记Bili2.0博客主题修改过程
Posted mirage-mc
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了记Bili2.0博客主题修改过程相关的知识,希望对你有一定的参考价值。
博客主题BiliV2.0更改及优化
主题特色
- 响应式布局(自适应<360px、<767px的不同尺寸屏幕)。
- 首页全屏背景logo,个性定制。
- 首页公告消息。
- 首页轮播,支持定义不同数量的banner。
- 页脚返回顶部按钮。
- 博客正文为Github风格Markdown。
- 博客底部支持博主微信二维码。
- 博客评论板块调整为发表评论在上,评论列表在下,且评论顺序为倒序,便于查看。
- 支持博客评论带头像。
- 博客正文导航目录。
- 支持切换夜间模式。
- 支持导航栏扩展。
- 支持设置博客Tab图标。
- 支持博客代码块复制。
- 博客正文功能微调:表格宽度自适应、链接新窗口打开。
主题截图

更多信息请访问GShang的博客
主题感受
在4月3日遇到这款主题时,就给人一种typecho风格的感觉,typecho也是一款非常简洁的博客系统,支持重度自定义主题。总的来说,如果博客园已经开通了JS权限,那么使用这款主题将是会非常不错的选择。
这款主题界面美观,也是众多主题中能够适配移动端的一款,但是在使用Bili2.0.11的过程中也发现了一些小问题:
- 在进入利用markdown编辑方式的随笔页面时,文章目录可能不会正常加载
- 文章目录模块经常不能够stick在固定位置
- 刷新网页过程中可能出现假死现象
- 黑色主题下评论区markdown文字仍为黑色
- 黑色主题下刷新界面或跳转界面时出现白色闪烁(目前仍未解决此问题)
- 待发现的小问题...
我自己也不是完全的拿来主义,看到牛逼的代码其实也想弄懂其中的原理,毕竟原作这套主题开源免费,所以我就尝试解决上述这些问题,并做了一些简单的优化。
主题更改优化
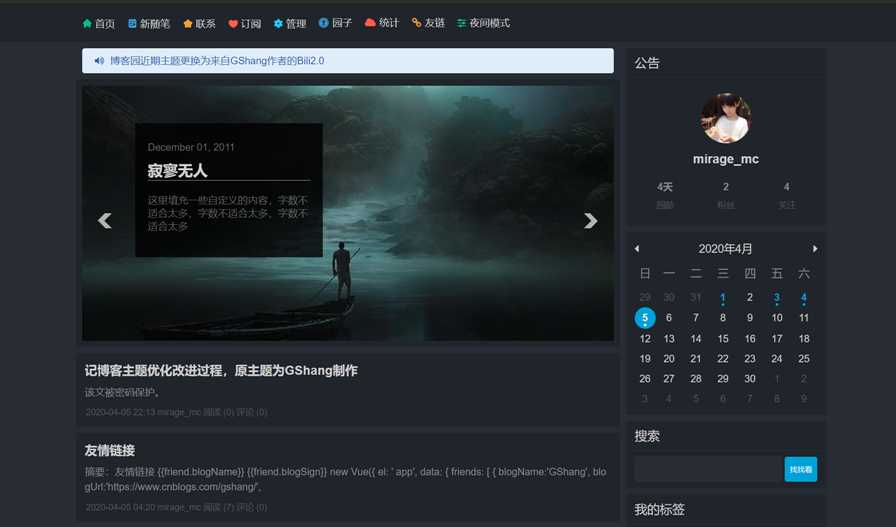
主题截图

分析优化
首先在更改优化主题的过程中要思考一个问题,这个问题就是何为优化?我个人认为,优化并不一定是使得主题符合某项指标,而是使得你自己用起来最舒服,自己用起来最开心。
也许在别人眼中这些优化无关痛痒,也许在原作眼中看了这些是负优化,但是这都不影响我更改主题的步伐??
