webpack学习笔记流行的前端模块化工具webpack初探
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack学习笔记流行的前端模块化工具webpack初探相关的知识,希望对你有一定的参考价值。
从开发文件到生产文件
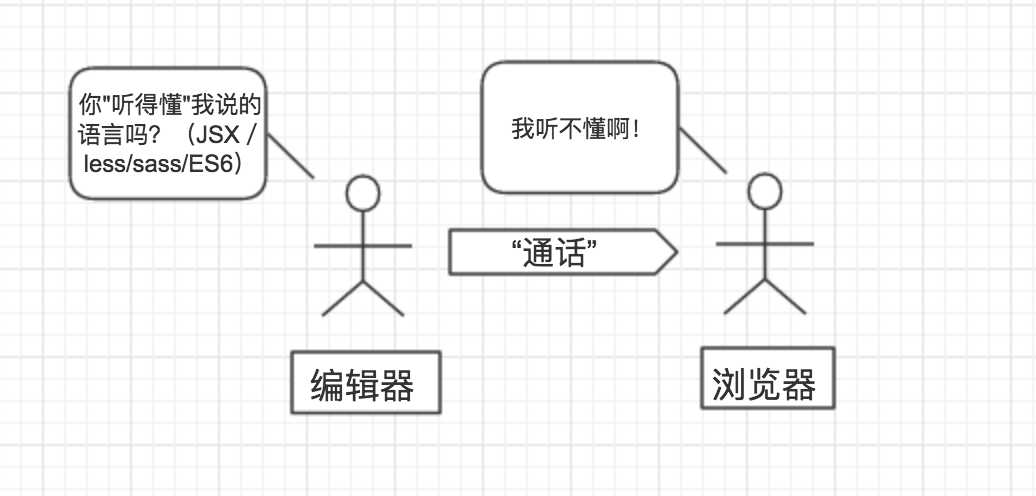
有一天我突然意识到一个问题,在使用react框架搭建应用时,我使用到了sass/less,JSX模版以及ES6的语法在编辑器下进行开发,使用这些写法是可以提高开发的效率。可是浏览器它本身是并不能够“理解”这些语法的呀。就像下面这张图:

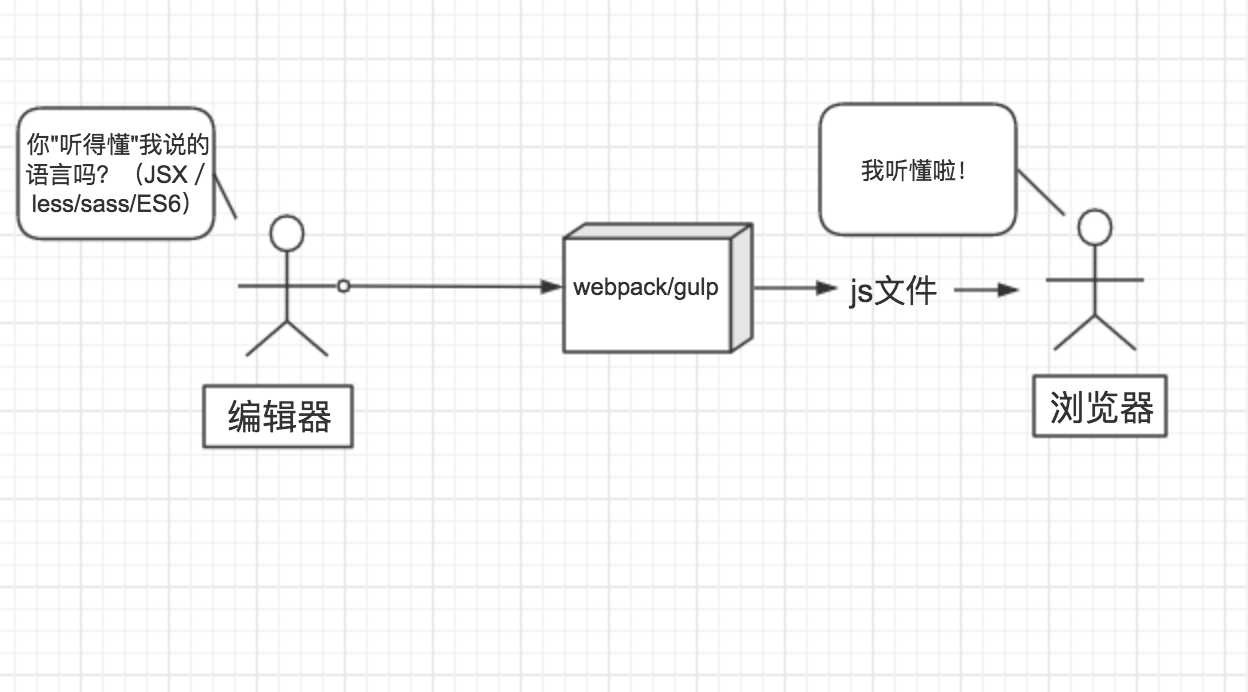
在开发代码文件 --> 生产代码文件的转换过程中,我们到底需要做些什么呢?没错,这一切都和webpack(或gulp)有关:

