03 (H5*) Vue第三天
Posted zyzmlc
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了03 (H5*) Vue第三天相关的知识,希望对你有一定的参考价值。
目录:
1:Vue-resource中的全局配置。
2:Vue动画2部曲
1:Vue-resource中的全局配置。
1. 发送get请求:
getInfo() { // get 方式获取数据
this.$http.get(‘http://127.0.0.1:8899/api/getlunbo‘).then(res => {
console.log(res.body);
})
}
2. 发送post请求:
postInfo() {
var url = ‘http://127.0.0.1:8899/api/post‘;
// post 方法接收三个参数:
// 参数1: 要请求的URL地址
// 参数2: 要发送的数据对象
// 参数3: 指定post提交的编码类型为 application/x-www-form-urlencoded
this.$http.post(url, { name: ‘zs‘ }, { emulateJSON: true }).then(res => {
console.log(res.body);
});
}
3 发送JSONP请求获取数据:
jsonpInfo() { // JSONP形式从服务器获取数据
var url = ‘http://127.0.0.1:8899/api/jsonp‘;
this.$http.jsonp(url).then(res => {
console.log(res.body);
});
}
4:全局配置。
Vue.http.options.emulateJSON = true;
Vue.http.options.root = ‘/root‘;
2:Vue动画

动画2部曲
1:transition标签包裹需要动画的标签
<transition>
<h1 v-if="flag"> 这是一个H1标签</h1>
</transition>
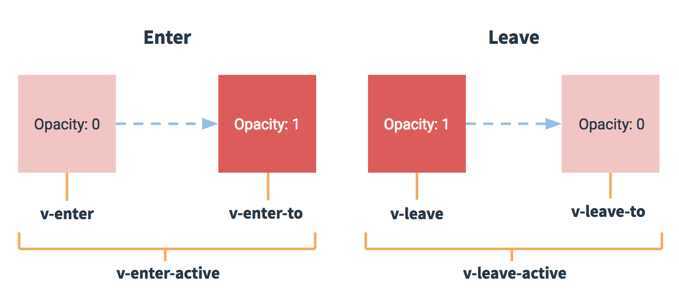
2. 自定义两组样式,来控制 transition 内部的元素实现动画
<style>
/* v-enter 【这是一个时间点】 是进入之前,元素的起始状态,此时还没有开始进入 */
/* v-leave-to 【这是一个时间点】 是动画离开之后,离开的终止状态,此时,元素 动画已经结束了 */
.v-enter,
.v-leave-to {
opacity: 0;
}
/* v-enter-active 【入场动画的时间段】 */
/* v-leave-active 【离场动画的时间段】 */
.v-enter-active,
.v-leave-active{
transition: all 0.8s ease;
}
</style>
2:动画的name,来修改前缀
3:使用animate来做动画

4:
小技巧:
注意:
以上是关于03 (H5*) Vue第三天的主要内容,如果未能解决你的问题,请参考以下文章