经分析得知Bili存在这些小问题的原因如下:
- 个别js位置放置不当,导致页面未加载完成时js内部无法访问个别元素,所以出现假死现象。
- js部分函数重定义(多半是jQuery版本冲突问题),导致页面刷新时文章目录模块不可正常工作。
- 部分css样式出现标点符号问题(有可能是原作用手机编程过程中不小心碰到了)
下面是优化的结果,优化的具体过程我可能以后会更新,如果时间不充裕就不更新了。
- 提高黑色主题响应的速度
- 首页轮播图样式更改,增加平滑过渡、文字特效
- 扩展首页轮播图文字信息
- 增加网页跟踪功能
- 优化相册展示效果,增加鼠标移入动效
- 解决已经发现的问题(黑色主题的问题待解决)
具体优化操作
.
.后续更新
.
快速开始
下载所需资源文件
快速部署
1.解压压缩包

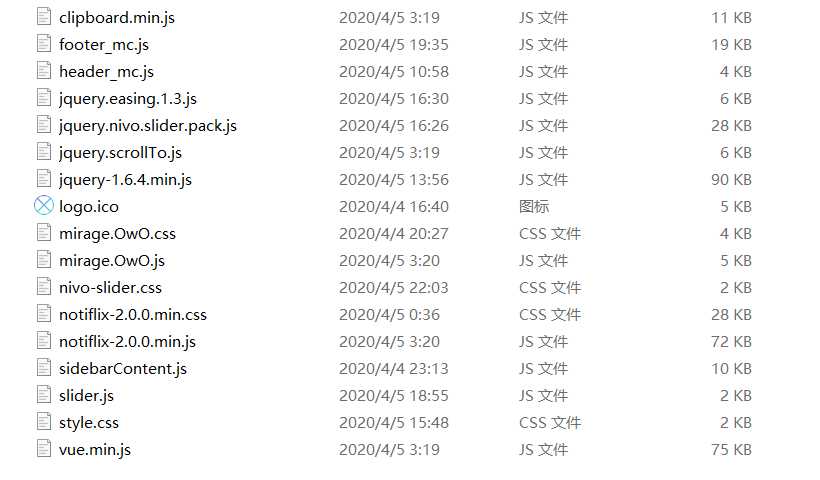
2.进入资源文件夹

将logo.ico替换为自己的站点tag,名称和后缀格式为logo.ico,注意格式别错了,没有ico文件可以去网上找个在线图片格式转换工具试试。
然后将这17个文件逐个的上传到自己的博客后台文件库,注意不要少上传了,否则接下来博客主题不会成功更新的
3.设置网站跟踪
我自己用的是51LA来监测自己站点的,也推荐大家用这个,虽然广告多了点儿,但是免费而且强大。
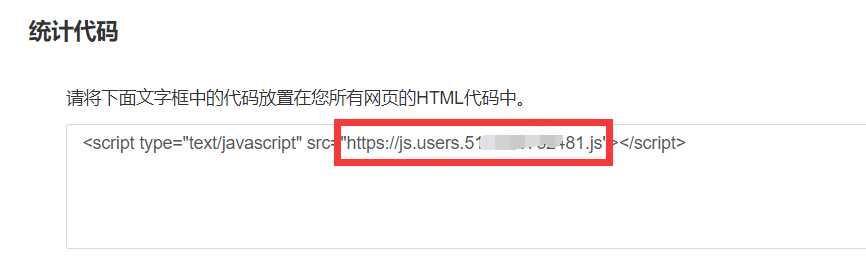
进入51LA官网之后添加统计ID,官网也有操作文档,不明白的可以留言评论。经过一系列设置之后需要下载网站跟踪脚本,下面复制红色框框内的网址到浏览器内,浏览器应该会直接显示出js的内容。

这个时候浏览器应该会给你显示一堆字符,这个其实就是js。在桌面新建一个txt文件,名称设置为track,然后复制浏览器内显示的js至txt内,最后将txt后缀更改为js并上传到博客的文件库中。此时后台文件库已经有18个文件了??