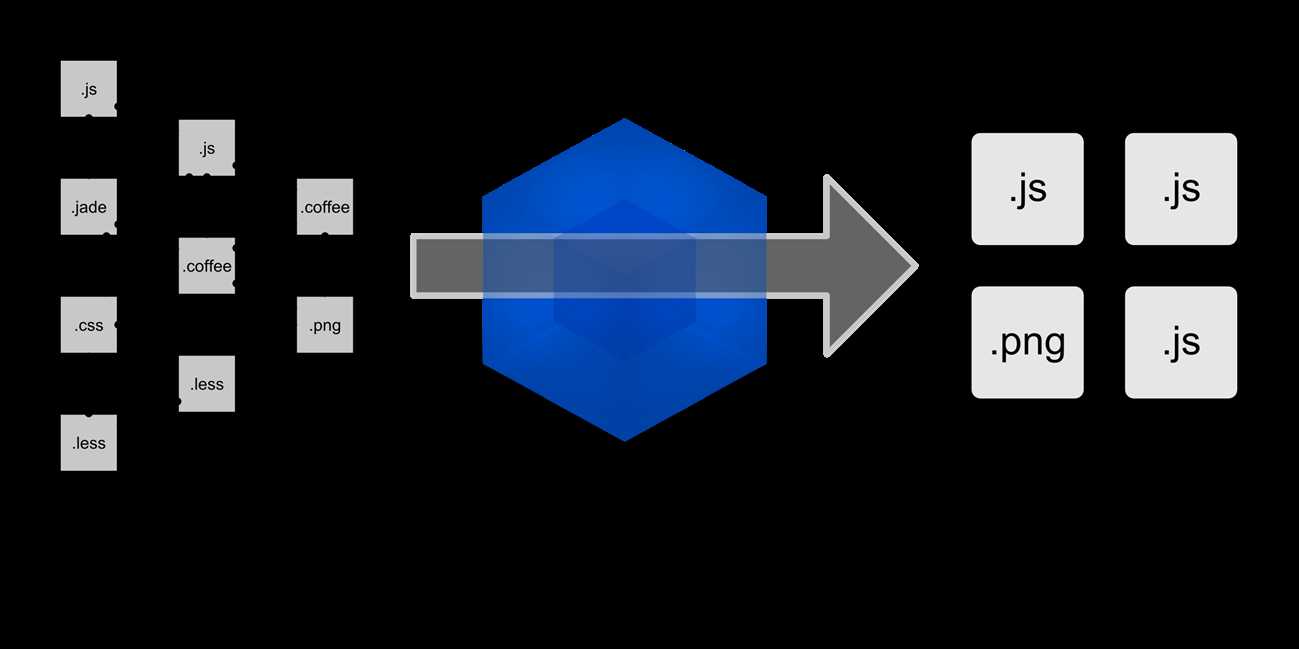
转一张webpack官网的图,webpack能把less/sass文件,json文件,乃至css文件,全都打包成js文件和静态资源文件(图片)

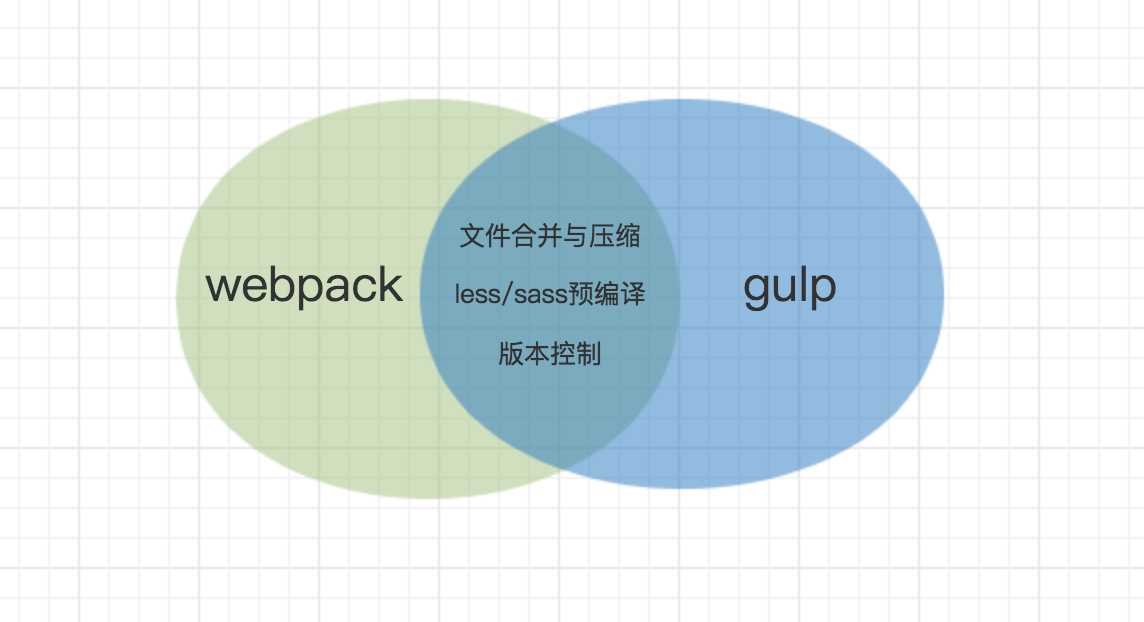
webpack和gulp的共同作用及两者的区别:
webpack和gulp本质上并不是同一类型工具,但它们都能完成以下任务:

