第五篇 -- 为组件的内建信号编写槽函数
Posted smart-zihan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了第五篇 -- 为组件的内建信号编写槽函数相关的知识,希望对你有一定的参考价值。
学习书籍《Python Qt GUI与数据可视化编程》
上一节学习的是内部自带的槽函数,这一节学习自己为组件编写槽函数。
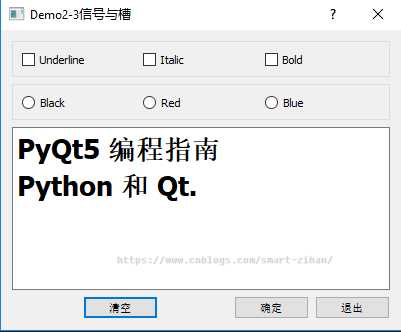
回忆一下上一节的图

我们把确定按钮绑定了accept()函数,把退出按钮绑定了close()函数。接下来,我们来看一下清空按钮。
清空:
首先在__init__()里将其绑定一个函数
self.ui.btnClear.clicked.connect(self.clear_text)
其次在myDialog类中编写clear_text()函数

def clear_text(self): self.ui.plainTextEdit.clear()
这样清空按钮的功能就实现了。
提示:如果函数按照on_<object name>_<signal name>(<signal parameters>)命名的话,那么就可以省略绑定函数那一步。如果不绑定,那为什么函数和相应界面组件的信号关联起来了呢,秘密在于Dialog.py文件中的Ui_Dialog.setupUi()函数的最后一行语句
QtCore.QMeteObject.connectSlotsByName(Dialog),使用了Qt的元对象(QMetaObject),它会搜索Dialog窗体上的所有从属组件,将匹配的信号和槽函数关联起来。比如清空按钮槽函数取名为on_btnClear_clicked()。
其他部分类似
myDialog.py

# # 与UI窗体类对应的业务逻辑类 import sys from PyQt5.QtWidgets import QDialog, QApplication from PyQt5.QtGui import QPalette from PyQt5.QtCore import Qt, pyqtSlot from Dialog import Ui_Dialog class QmyDialog(QDialog): def __init__(self, parent=None): super().__init__(parent) # 调用父类构造函数,创建QWidget窗体 self.ui = Ui_Dialog() # 创建UI对象 self.ui.setupUi(self) # 构造UI # ///////////// 自行添加的部分 ///////////// """ 这部分如果是按照槽函数命名规则命名的,可以注释掉,如果是自己命名的,那么需要加上。 命名规则:on_<object name>_<signal name>(<signal parameters>) 如清空按钮就是:on_btnClear_clicked """ # ================================================================== # # 添加下划线 # self.ui.chkBoxUnder.clicked.connect(self.on_chkBoxUnder_clicked) # # # 修改编辑框中字体为斜体 # self.ui.chkBoxItalic.clicked.connect(self.on_chkBoxItalic_clicked) # # # # 修改编辑框中字体为斜体 # # self.ui.chkBoxItalic.toggled.connect(self.on_chkBoxItalic_toggled) # # # 添加加粗效果 # self.ui.chkBoxBold.toggled.connect(self.on_chkBoxBold_toggled) # # # 添加clear效果 # self.ui.btnClear.clicked.connect(self.on_btnClear_clicked) # ================================================================== # 设置颜色关联函数 self.ui.radioBlack.clicked.connect(self.do_setTextColor) self.ui.radioRed.clicked.connect(self.do_setTextColor) self.ui.radioBlue.clicked.connect(self.do_setTextColor) # #//////////////////自定义槽函数//////////////////// # 设置文本颜色 def do_setTextColor(self): plet = self.ui.plainTextEdit.palette() # 获取palette if(self.ui.radioBlack.isChecked()): plet.setColor(QPalette.Text, Qt.black) elif(self.ui.radioRed.isChecked()): plet.setColor(QPalette.Text, Qt.red) elif(self.ui.radioBlue.isChecked()): plet.setColor(QPalette.Text, Qt.blue) self.ui.plainTextEdit.setPalette(plet) # 将编辑框里面的文字添加下划线 def on_chkBoxUnder_clicked(self): checked = self.ui.chkBoxUnder.isChecked() # 读取勾选状态 font = self.ui.plainTextEdit.font() font.setUnderline(checked) self.ui.plainTextEdit.setFont(font) # @pyqtSlot(bool) # # 将编辑框里面的文字变为斜体 # def on_chkBoxItalic_clicked(self, checked): # # checked = self.ui.chkBoxItalic.isChecked() # font = self.ui.plainTextEdit.font() # font.setItalic(checked) # self.ui.plainTextEdit.setFont(font) # 将编辑框里面的文字变为斜体 def on_chkBoxItalic_clicked(self): checked = self.ui.chkBoxItalic.isChecked() font = self.ui.plainTextEdit.font() font.setItalic(checked) self.ui.plainTextEdit.setFont(font) # # 将编辑框里面的文字变为斜体 # def on_chkBoxItalic_toggled(self, checked): # # checked = self.ui.chkBoxItalic.isChecked() # font = self.ui.plainTextEdit.font() # font.setItalic(checked) # self.ui.plainTextEdit.setFont(font) # 将编辑框里面的内容加粗 def on_chkBoxBold_toggled(self, checked): font = self.ui.plainTextEdit.font() font.setBold(checked) # 参数checked表示勾选状态 self.ui.plainTextEdit.setFont(font) # 清除编辑框里面的内容函数 def on_btnClear_clicked(self): self.ui.plainTextEdit.clear() if __name__ == "__main__": app = QApplication(sys.argv) # 创建app,用QApplication类 form = QmyDialog() form.show() sys.exit(app.exec_())
注意,代码中关于斜体部分,举了3种方式,都可以实现其效果,其中有一种是@pyqtSlot(bool),这是overload型信号
overload型信号的处理,在QCheckBox类组件中,有两个名称为clicked的信号,一个是不带参数的clicked()信号,使用这个信号生成槽函数是可以自动关联的;另一个是带参数的clicked(bool)信号,它将复选框的当前勾选状态作为参数传递给槽函数。这种名称相同但参数个数或类型不同的信号就是overload型信号。connectSlotsByName()函数进行信号与槽函数的关联时会使用一个默认的信号,对QCheckBox来说,默认使用的是不带参数的clicked()信号,而如果定义on_chkBoxItalic_clicked(self,checked)是需要传递进来一个参数的,那么如果想要使用这个槽函数,就需要使用@pyqtSlot修饰符,用这个修饰符将函数的参数类型声明清楚。,这样,connectSlotsByName()函数就会自动使用clicked(bool)信号与这个槽函数关联,运行就没问题。
以上是关于第五篇 -- 为组件的内建信号编写槽函数的主要内容,如果未能解决你的问题,请参考以下文章