4.最后初始化
目前需要确保文件库中共有18个文件,才可执行接下来的步骤。
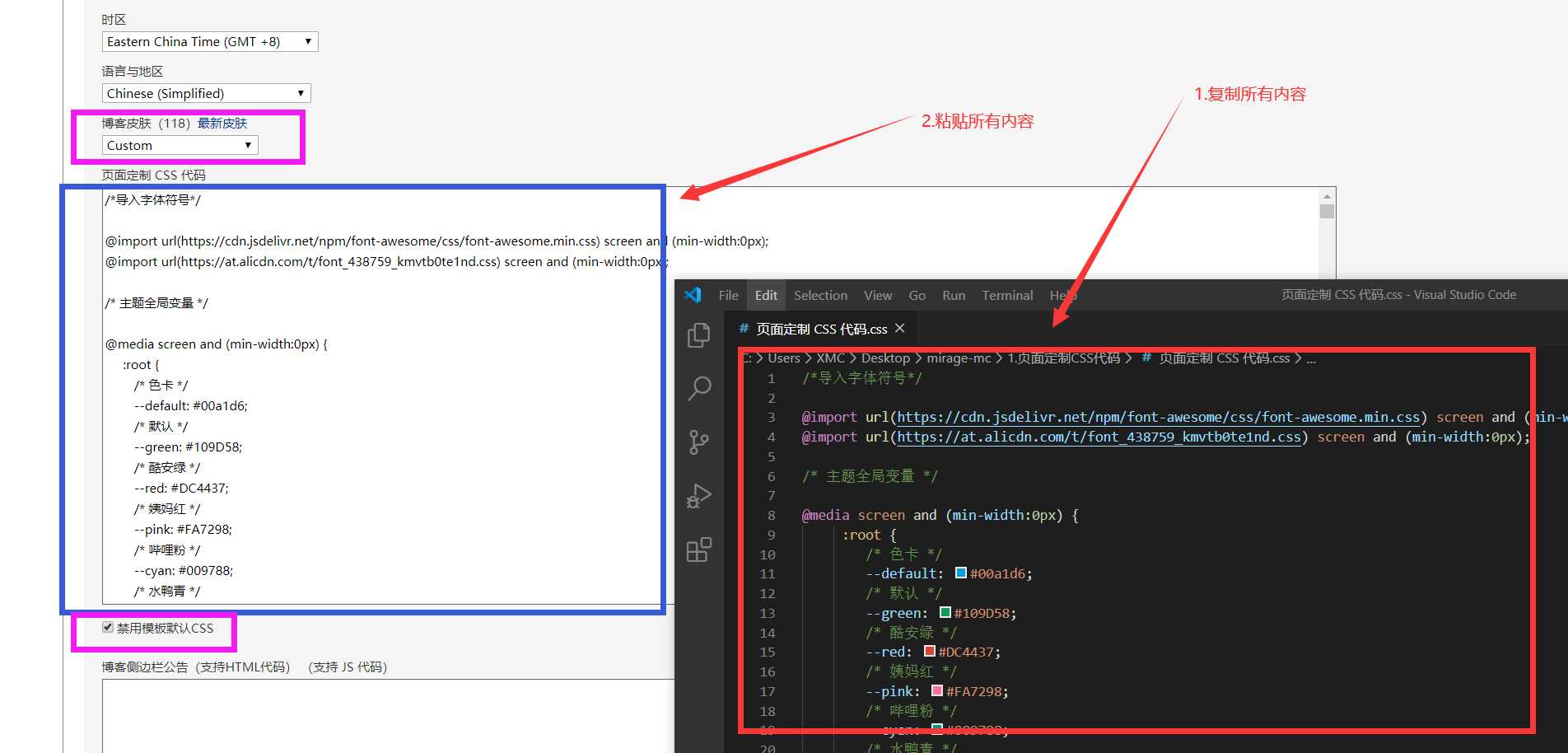
1.将“页面定制CSS代码”文件夹内的css文件打开,复制所有的css到博客后台对应位置,设置博客主题为custom,并禁用默认css

2.将页首html代码全部复制到博客后台对应位置,注意,博客后台的“博客侧边栏公告”区域不要执行任何操作
3.更改并填充页脚html代码
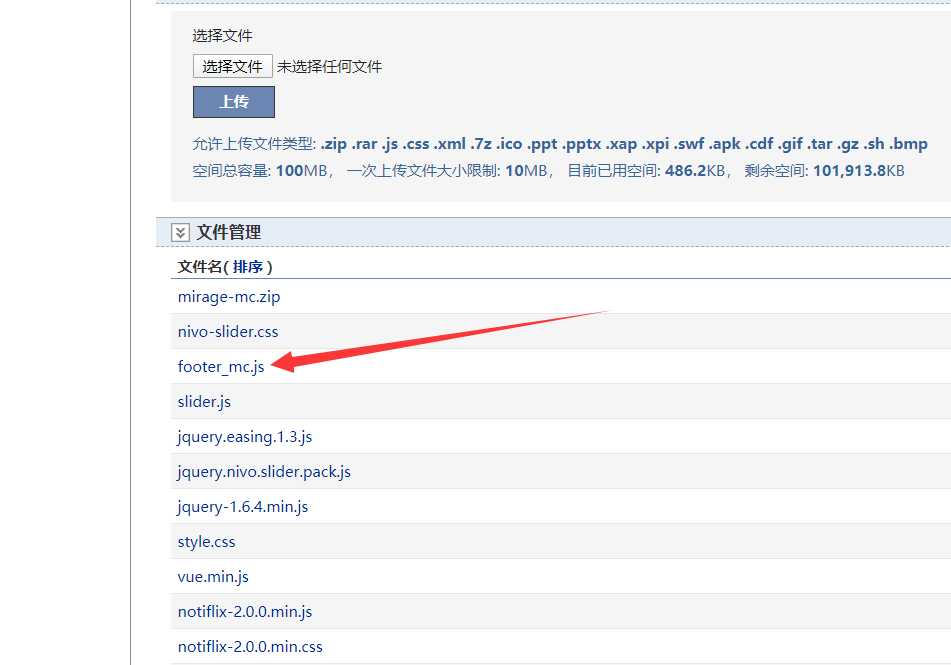