webpack:一个模块化工具(a module bundle)
gulp:一个任务运行器(a Task Runner)
在用react/vue/angular搭建单页面应用时,我们可以用webpack代替gulp的工作,方便而快捷。两者具体的区别,在这里不多赘述,大家自行查阅资料。下面我主要介绍一下webpack的使用
除了利用webpack实现开发代码 --> 生产代码的转换,我们为什么要用它做其他一些工作,比如文件打包(文件合并),JS/css压缩呢?
为什么要用webpack实现文件打包?
为什么我们要做文件打包的工作,这样做有什么意义吗?这要从我们曾经喜闻乐见的<script>标签说起。对于许多初学者来说,在每个html页面里写入大量的<script>标签是再正常不过的事情。然后在部署上线时就会生成这样的HTML文件
<html>
<body>
<script src = ‘http:// ... a.js‘ />
<script src = ‘http:// ... b.js‘ />
<script src = ‘http:// ... c.js‘ />
<script src = ‘http:// ... d.js‘ />
</body>
</html>
咋看一下似乎也没什么不对,但是仔细想想,每个页面都发起如此多的http请求,大量的页面叠加在一起,这将极大降低页面的性能,使页面加载得很慢。那么我们想,能不能将无数个script文件合为一个(或几个)文件,这样请求数不就大大减少了吗?没错,webpack打包做的就是这样的作用
为什么要用webpack实现JS压缩?
和打包一样,压缩文件也是为了提高页面性能,(大家可结合自己对那些打开极慢的网站的体验感受一下页面性能的重要性)。使用webpack压缩文件时,它会做以下操作:
- 删除注释
- 删除空格 (所以我们偶尔会看到没有间隔或只有一行的JS代码)
- 缩短变量名,函数名和函数参数名(var myName = ‘彭湖湾‘)-->var a = ‘彭湖湾‘
- 减少文件体积,加快传输速度,提高页面性能
- 实现代码混淆,破坏其可读性,保护创作者的知识产权
(注:这一过程不可逆!需要事先做好备份工作)
为什么要用webpack实现sass,less的编译和JSX模版文件的转换?
也就是上文提到的,通过webpack的转换,从浏览器无法“理解”的开发代码生成一份浏览器能够“理解”的生产代码
commonJS和AMD规范
从大量<script>的写法到webpack的广泛使用,实际上就是前端模块化发展的过程,而其间有两个主要的模块化标准commonJS和AMD,webpack是基于commonJS的,(当然也兼容写AMD,不过不推荐)下面是commonJS 的模块写法:
const moduleInput = require(‘moduleInpu‘)
//输入模块
module.exports = {
//输出模块
...
}
下面我就一一来介绍如何用webpack实现上述三种功能:
首先你得创建一个文件webpackTest,在终端进入目录,写入$ npm install webpack -g,安装成功
1文件打包(SPA-单页面应用程序)
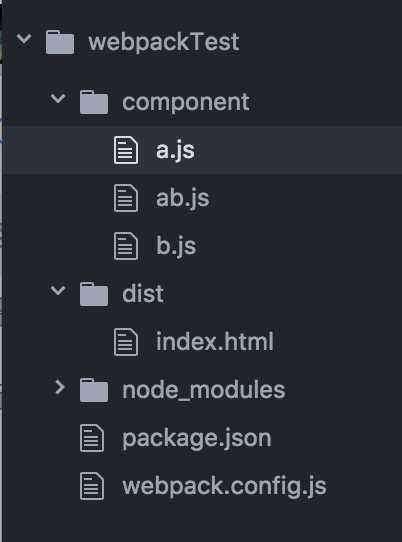
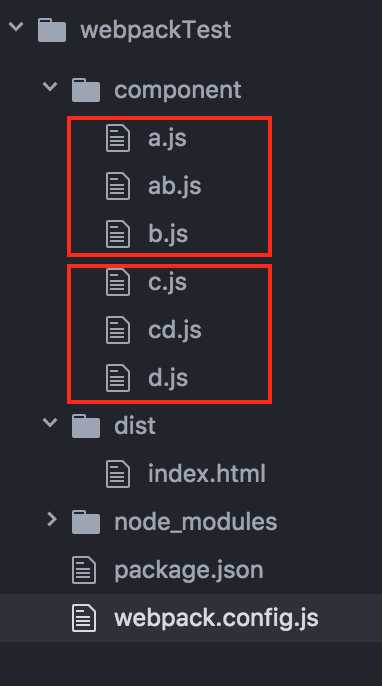
1-1安装好webpack后创建这样一个目录:

