eyou百度保命编辑器自动保存
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了eyou百度保命编辑器自动保存相关的知识,希望对你有一定的参考价值。
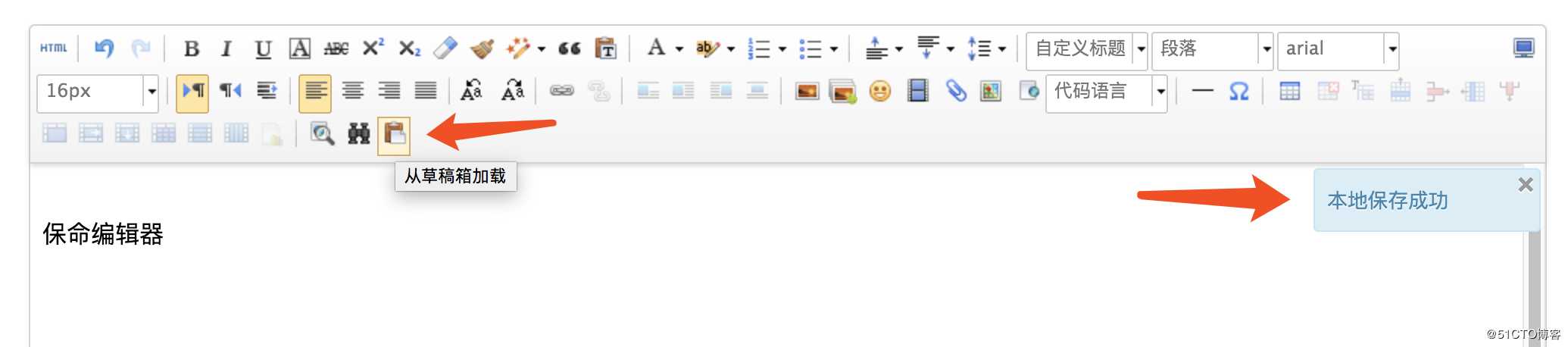
我们在写文章的时候,最怕的是花了好长时间写出来的内容还没有提交保存,意外刷新或者关闭了浏览器,等再次回来的时候,一切都回到解放前,惊恐无比。虽然百度编辑器在写文章的时候都会提示本地保存成功,但很多人像我一样并不知道这个保存到底存在哪,怎么恢复。很简单,百度编辑器其实给我们做好了保命的自动保存骚操作,看看下图你就知道了,以后放心写,不怕丢。

这个恢复按钮有点小,很多人没注意到,或者不能明确它的具体用途。拿eyoucms来讲,我们可以自定义个大一点的直观按钮。

找到application/admin/template/field/addonextitem.htm
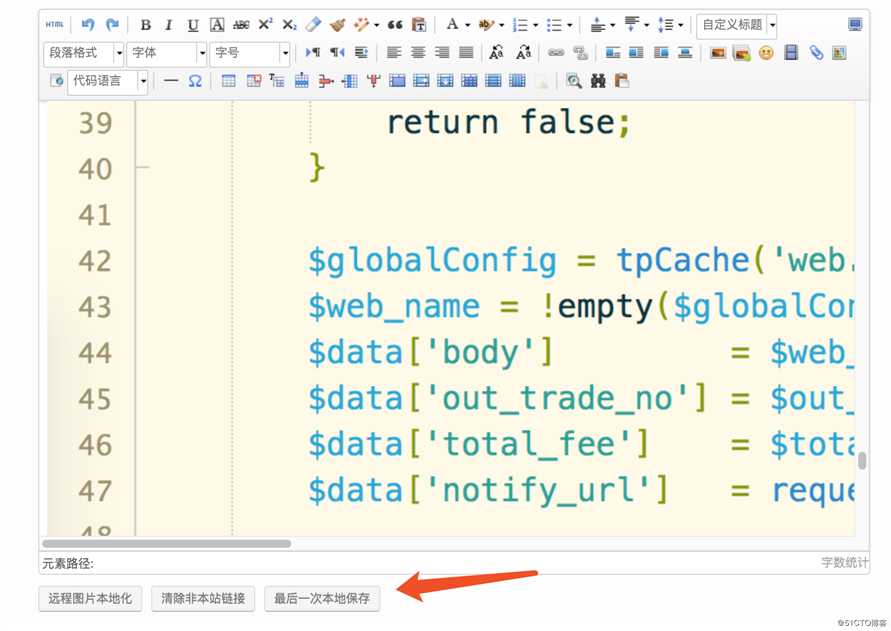
在编辑器下方的两个按钮后面追加第三个按钮
<a href="javascript:void(0);" onclick="savelife_{$vo.fieldArr}_{$vo.name|default=‘‘}();" class="ncap-btn2 ncap-btn-green">最后一次本地保存</a>下方js脚本添加方法
//设置自动保存的读取
function savelife_{$vo.fieldArr}_{$vo.name|default=‘‘}() {
layer.msg(‘已找回本地保存,注意提交‘);
UE.getEditor("{$vo.fieldArr}_{$vo.name|default=‘‘}").execCommand(‘drafts‘);
};好了,自动续命操作
以上是关于eyou百度保命编辑器自动保存的主要内容,如果未能解决你的问题,请参考以下文章