首先打开博客后台文件库(打开之前注意先保存一下之前两步填写的内容),随便选择一个js文件并打开。

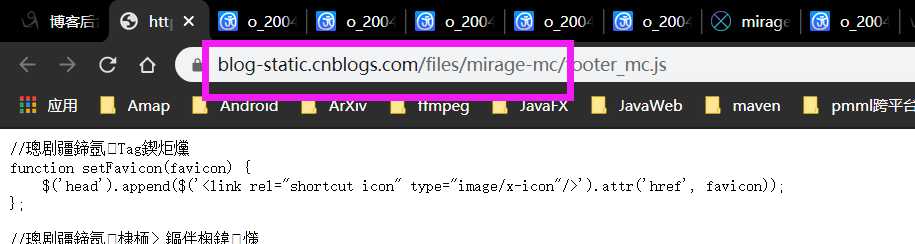
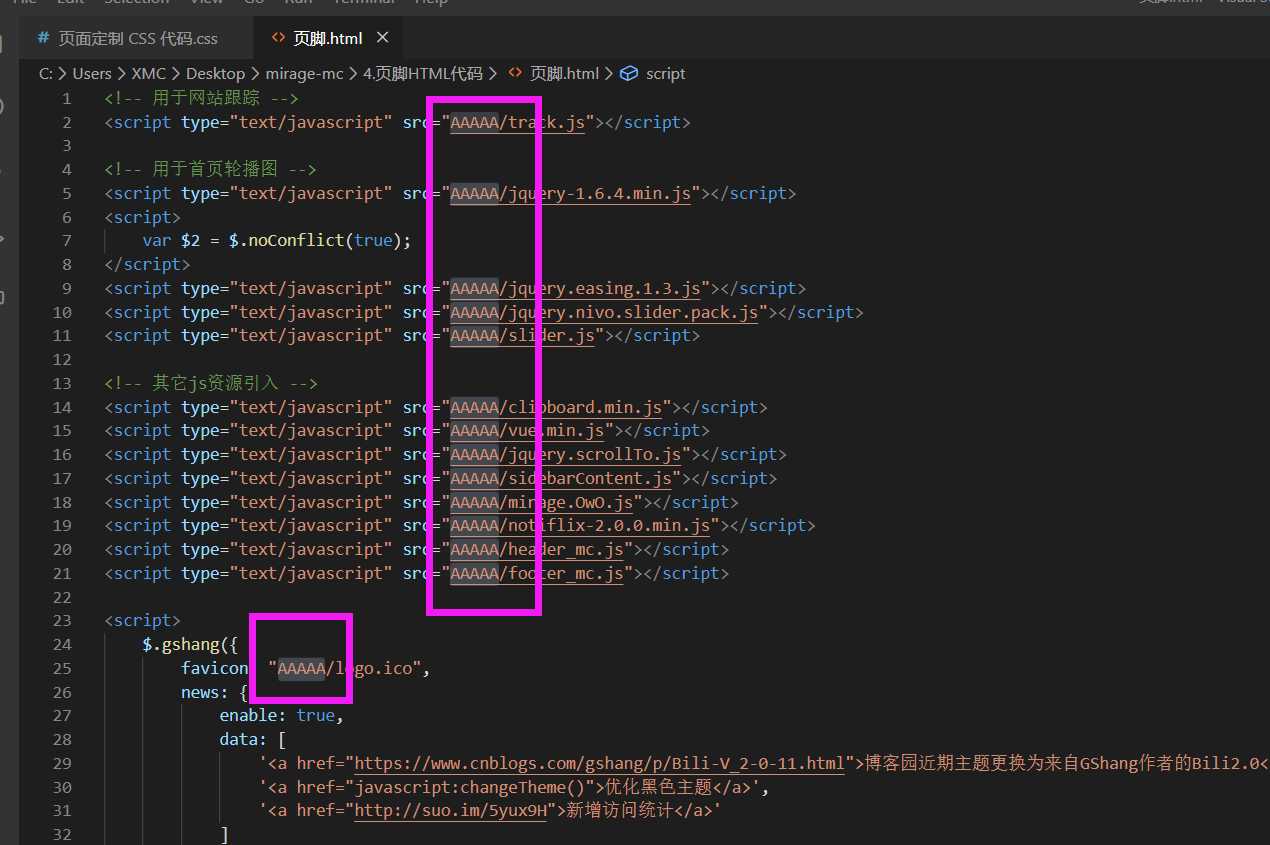
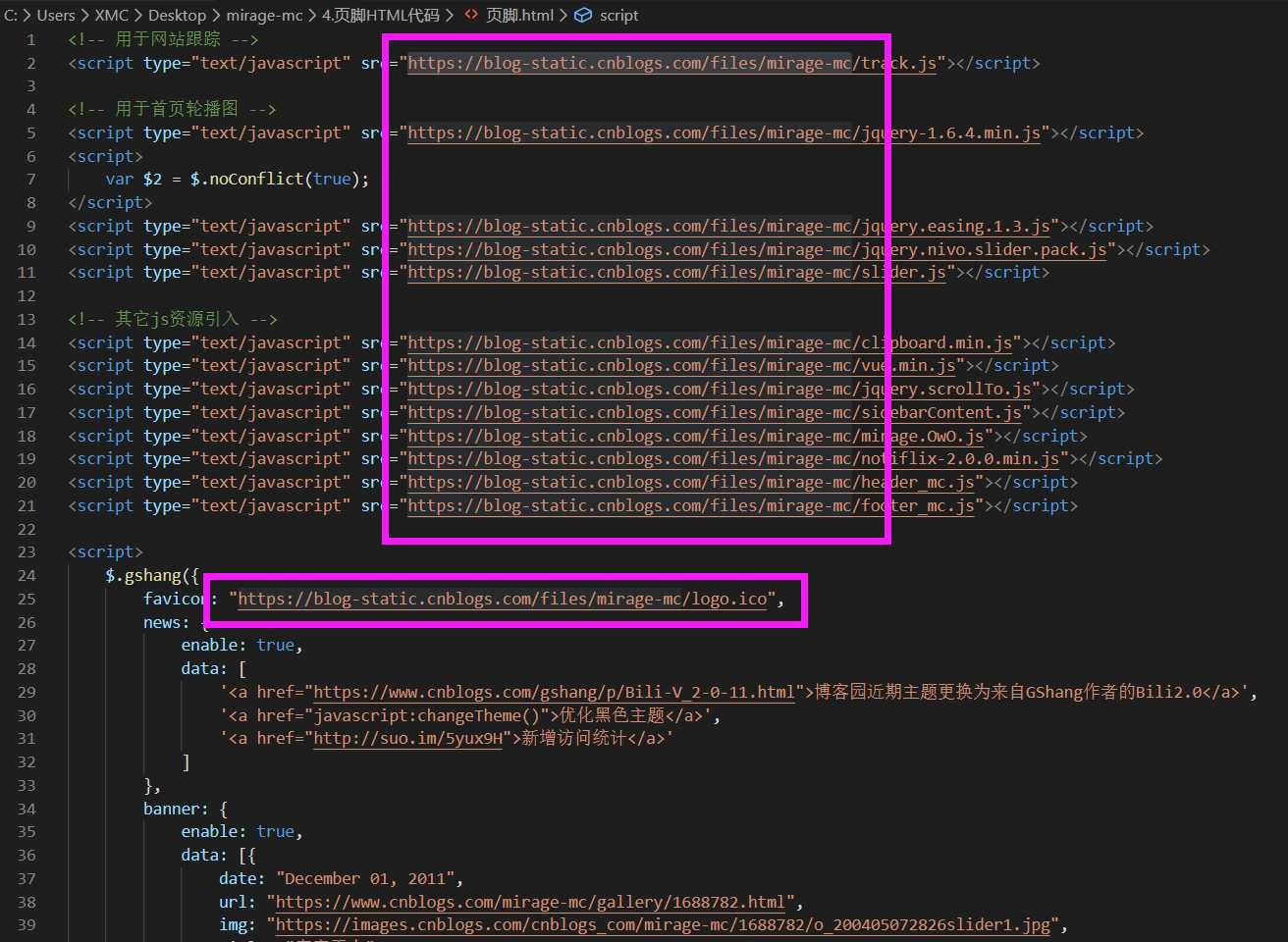
打开之后按照下图所示复制对应的链接,注意不要把文件名称复制进去,也不要把最后一个反斜杠复制进去

正确的复制结果应该是https://blog-static.cnblogs.com/files/mirage-mc,不同的博客名称会有不同的后缀。
然后打开“页脚html代码”文件夹内的代码,将所有的“AAAAA”替换为上述链接(不含反斜杠),替换前和替换后的效果如下,可以对照看看自己的有没有弄错。


保存刚刚的更改,然后全选并将代码复制粘贴到博客后台页脚位置,最后点击后台保存按钮即可。
4.最后的说明
如果想要更改主页的banner轮播图、公告的内容、导航栏等信息,请在页脚HTML代码里面寻找,更改过程非常简单,原作也有对此进行介绍。
若打开自己的博客主页出现错误请先清理缓存并重试。
以上是关于记Bili2.0博客主题修改过程的主要内容,如果未能解决你的问题,请参考以下文章
记Spring搭建功能完整的个人博客「Oyster」全过程[其一] 整体思路:需求架构及技术要求
记Spring搭建功能完整的个人博客「Oyster」全过程[其二] Idea中Maven+SpringBoot多模块项目开发的设计和各种坑(模块间依赖和打包问题)