1-2:向component各文件和dist/index.html文件写入内容
dist表示的是生产目录,component是开发目录,我们平时开发时只在component目录下完成。dist/index.html是我们手动创建的,内容如下:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
</head>
<body>
<script type="text/javascript" src="bundle.js"></script></body>
</html>
我们希望通过webpack的文件打包,将component中的所有文件合并到dist/ab.js中来然后dist/index.html就可以引用dist/ab.js文件了。
component/a.js内容:
console.log(‘我是a.js文件‘);
component/b.js内容:
console.log("我是b.js文件");
component/ab.js内容:
require(‘./a‘)
require(‘./b‘)
console.log(‘我是ab.js,我require了a.js文件和b.js文件‘);
1-3向webpack.config.js中写入内容:
var path = require(‘path‘)
module.exports = {
entry:{
ab:‘./component/ab.js‘,
},
output:{
filename:‘bundle.js‘,
path:path.resolve(__dirname,‘dist‘),
},
}
webpack要求webpack.config.js的输出模块为一个对象,且包含两大基本属性:entry和output。entry,顾名思义,入口文件,上面代码表示component/ab.js是入口文件,output/bundle.js是输出文件。由于component/ab.js引入(require)了a.js文件和b.js文件,这三个文件会被一起打包dist/bundle.js中,(注:entry中可以写入相对路径)
var path = require(‘path‘)
path.resolve(__dirname,‘dist‘)
这段代码什么意思?path是node的内置模块,resolve是它的一个方法,__dirname表示当前目录在磁盘中的绝对路径,path.resolve(__dirname,‘dist‘) = __dirname + ‘/dist‘ ,在我的mac里它相当于Users/penghuwan/myprogram/webpackTest/dist(注意:必须为绝对路径,不能为相对路径!)
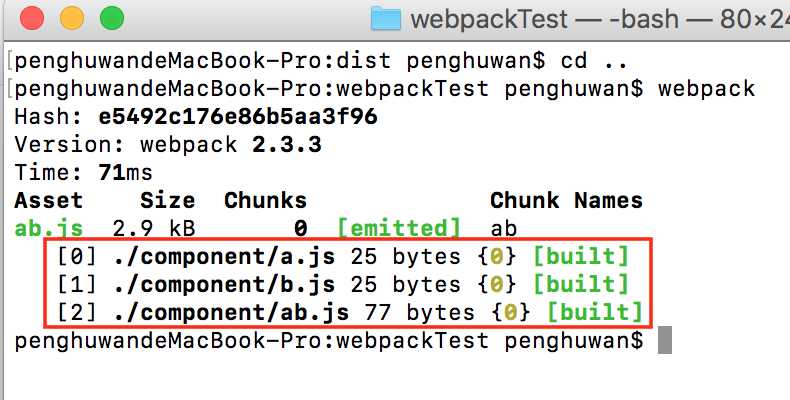
1- 4 OK!该写的都写好了,接下来,在终端进入目录,写入webpack回车

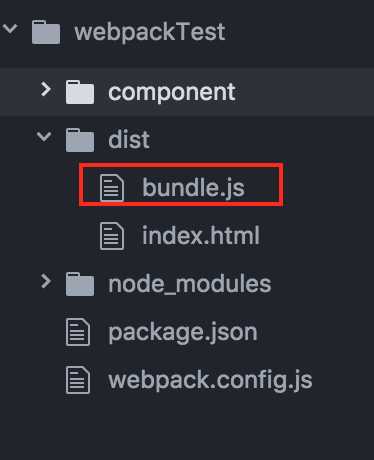
component下的三个文件都被打包好了,再回来看看我们的目录

多了一个dist/bundle.js的文件!让我们看看里面有什么:

就是我们独立写的a.js,b.js和ab.js打包后的dist/ab.js。
与此同时,我们之前在dist/index.html里的 <script type="text/javascript" src="ab.js"></script></body>不就可以起到作用了吗?让我们在磁盘里找到该文件打开,发现控制台输出了:

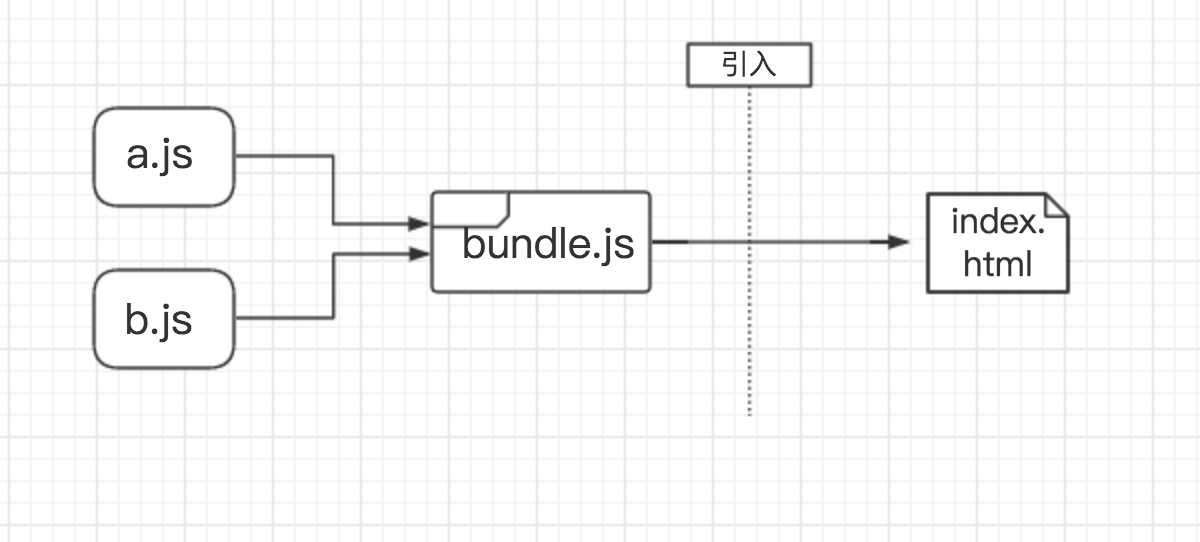
用图解描述上述过程,,webpack 递归地构建一个依赖树,这个依赖树包括你应用所需的每个模块,然后将所有模块打包为少量的包(bundle) - 通常只有一个包 - 可由浏览器加载。

