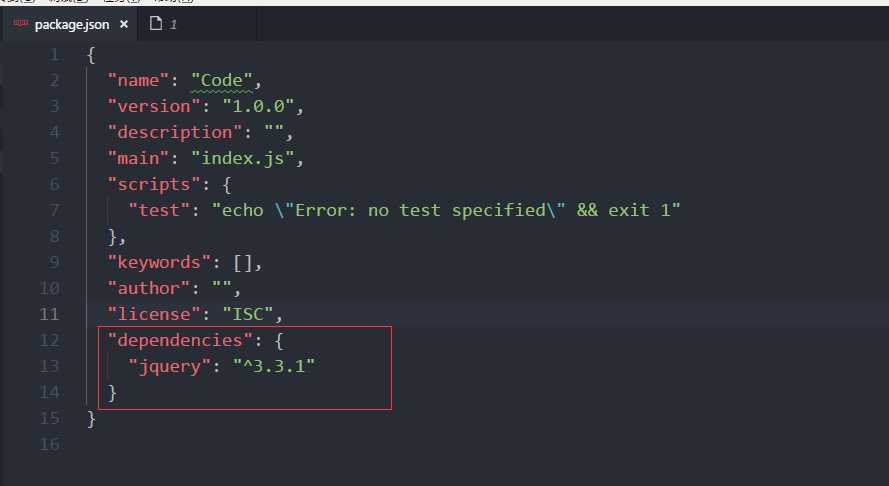
比如下载jquery得到如下:


如果后面误删了文件node_modules,只要有这个配置文件,
在项目根目录,通过命令
npm install
就可以把dependencies属性里的所属版本的文件全部下载回来
三、packjson-lock.json文件
①npm5以前的版本则不会有这个文件,npm5以后的版本会出现package-lock.json这个文件,当安装包的时候,会自动生成或者更新这个文件。
②package-lock.json会保存node_modules中所有包的信息(版本,下载地址等),如果执行命令
npm install
可以重新快速安装所有的包(速度可以提升很多)
③从文件来看,有一个lock就是锁的意思,这个lock是用来锁定版本的,可以防止自动升级新版
④注意:npm5以后的版本不用添加
--save
也可以自动保存依赖信息依赖项dependencies
四、使用用淘宝镜像解决npm速度慢的问题
由于众所周知的问题,npm服务器由于在国外,国内链接比较慢,所以我们把npm的源替换为淘宝的源。
①方式一:永久安装
在任意目录都可以执行,-g表示安装到全局环境中(默认是当前目录)
npm install -g cnpm --registry=https://registry.npm.taobao.org
然后就可以把cnpm当作npm来用了,如安装包的时候把cnpm代替npm,比如:
#这里还是走国外的服务器,比较慢 npm install jquery #cnpm命令会使用淘宝的服务器下载jquery cnpm install jquery
②方式二:如果不想安装cnpm,但是又想使用淘宝的服务器下载,每次安装包的操作
npm --registry https://registry.npm.taobao.org install 包名
③方式三:第二种方式每次使用淘宝服务器需要加源很麻烦,这里可以添加配置文件解决
npm config set registry https://registry.npm.taobao.org
只要经过上面的命令配置,则以后所有的npm install 命令都会默认通过淘宝的服务器下载
验证是否成功:
npm config get registry
之后安装包安装正常安装命令即可使用淘宝镜像
五、使用插件nodemon(修改代码之后自动重启)
使用第三方命令行工具nodemon插件,nodemon解决我们频繁修改代码后自动重启服务器的问题
使用第三方命令行工具nodemon插件,nodemon是一个基于nodejs开发的一个第三方命令行工具,使用的时候需要独立安装:
#在任意目录执行改命令都可以 #也就是说,需要--global 来安装的包都可以在任意目录执行 npm install --global nodemon
安装完毕之后,使用
#之前是这样启动node app.js #使用nodemon启动 nodemon app.js
只要通过nodemon.js启动的服务,则会监视文件变化,当文件发生变化的时候,会自动重启服务器
nodemon --version 查看版本
六、nrm的安装与使用
什么是nrm
nrm 是一个 npm 源管理器,允许你快速地在 npm源间切换。
简单的说,nrm就是管理npm下载的网址源头的工具,哪个下载点快就可以用nrm切换到那个下载源。
什么意思呢,npm默认情况下是使用npm官方源(使用npm config ls命令可以查看),在国内用这个源肯定是不靠谱的,一般我们都会用淘宝npm源:https://registry.npm.taobao.org/,修改源的方式也很简单,在终端输入:
npm set registry https://registry.npm.taobao.org/
再npm config ls查看,已经切换成功。
那么,问题来了,如果哪天你又跑去国外了,淘宝源肯定是用不了的,又要切换回官网源,或者哪天你们公司有自己的私有npm源了,又需要切换成公司的源,这样岂不很麻烦?于是有了nrm。
nrm安装
npm install -g nrm
nrm使用
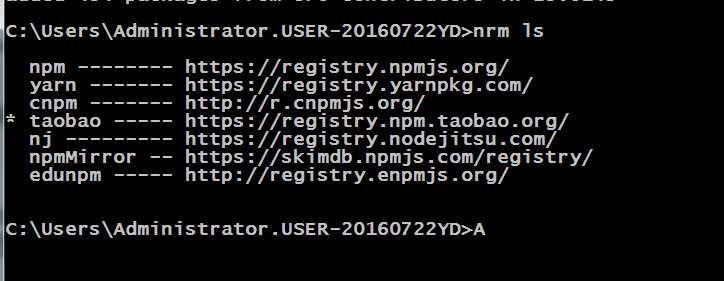
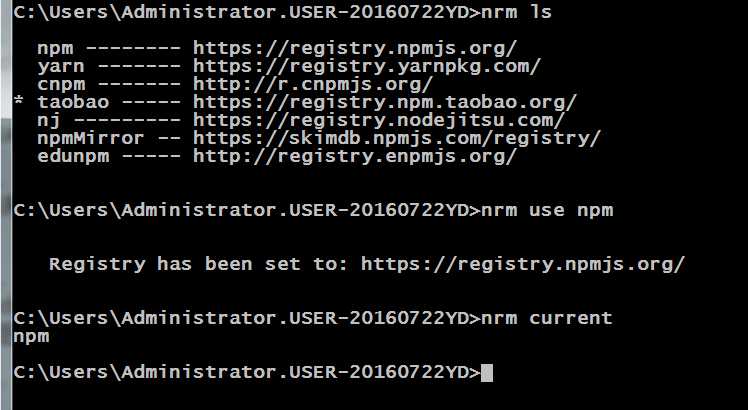
(1)查看可选源(带*号即为当前使用源)
nrm ls


