由于对vue生命周期理解的不透彻引发的ref属性的问题
Posted wangxinyufarly
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了由于对vue生命周期理解的不透彻引发的ref属性的问题相关的知识,希望对你有一定的参考价值。
之前 对vue的生命周期 是对于口头上的理解(没有应用于实战) 而今天写了个demo 关于ref属性应用的问题
在此重新理解下vue的生命周期
vue的生命周期就是vue的实例对象从创建到销毁的过程
1.创建前(beforeCreate): 实例初始化后,数据观察和时间机制都没形成,不能获取到Dom的节点。
2.创建后(created):在这个阶段,vue实例已经创建,仍然不能获取Dom。
3.载入前(beforeMount):在这一阶段,依然不能获取Dom元素,但是vue挂载的根节点已经创建,下面vue对Dom的操作将围绕这个根节点进行。
4.载入后(mounted) :数据和Dom都已经被渲染 (一般异步请求)
5.更新前(beforeUpdate):这一阶段,vue遵循着数据驱动dom的原则,beforeUpdate函数在数据更新后虽然没立即更新数据,但是Dom会改变。
6.更新后(update):这一阶段Dom会和更改过的内容同步
7.销毁前(beforeDestory)
8.销毁后(destoryed)
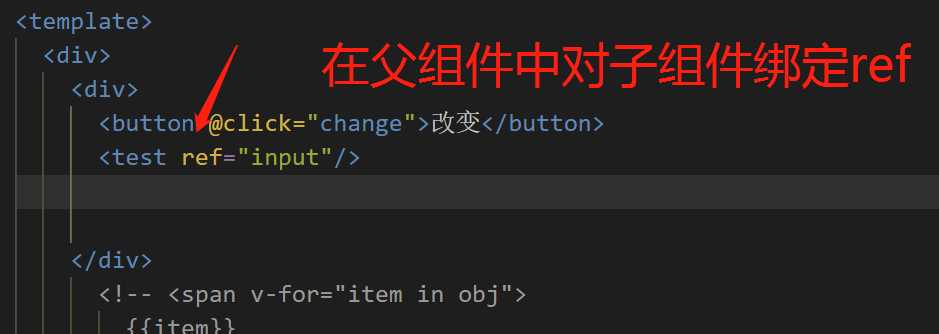
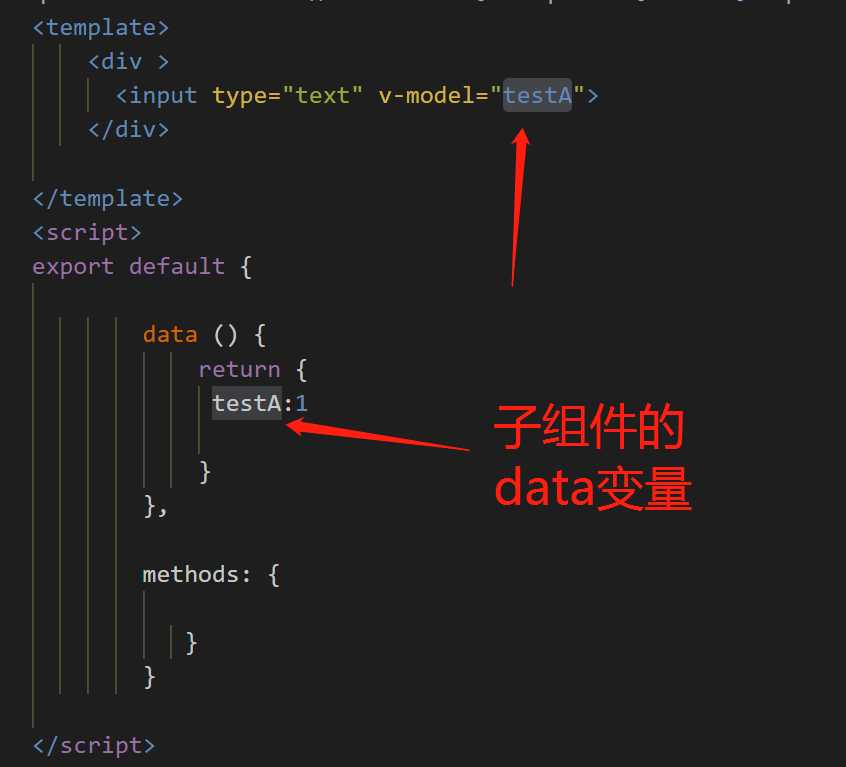
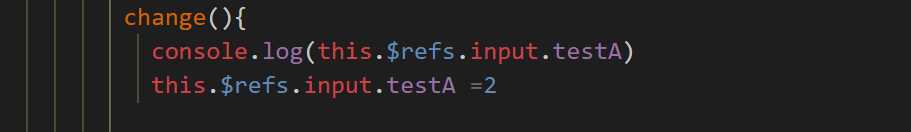
在这里说下ref属性的应用



this.$refs.input 相当于document.getElementById(‘input‘) 就是获取了Dom这个节点 因此可以直接操作这个data属性
以上是关于由于对vue生命周期理解的不透彻引发的ref属性的问题的主要内容,如果未能解决你的问题,请参考以下文章