2多入口文件
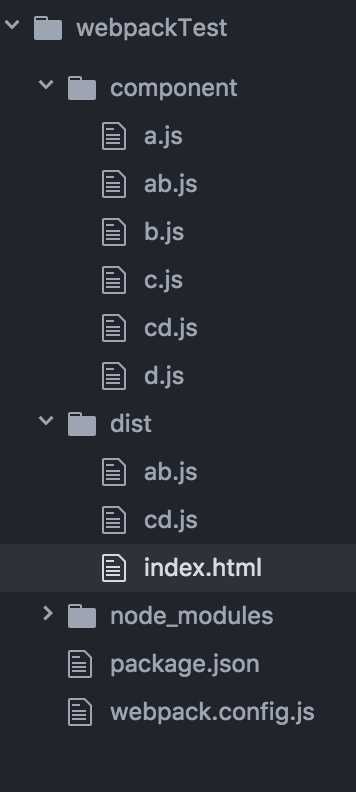
2-1上述例子中,我们只在entry中写入了一个入口文件,那我们能不能一次写入多个入口文件呢?这当然是可以的,首先修改我们在component的文件结构:

c.js/d.js/cd.js和a.js/b.js/ab.js结构上完全一致,只是输出的文本不同,这里不多赘述,然后修改我们的webpack.config.js
var path = require(‘path‘)
module.exports = {
entry:{
ab:‘./component/ab.js‘,
cd:‘./component/cd.js‘
},
output:{
filename:‘[name].js‘,
path:path.resolve(__dirname,‘dist‘),
},
}
这里的name是占位符[name]分别对应entry中写入的[ab]和[cd],这表示,在dist下生成的将不再是上文提到的bundle.js,而是ab.js和cd.js两个JS文件
2-2再修改一下我们的dist/index.html:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
</head>
<body>
<script type="text/javascript" src="./ab.js"></script></body>
<script type="text/javascript" src="./cd.js"></script></body>
</html>
2-3然后同样是进入终端,写入webpack再回车,回到目录,此时已经生成了dist/ab.js和dist/cd.js两个文件

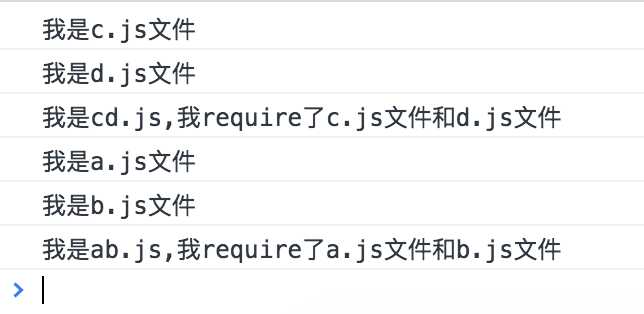
2-4在浏览器中打开dist/index.html,输出:

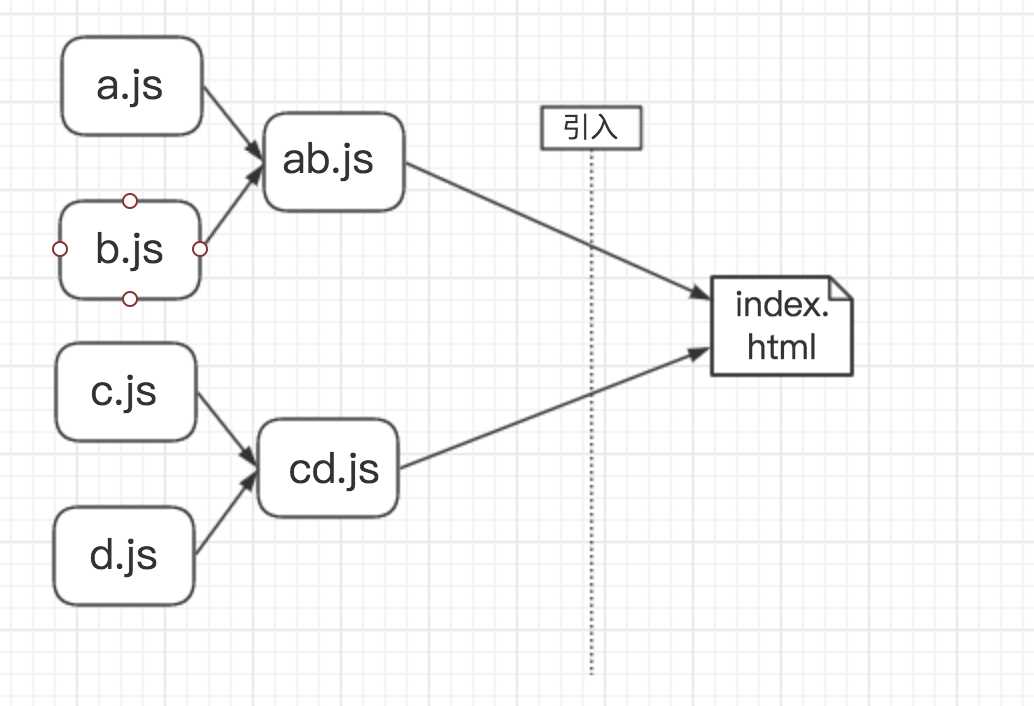
用图解描述上述过程如下,由于引用关系建立的依赖书,a/b/ab和c/d/cd分别被打包为两个bundle并被引入dist/index.html