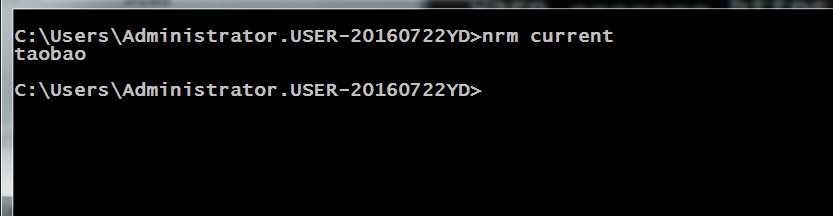
(2)查看当前使用源
nrm current


(3)切换源
nrm use <registry>
其中,registry为源名。
比如:切换为官方源


(4)添加源
nrm add <registry> <url>
其中,registry为源名,url为源地址。
比如:添加一个公司私有的npm源,源地址为:http://192.168.22.11:8888/repository/npm-public/,源名为cpm(随意取)。
nrm add cpm http://192.168.22.11:8888/repository/npm-public/
(5)删除源
nrm del <registry>
其中,registry为源名。
比如:删除刚才添加的cpm源
nrm del cpm
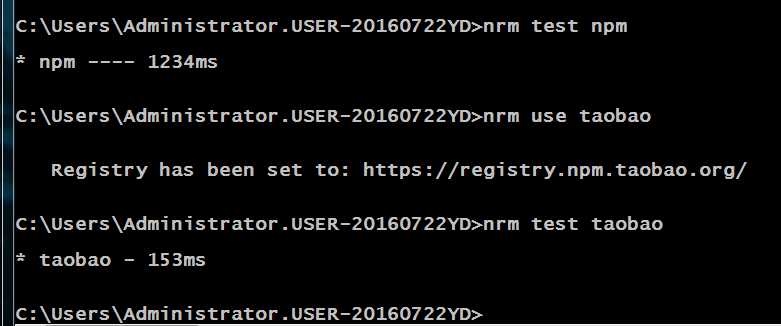
(6)测试源速度(即响应时间)
nrm test <registry>
其中,registry为源名。
比如:测试官方源和淘宝源的响应时间
nrm test npm


参考资料
[1]https://www.cnblogs.com/EricZLin/p/9292408.html
以上是关于nodejs(第五篇):npm常用命令包说明文件package.jsonpackjson-lock.json文件使用nodemon插件nrm的安装与使用的主要内容,如果未能解决你的问题,请参考以下文章