a标签转换为block后继承line-height
Posted nifs
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了a标签转换为block后继承line-height相关的知识,希望对你有一定的参考价值。
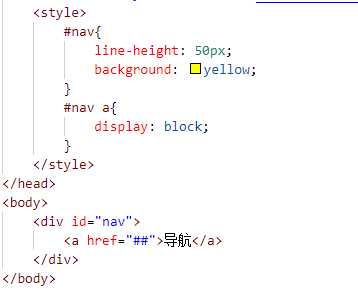
line-height是可以继承的,当设置了line-height而没有设置height时,height的值就等于line-height,在以下代码中,id为nav的div的height就等于50px,而对于a标签来说,会自动继承div的line-height属性,因此a标签的line-height和height的高度就等于50px,但是在转换成 块级元素之前这两个高度并不起作用,而在转换为块级元素之后高度就有了作用,因此不需再另外为a标签设置高度了。

以上是关于a标签转换为block后继承line-height的主要内容,如果未能解决你的问题,请参考以下文章