3为输出文件添加哈希值标记,避免相同文件重新加载
在前后两次在终端输入webpack打包时,即使component中的所有文件都没有变化,资源是要重新加载一遍的。同理,在生产中,每次需要在代码中更新内容时,服务器都必须重新部署,然后再由所有客户端重新下载。 这显然是低效的,因为通过网络获取资源可能会很慢。 那么我们怎么才能避免这个问题呢———给output中的bundle文件提供hash值标记:
每次构建输出文件时,如果代码发生变化,输出的文件将生成不同的hash值,这时将重新加载资源,但如果代码无变化,输出文件hash值也不变化,系统就会默认使用原来缓存的输出文件
3-1修改我们的webpack.config.js:
var path = require(‘path‘) module.exports = { entry:{ ab:‘./component/ab.js‘, cd:‘./component/cd.js‘ }, output:{ filename:‘[name]-[hash].js‘, path:path.resolve(__dirname,‘dist‘), }, }
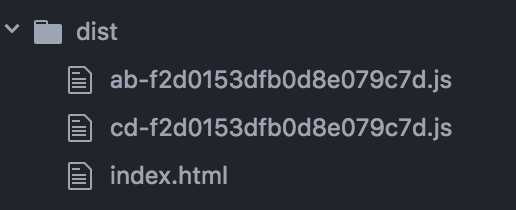
打包后dist目录:(上个例子中的dist/ab.js和dist/cd.js已删掉)

写入hash值带来的新问题——每次都要更改dist/index.html中JS的src
因为我们生成的hash是不断变化的,与此同时index.html必须不断更改<script>标签中的src的值
4解决hash值带来的新问题
4-1使用html-webpack-plugin插件,webpack.config.js的输出模块对象有一个plugins属性,它是一个数组,数组项是创建的plugin对象
在终端写入npm install html-webpack-plugin --save-dev,安装完毕后修改webpack.config.js的配置:
var path = require(‘path‘) var HtmlWebpackPlugin = require(‘html-webpack-plugin‘); module.exports = { entry:{ ab:‘./component/ab.js‘, cd:‘./component/cd.js‘ }, output:{ filename:‘[name]-[hash].js‘, path:path.resolve(__dirname,‘dist‘), }, plugins:[ new HtmlWebpackPlugin() ] }
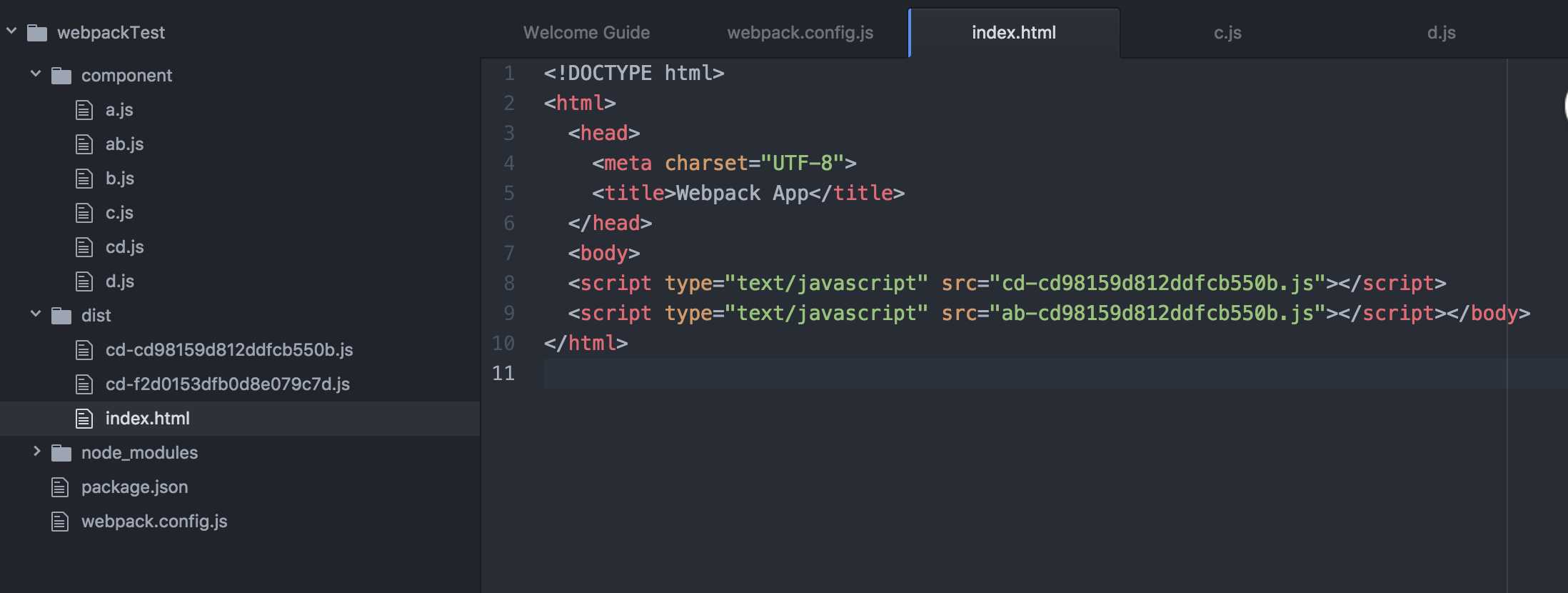
4-2在终端里输入webpack回车,打开我们的dist/index,居然已经自动写入了src带hash值的script标签!

【注意】这次的dist/index.html是webpack自动生成的,而以前的例子都是我们手动写入的
5为生成的index.html指定模版
5-1但让我们想一想另外一个问题,这个dist/html是自动生成的,我们能不能做一些改造,比如指定一个模版。用开发开发文件中的component/index.html为模版生成dist.html呢?先创建一个component/index.html文件,写入:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>这是开发文件中的模版HTML</title>
</head>
<body>
</html>
5-2修改我们的webpack.config.js:
var path = require(‘path‘)
var HtmlWebpackPlugin = require(‘html-webpack-plugin‘);
module.exports = {
entry:{
ab:‘./component/ab.js‘,
cd:‘./component/cd.js‘
},
output:{
filename:‘[name]-[hash].js‘,
path:path.resolve(__dirname,‘dist‘),
},
plugins:[
new HtmlWebpackPlugin({
template:‘./component/index.html‘
})
]
}
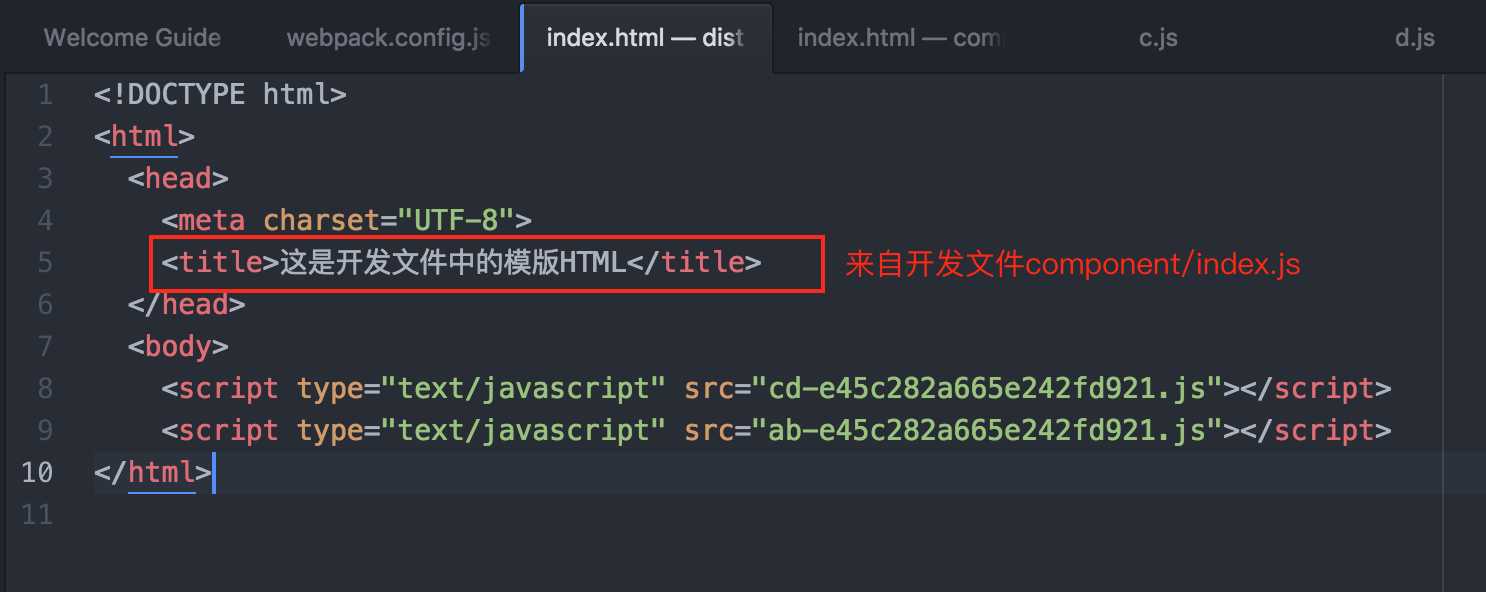
5-3在HtmlWebpackPlugin的参数对象中写入template属性,指定为component/index.js,回到终端,写入webpack,然后让我们看一看dist/index.html

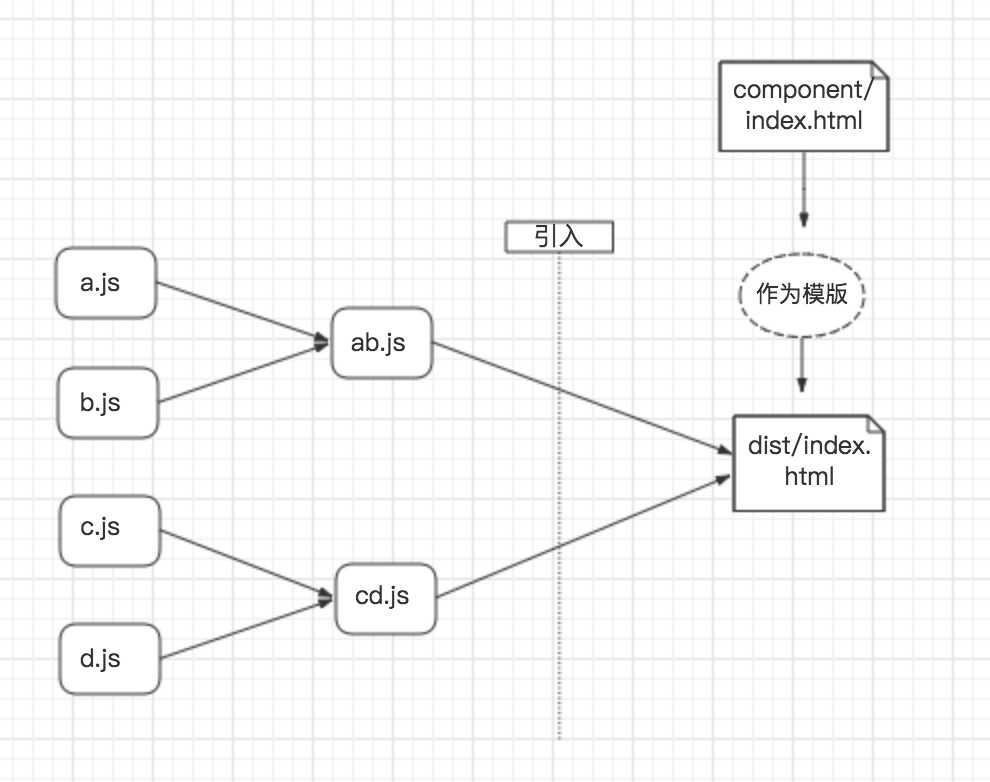
用图解描述上述过程:

6用webpack打包多页面应用程序(MPA)
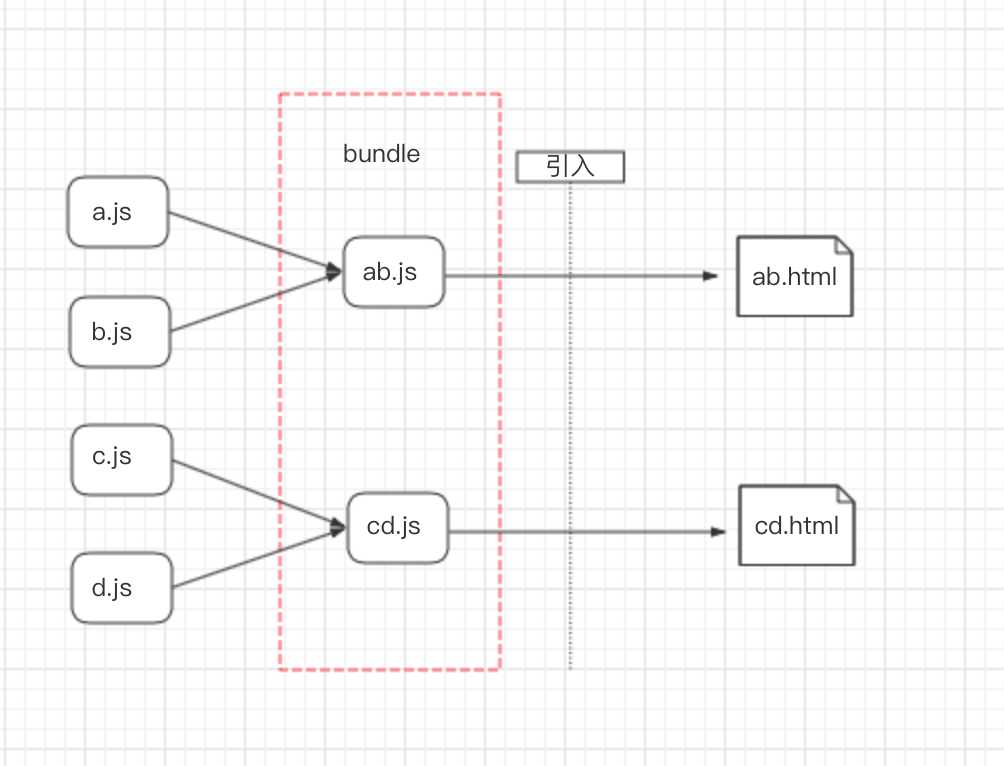
谈谈SPA(sing page application)与MPA(mutiple page aplication),SPA和MPA 指的是单页面应用程序和多页面应用程序,之前我们打包的都是SPA,那么怎么打包MPA呢。很简单,在plugins中写入多个HtmlWebpackPlugin对象便可,这时候需要指明不同文件的filename属性值,以及chunks属性值——它们对应的bundle文件
6-1改写一下我们的webpack.config.js文件:
var path = require(‘path‘) var HtmlWebpackPlugin = require(‘html-webpack-plugin‘); module.exports = { entry:{ ab:‘./component/ab.js‘, cd:‘./component/cd.js‘ }, output:{ filename:‘[name]-[hash].js‘, path:path.resolve(__dirname,‘dist‘), }, plugins:[ new HtmlWebpackPlugin({ filename:‘ab.html‘, template:‘./component/index.html‘, chunks:[‘ab‘] }), new HtmlWebpackPlugin({ filename:‘cd.html‘, template:‘./component/index.html‘, chunks:[‘cd‘] }) ] }
6-2打包后在dist中生成了dist/ab.html和dist/cd.html,浏览器打开ab.html,控制台输出:

浏览器打开cd.html,控制台输出:

图解上述过程:

以上是关于webpack学习笔记流行的前端模块化工具webpack初探的主要内容,如果未能解决你的问题,请参考以下文章